Nesse projeto o objetivo é desenvolver as habilidades em lógica de programação com javascript e de estilização com html e css.
O desafio é para desenvolver um Decodificador de Texto e a seguir temos as especificações dessa aplicação.
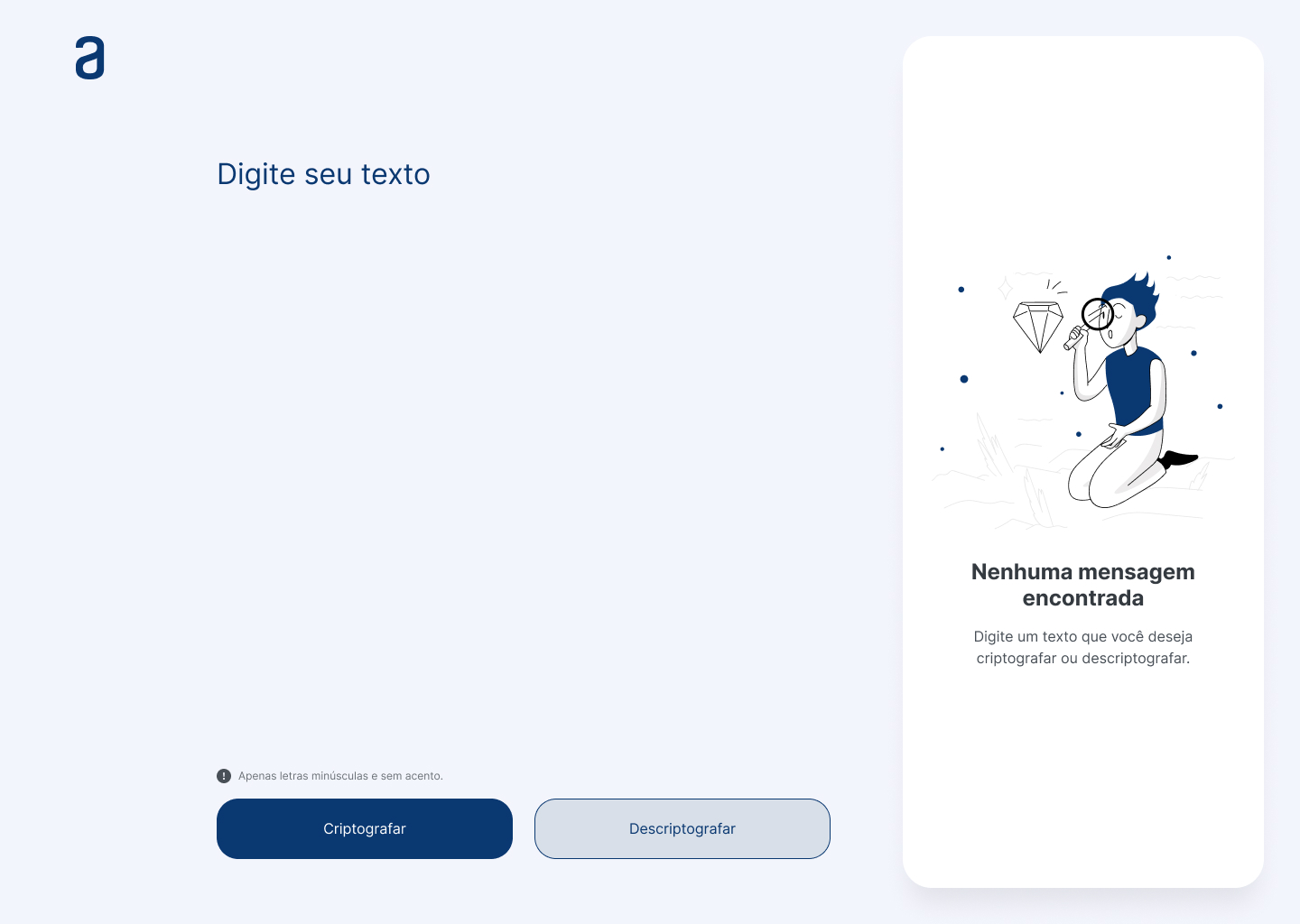
No Figma, temos o design a seguir seguindo com os detalhes no projeto Alura Challenge - Desafio 1 - Decodificador de Texto.
