Let's try to make a image wall for SIGGRAPH (2013) technical papers!
SIGGRAPH is really great, and those published technical papers keeps pushing it to the un-explored limit. It is easy to get a list of great work through official website. However, if you don't like to wait til the last minute, you can visit Ken-Sen Huang's collection (ex, for SIG'13) frequently and get surprised. You can get something really refresh there, and study papers prior to attending the conference.
This year, there is a compilation of the 1st page of all technical papers, Technical Papers First Pages. I think it would be great to have a image wall, a pinterest-like website, which dedicates to provide ease-to-read, inspiring and a ToC-like functionality.
I need your help.
- An image wall of technical papers in nearly all SIGGRAPH or other related conferences.
- As easy as possible to browse for human beings and to parse for machine programs.
- No license issues or copyright conflict/fight for using.
- Coop with other great ideas or similar services to help inspiring research in computer graphics and computer vision fields.
- Be friendly.
- Fork the repo recursively or
- Fork the repo and init submodules by
git submodule init; git submodule update - Do some modifcation or addition on data. That is, bibtex/ and teaser_images/ (optional)
- Re-generate index.html by
python index_gen.py - Open index.html in your browser!
- First and the most important one, to figure out the suitable license for this work. I don't like to get into trouble like this or make issues to people providing help. Right now, I use CC0, Public Domain Dedication.
- Secondly, I need your help :)
- To compile a human-friendly and machine-readable format of papers. I think BibJSON should be a great choice.
- Upload better teaser images if you do have one.
- To build a pinterest-like website for human browsing and machine parsing.
- To design a website, not just a pinterest-like one, but in consideration of researchers. Of course, it should be as elegant as possible.
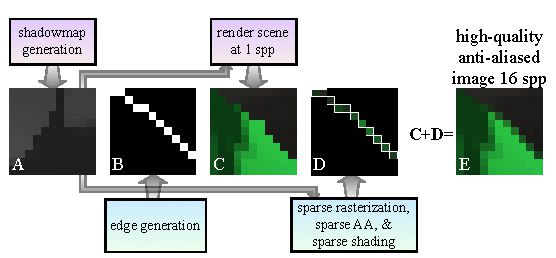
A4: Asynchronous Adaptive Anti-Aliasing using Shared Memory

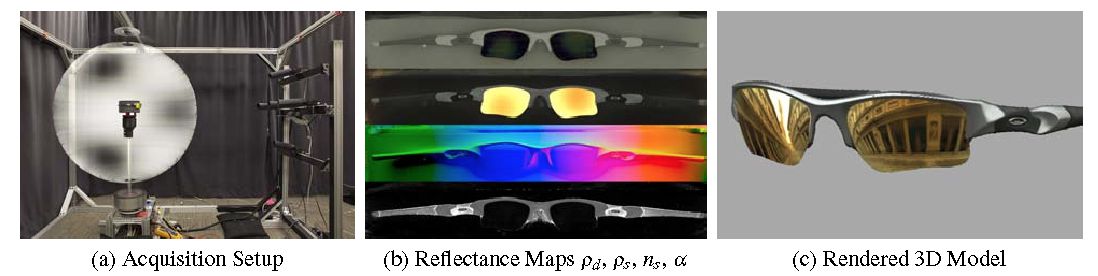
Acquiring Reflectance and Shape from Continuous Shperical Harmonic Illumination

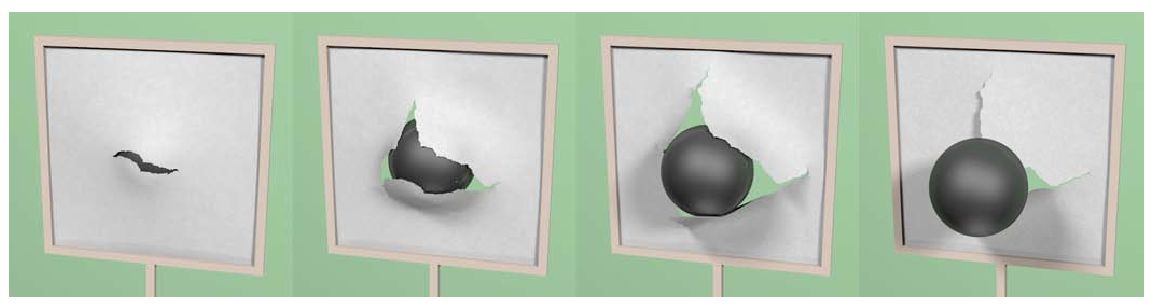
Adaptive Fracture Simulation of Multi-Layered Thin Plates

