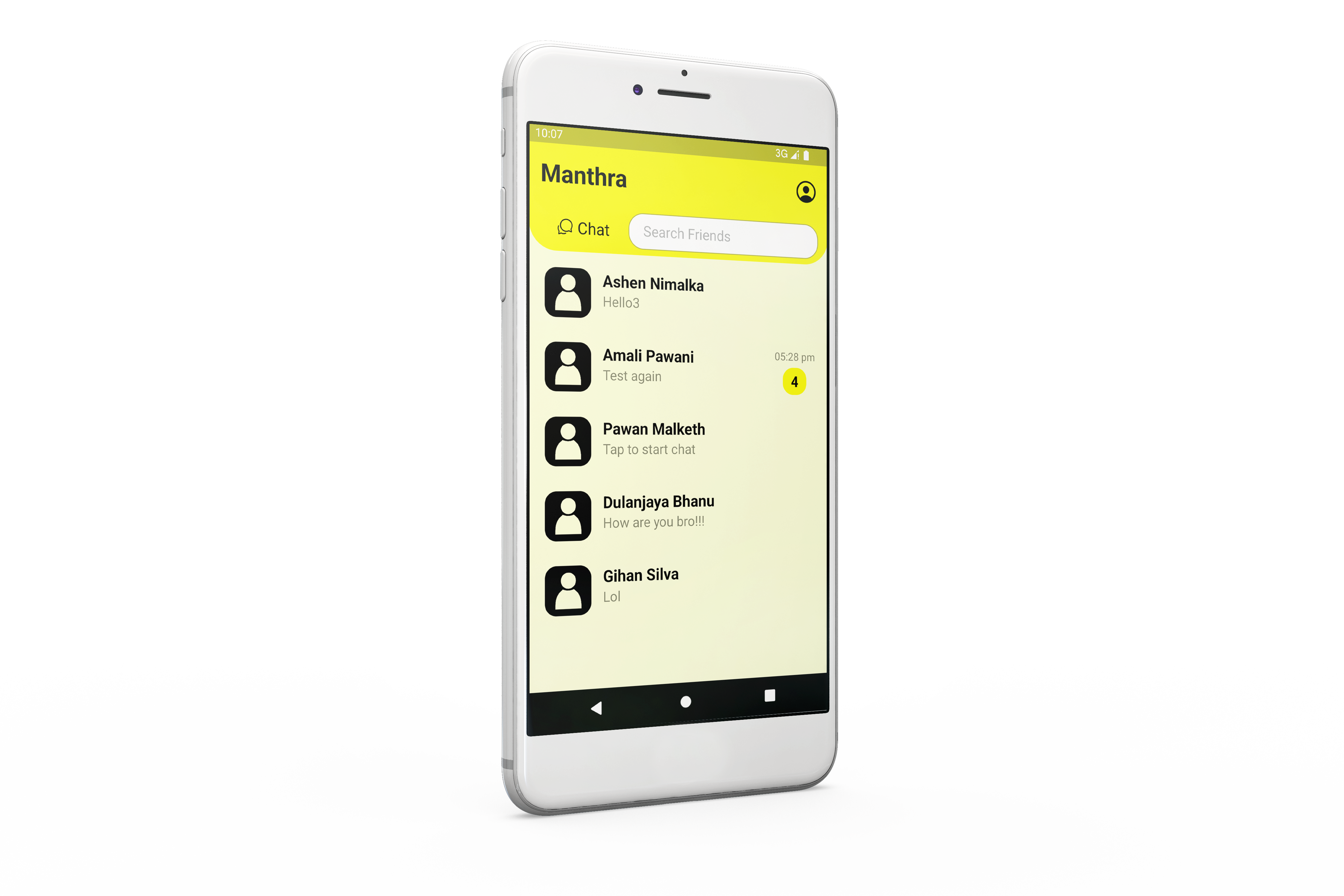
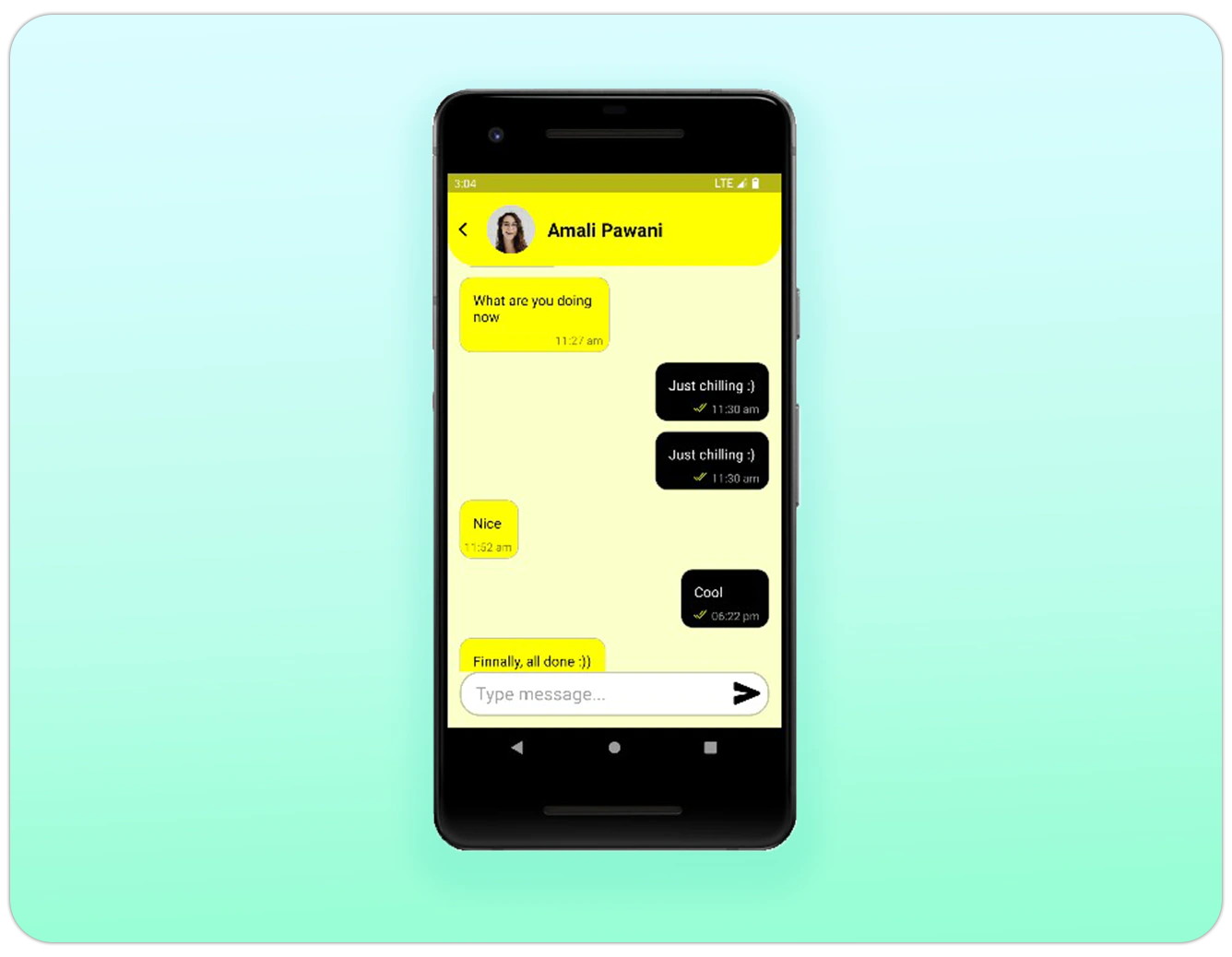
Welcome to Manthra 📱, a React Native chat application designed for personal chat conversations, finding new friends, and more. This project showcases my skills and passion for mobile app development and social connectivity.
- User Registration and Authentication: Create an account and log in securely 🔒.
- Personal Chat: Have private conversations with friends 💬.
- Find New Friends: Discover and connect with new people 🌍.
- Profile Management: Update your profile and password easily 🛠️.
- Notifications: Stay updated with notifications for new messages and activities 🔔.
- React Native: Frontend framework for building mobile applications.
- PHP: Backend scripting language.
- MySQL: Database management system.
To set up this project locally, follow these steps:
- Clone the repository
git clone https://github.com/dulanjayabhanu/Manthra.git cd Manthra - Install dependencies
npm install
- Set up the backend
- Ensure you have PHP and MySQL installed on your server.
- Create a MySQL database for the project:
CREATE DATABASE manthra_db; - Import the database schema from the database folder:
USE manthra_db; SOURCE path_to_schema.sql;
- Configure environment variables
- Create a
.envfile in the root directory and add your database credentials and other environment variables.
- Create a
- Run the application
npm start
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project 🍴
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) 🌟 - Commit your Changes (
git commit -m 'Add some AmazingFeature') 💬 - Push to the Branch (
git push origin feature/AmazingFeature) 🚀 - Open a Pull Request 📥
Distributed under the Apache 2.0 License. See LICENSE for more information.
Dulanjaya Bhanu - Twitter - dulanjayawebs@gmail.com Project Link: https://github.com/dulanjayabhanu/Manthra