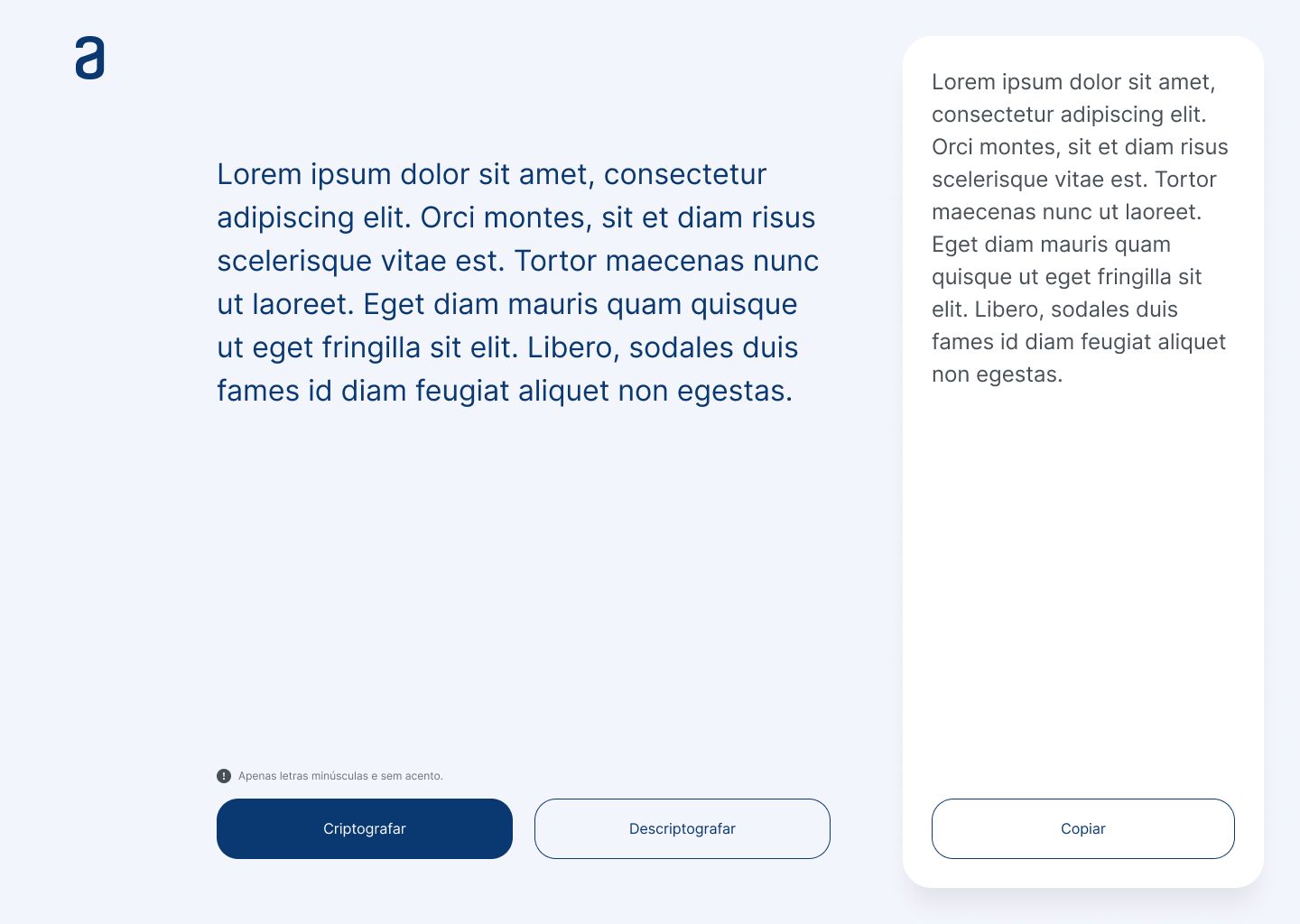
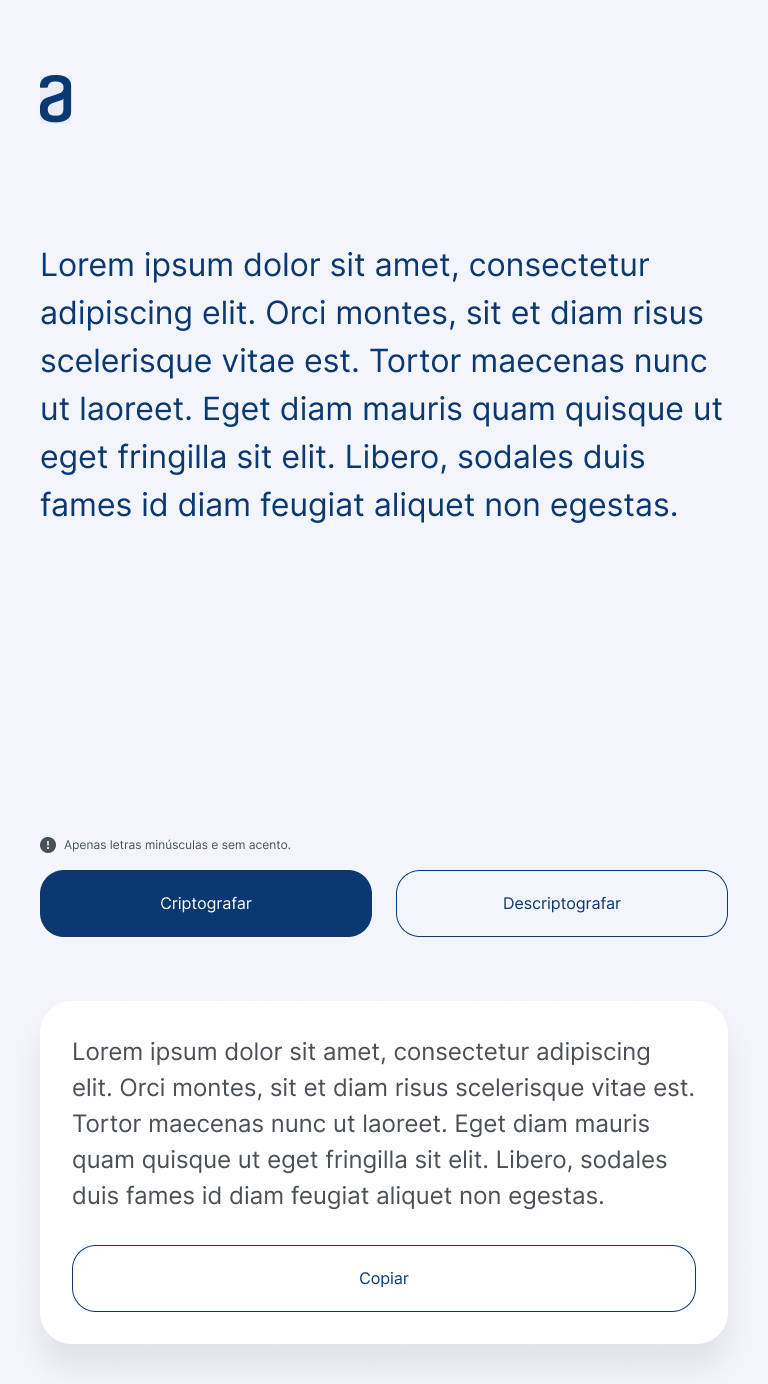
- Tela 1 Desktop
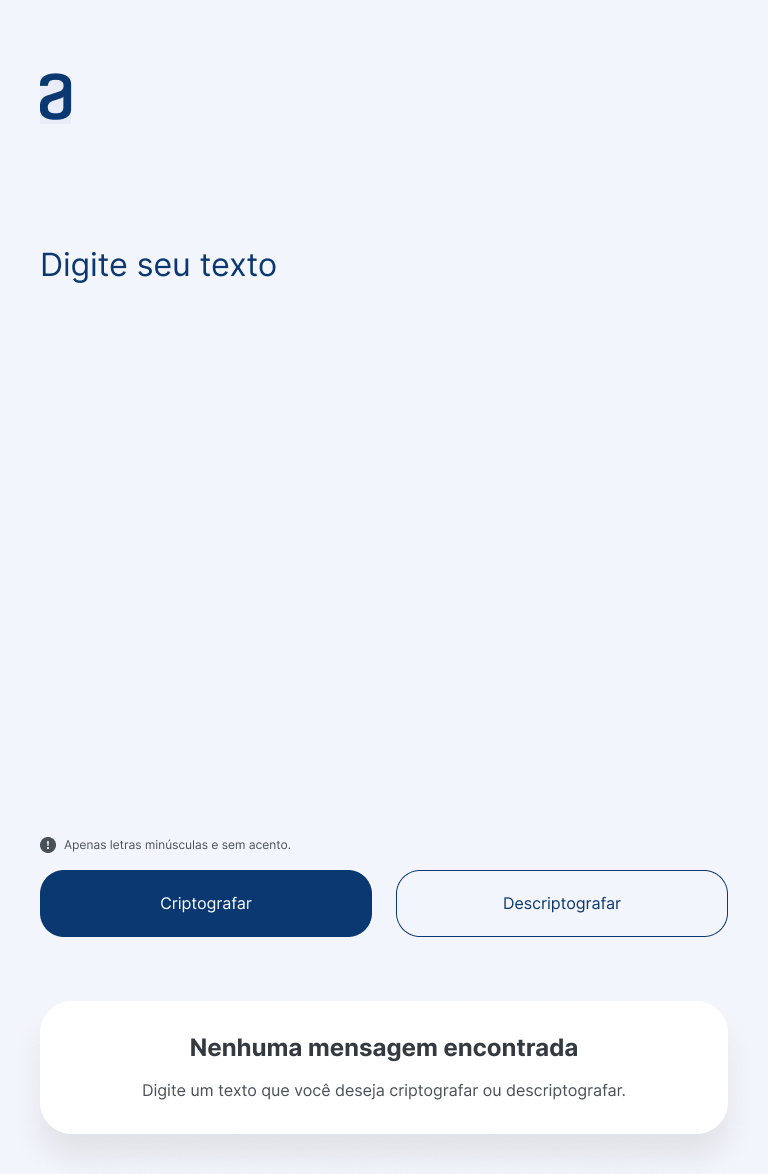
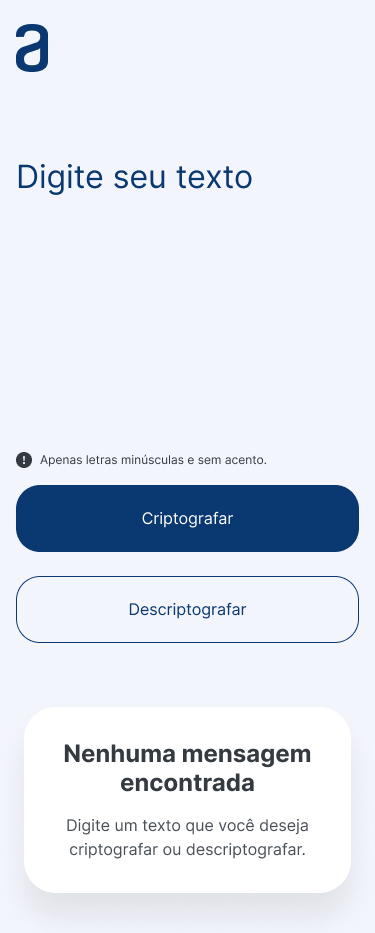
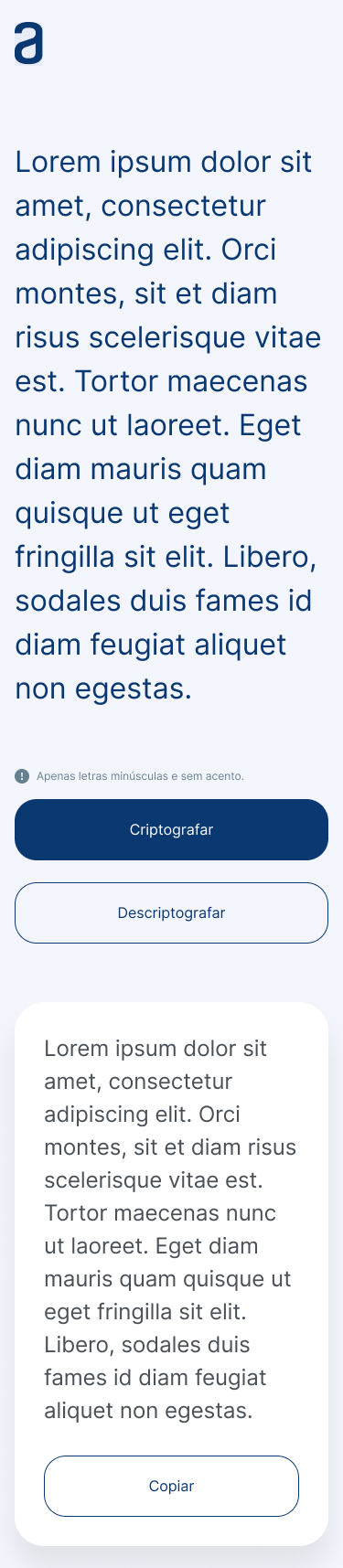
- Tela 2 Desktop
- branch main com o projeto em produção
- branch challenge-1 com a versão do desafio
- uma branch para cada grupo de tarefas que gera valor
- criar branch challenge-1
- criar branch feature/html-css
- Configurar vscode com Live Server
- Estrutura html
- favicon
- Google Fonts: Inter
- Icon e Imagem
- criar branch feature/js-logica
Para te apoiar nesta tarefa, nós separamos para vocês alguns materiais de apoio:
