Dead is a blogging/tumblog/content manufacturing device built using dat and running on beaker browser. Have you heard of tumblr before? Then you get it.
The key difference, though, is that by running on the dat protocol, dead enables each individual to create their own instance of dead and to publish their own content on their own computer and share to other people who have their own dead instances. This means the data lives on your computer and doesn't require any server space.
We will have more info as the project progresses about features and hot tips on how to make dead more personalized.
dead is still heavily in development, but we encourage people to jump on and give it a try. Feeling really ambitious? Jump in the code base and give us a good ole' PR. dead will never make any of us a dime so, like, the free labor probably won't be that exploited.
- Clone the repo.
- Install dependencies
yarn install- Start the development server
yarn start- Create a new Dat site in your Beaker Browser library.
- Add your Dat url to config.js
- Replace the contents of
dat.jsonwith your newdat.json - Run a build in a separate window
yarn run build- Add the contents from your
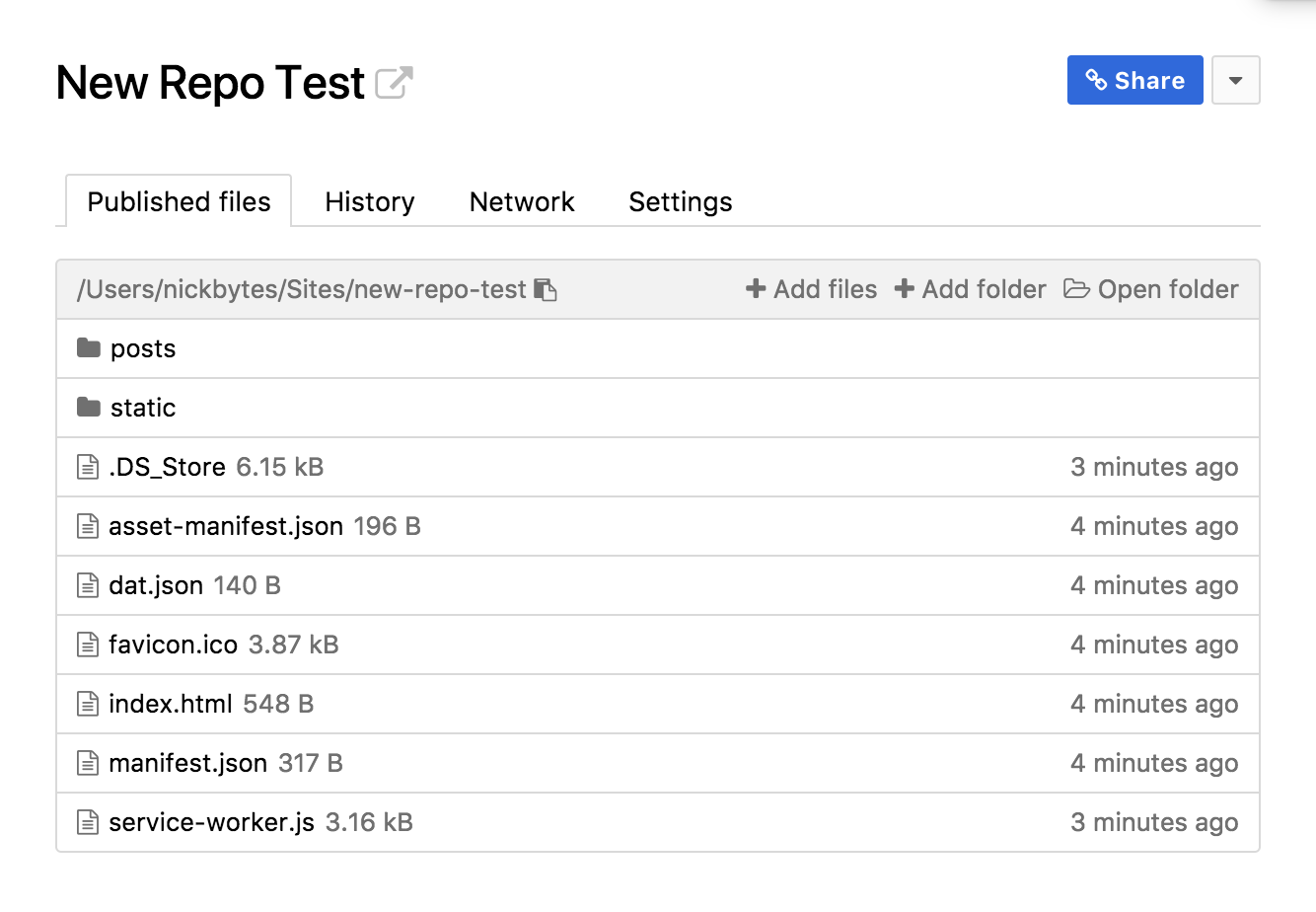
/buildfolder to your new site's library. The output should look something like this:
- You should be able to navigate to your localhost address now, and still pull posts/data from your dat site.