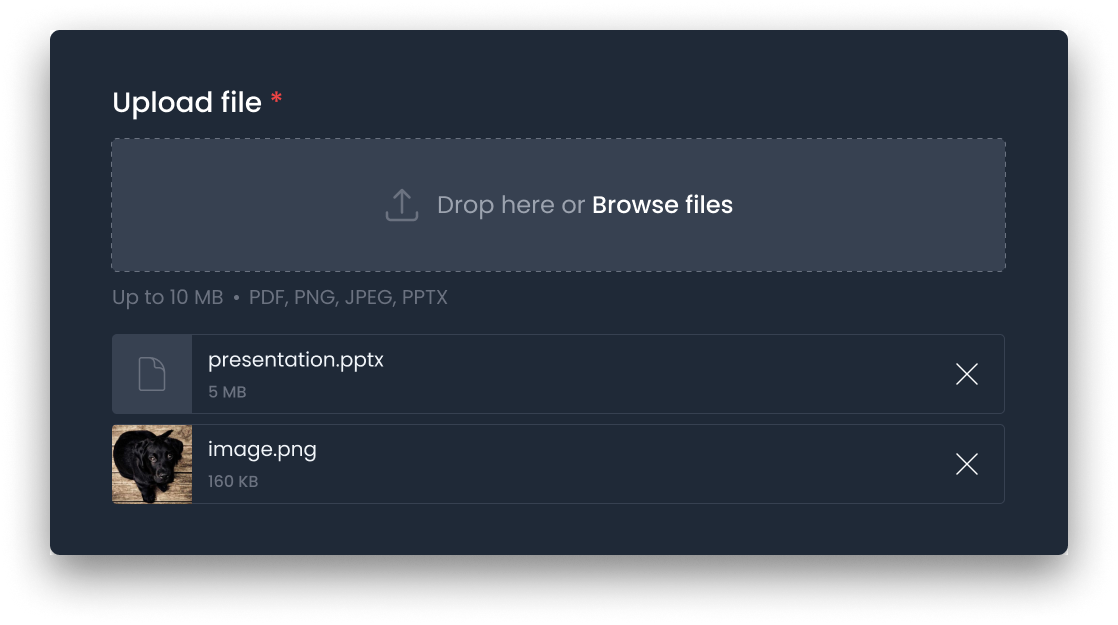
This dropzone component for Livewire enables easy drag-and-drop file uploads.
To use this package, you must have Livewire 3 installed.
You can install the package via Composer:
composer require dasundev/livewire-dropzoneTo install the styles package, use the following command:
npm i @dasundev/livewire-dropzone-stylesImport styles to your project
/* resources/css/app.css */
@import "@dasundev/livewire-dropzone-styles";Now you can use the dropzone component as you like.
<livewire:dropzone
wire:model="banners"
:rules="['image','mimes:png,jpeg','max:10420']"
:multiple="true" />The dropzone component is entirely customizable. Just publish the view file and make it your own.
php artisan vendor:publish --tag=livewire-dropzone-viewsThe Livewire dropzone component uploads files to Livewire's temporary upload directory. To permanently store them, manual action is required. This is where wire:model becomes essential. For example, take the banners model, which contains each upload as an array containing file paths. You can iterate through this array and store the files according to your preferences.
I made a blog post about using the Livewire dropzone to store files permanently. It's perfect for people new to Laravel. You can read the blog post here.
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.