Vídeos de resolução das principais partes do Challenge e repositório com o código.
- Parte I - HTML e CSS, onde apresentamos a construção da estrutura com o HTML e uma parte da estilização com CSS.
Tarefa desenvolvida na branch feature/html-css, mergeada na branch challenge-1 para validação, testes e aprovação para então mergeada na branch de produção main.
- Parte II- Lógica com JavaScript, nele apresentamos o desenvolvimento das funções principais: codificar e decodificar o texto.
Tarefa desenvolvida na branch feature/js-logica, mergeada na branch challenge-1 para validação, testes e aprovação para então mergeada na branch de produção main.
As "chaves" de criptografia que utilizaremos são:
A letra "e" é convertida para "enter"
A letra "i" é convertida para "imes"
A letra "a" é convertida para "ai"
A letra "o" é convertida para "ober"
A letra "u" é convertida para "ufat"
- O Challenge Decodificador e o challenge one decodificador br para que você possa fazer consultas e se inspirar para a construção do seu próprio código.
Bons estudos!
-
CSS
-
utilizar variáveis para melhorar o código
-
responsividade
-
HTML
-
revisar as tags semânticas
-
nomes em inglês
-
JS
-
implementar a função para o botão copiar
-
adicionar 1 funcionalidade
-
criptografar o alfabeto inteiro
-
criptografar os números
E após de terminar o desenvolvimento do projeto desafio, ir até o formulário e preencher com as informações para garantir o cumprimento da tarefa.
- Detalhes sobre esse challenge
- Explicação sobre o challenge
- Trello do projeto
- Figma do projeto
- Como dev usa Figma?
- Como colocar seu projeto no ar com o Github Pages?
- Começando com Git: Aprendendo a versionar
- Como colocar seu projeto no ar com o Github Pages?
- Entregar o decodificador de texto
Realizado a publicação do projeto na url a seguir para testar usando o projeto Text Decoder.