Frontend Mentor - Dictionary web app solution
This is a solution to the Dictionary web app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- Search for words using the input field
- See the Free Dictionary API's response for the searched word
- See a form validation message when trying to submit a blank form
- Play the audio file for a word when it's available
- Switch between serif, sans serif, and monospace fonts
- Switch between light and dark themes
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: Have the correct color scheme chosen for them based on their computer preferences.
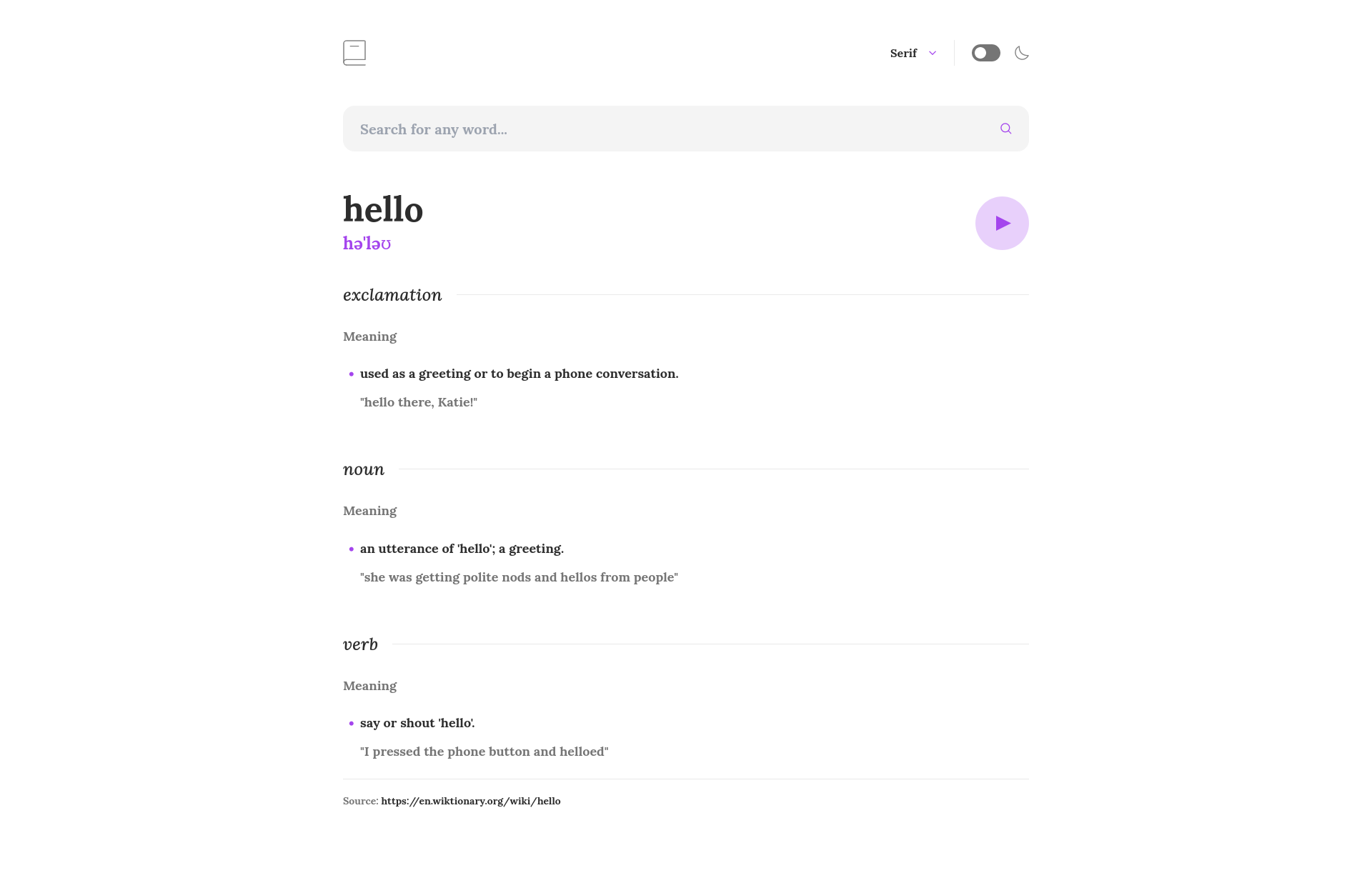
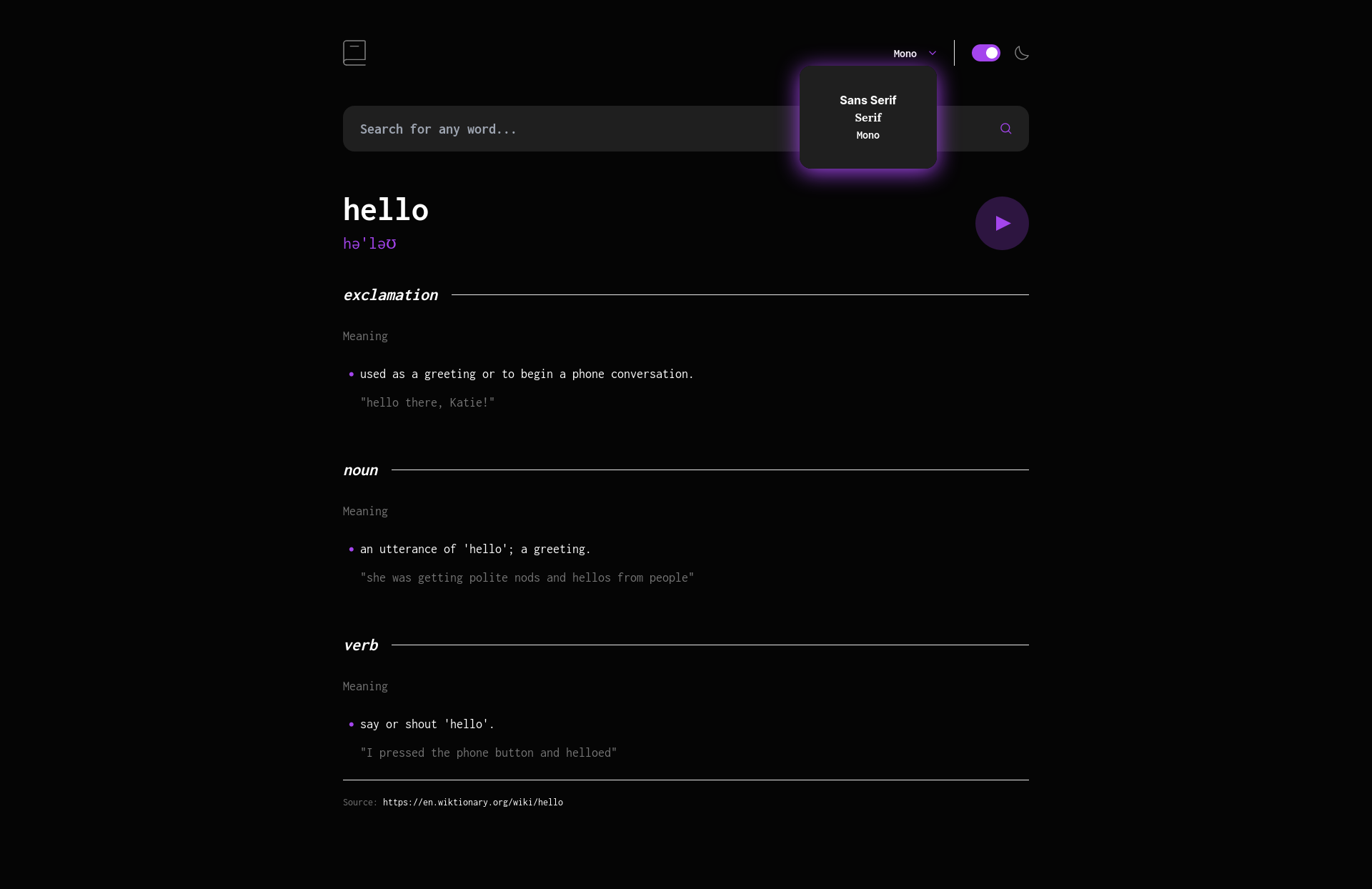
Screenshots
Links
- Solution URL: Frontend Mentor
- Live Site URL: Dictionary Web App
My process
Built with
Author
- Website - Daniel Serrano
- Frontend Mentor - @dserranog1