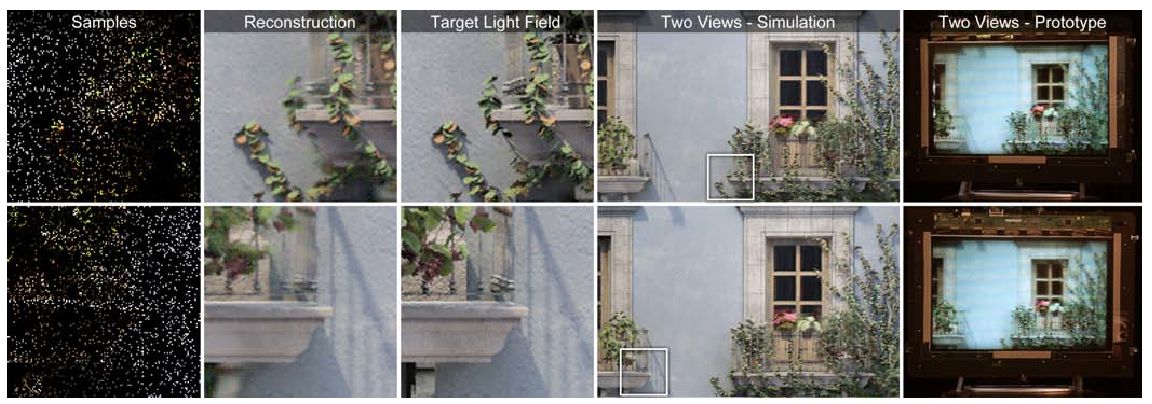
Adaptive Image Synthesis for Compressive Displays

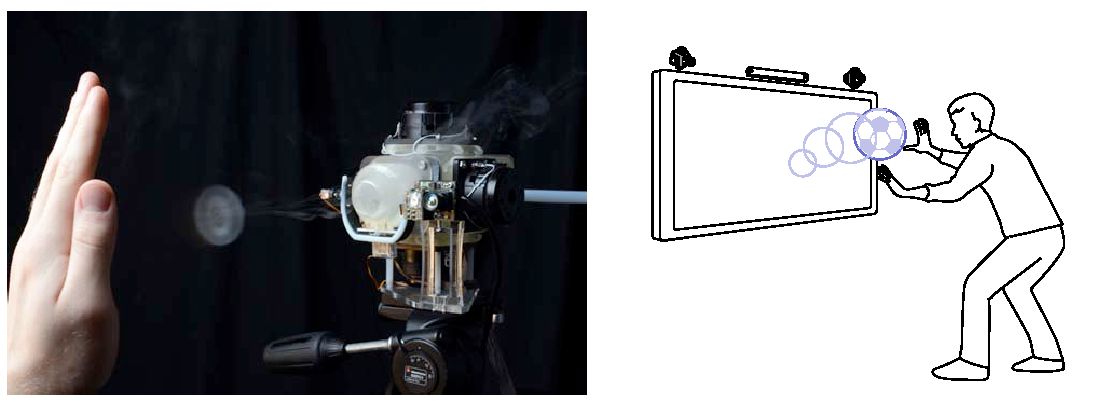
Aireal Interactive Tactile Experiences in Free Air

For more teaser images, check teaser_images/ folder.
- bibpy, a BibTex file parser in python.
- MixItUp, a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content.
- Bootstrap 3, a sleek, intuitive, and powerful mobile-first front-end framework for faster and easier web development.
- Bootstrap Image Gallery, an extension to the Modal dialog of Twitter's Bootstrap toolkit, to ease navigation between a set of gallery images.