The original extension has been deprecated, this version will continue to be supported and receive community updates.
Windows 10 users may have a slight mouse lag when moving the window, please read here for details.
For questions about installation and uninstallation, please read FAQs.
Enable Acrylic/Glass effect in VS Code.
Links: GitHub | Visual Studio Code Marketplace | issues
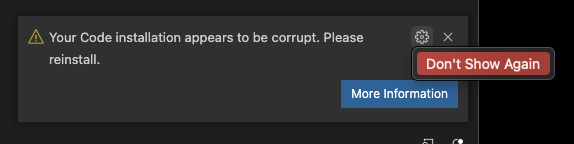
This extension works by editing VS Code's checksum-verified CSS file, which means that a warning prompt will appear after installing and enabling vscode-vibrancy-continued. This warning is safe to disregard, and all changes can be reverted. Click on the cogwheel and select Don't Show Again to hide it.
To fix the "[Unsupported]" warning on VS Code's title bar, please refer to this extension: Fix VSCode Checksums.
Windows 11 ✔
Windows 10 ✔
MacOS ✔
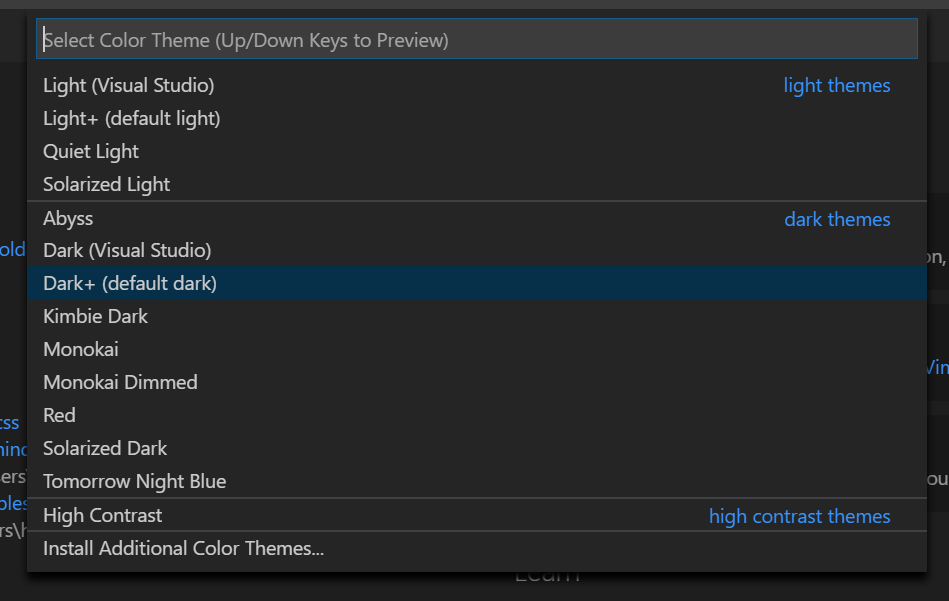
- Make sure the color theme you selected is the 'Dark+ (default)'
-
Install this extension from the Visual Studio Code Marketplace.
-
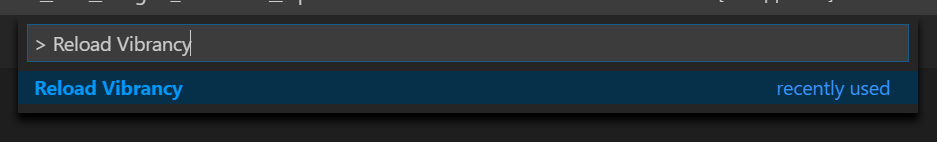
Press F1 and Activate command "Reload Vibrancy".
- Restart.
Every time after VS Code is updated, please re-enable Vibrancy.
Native method of Vibrancy Effect.
- auto : Automatically switch with system version.
- acrylic : (Windows 10 only) Fluent Design blur.
- appearance-based, light, dark, titlebar, selection, menu, popover, sidebar, medium-light, ultra-dark: (MacOS only)
Opacity of Vibrancy Effect.
value: 0.0 ~ 1
Import custom CSS/JS files into VSCode, as file paths.
EXAMPLE: C:/Users/MyUserName/Documents/custom.css
value: array[]
Use an alternative method to prevent window flashing when resizing. Eliminates the need for a refresh interval, but may be less compatible in some cases.
boolean, default is true
Refresh interval (in milliseconds) for making the background transparent after window resizing. Lower values make the update less visible at the cost of increased CPU utilization. Ignored when using "Prevent Flash" method.
value: 1 ~ 1000, default is 10
Select Vibrancy theme:
- Default Dark
- Dark (Only Subbar)
- Default Light
- Light (Only Subbar)
- Noir et blanc
- Tokyo Night Storm
- Tokyo Night Storm (Outer)
- Solarized Dark+
| Theme | Screenshot |
|---|---|
| Default Dark |  |
| Dark (Only Subbar) |  |
| Noir et blanc |  |
| Tokyo Night Storm |  |
| Tokyo Night Storm (Only Subbar) |  |
| Solarized Dark+ (with theme: Solarized) |  |
You can contribute more themes! see here.
Press F1 or ⌘+Shift+P and activate command "Disable Vibrancy", then restart Visual Studio Code.
Check your settings. You should change the renderer type of the terminal to dom.
"terminal.integrated.gpuAcceleration": "off"
It usually appears on windows when you are using the VSCode System Installer. You should close VSCode completely, then run VSCode as administrator and retry what you did before (Enable/Reload/Disable Vibrancy).
Your installation of VSCode is affected by App Translocation. To fix this, either use the Finder and move VSCode to /Applications (or move it out of /Applications and then back in), or run the following terminal command:
sudo xattr -dr com.apple.quarantine "/Applications/Visual Studio Code.app"Ensure that you don't have transparency effects disabled globally through your OS settings. This can usually be found under Accessibility settings, and it may be called "Transparency effects" or "Reduce transparency." If that didn't help, you can also check the Console section in VSCode's Developer Tools, which can be accessed through the command palette.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
EYHN : for making the original extension that this is a fork of
be5invis/vscode-custom-css : The basis of this extension program
DIYgod : Fix issues with VSCode 1.36