Neste desafio você deverá desenvolver uma homepage para uma marca de café.
- Nível de dificuldade: Intermediário
- HTML
- CSS
- JavaScript
1 - Use o link do Figma como base para o projeto. Também disponibilizamos para download todos os assets necessários (imagens e ícones), para fazer o download basta clicar no link acima.
2 - Leia com atenção todas as instruções do desafio.
3 - Bora codar! Lembre-se que você pode usar as tecnologias que se sentir mais confortável, mas também pode se desafiar usando novas techs, fazendo modificações e/ou adicionando funcionalidades no projeto como preferir. 🚀
4 - Compartilhe seu resultado ou tire suas dúvidas na nossa comunidade aberta
Neste desafio você vai construir uma homepage para uma marca de café*.* Caso você ainda não tenha feito os cursos do Discover ou queira fazer uma revisão, segue abaixo uma lista dos cursos e documentações que podem te ajudar a resolver este desafio.
- O guia estelar de HTML
- O guia estelar de CSS
- Posicionando foguetes
- Formulários de outro planeta
- Alinhando os planetas
- App bonito, até nos textos
- O Guia Estelar de JavaScript
- Pilotando com a DOM
- layout responsivo
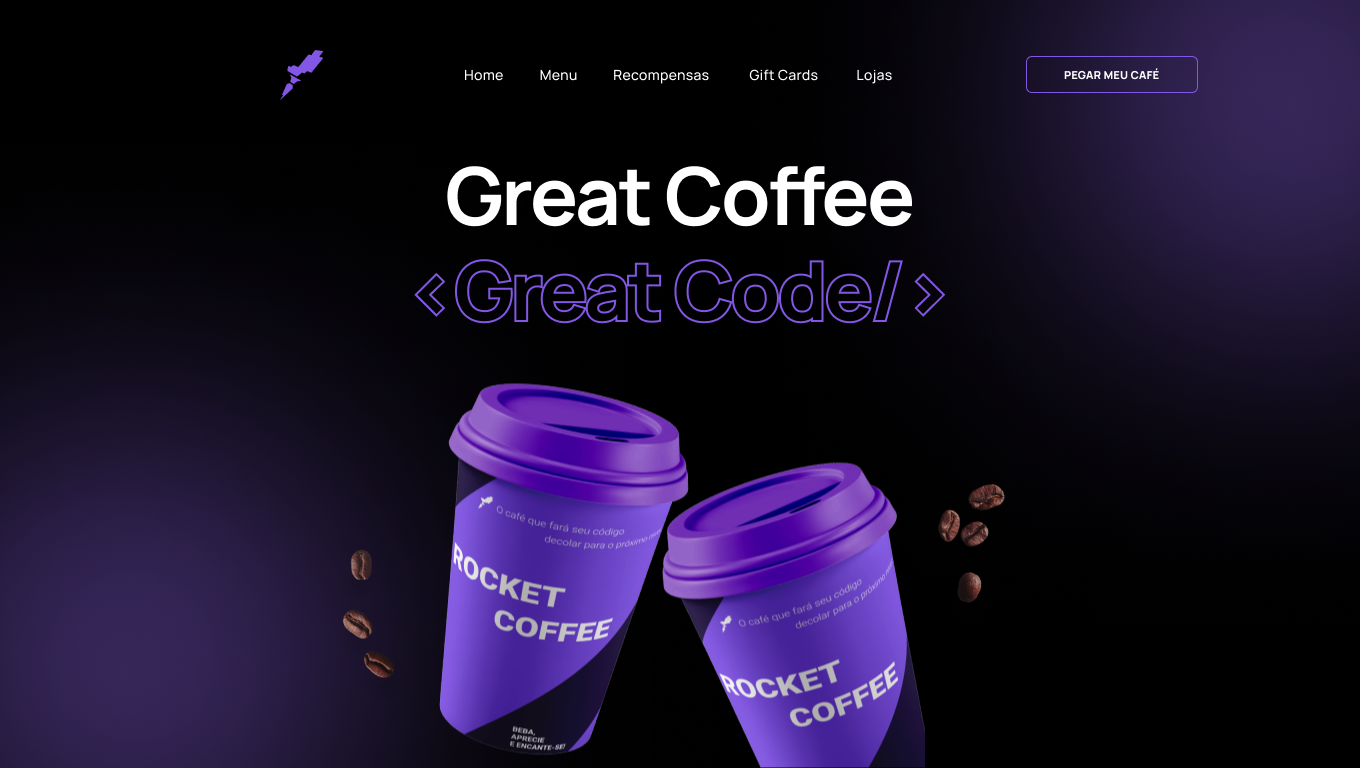
- layout do Figma
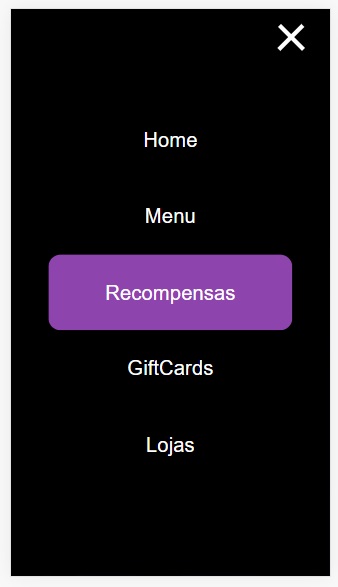
- Na versão mobile, ao clicar no menu hamburger deverá exibir um menu responsivo: aperfeiçoar o background
- Adicionar
hovernos botões.
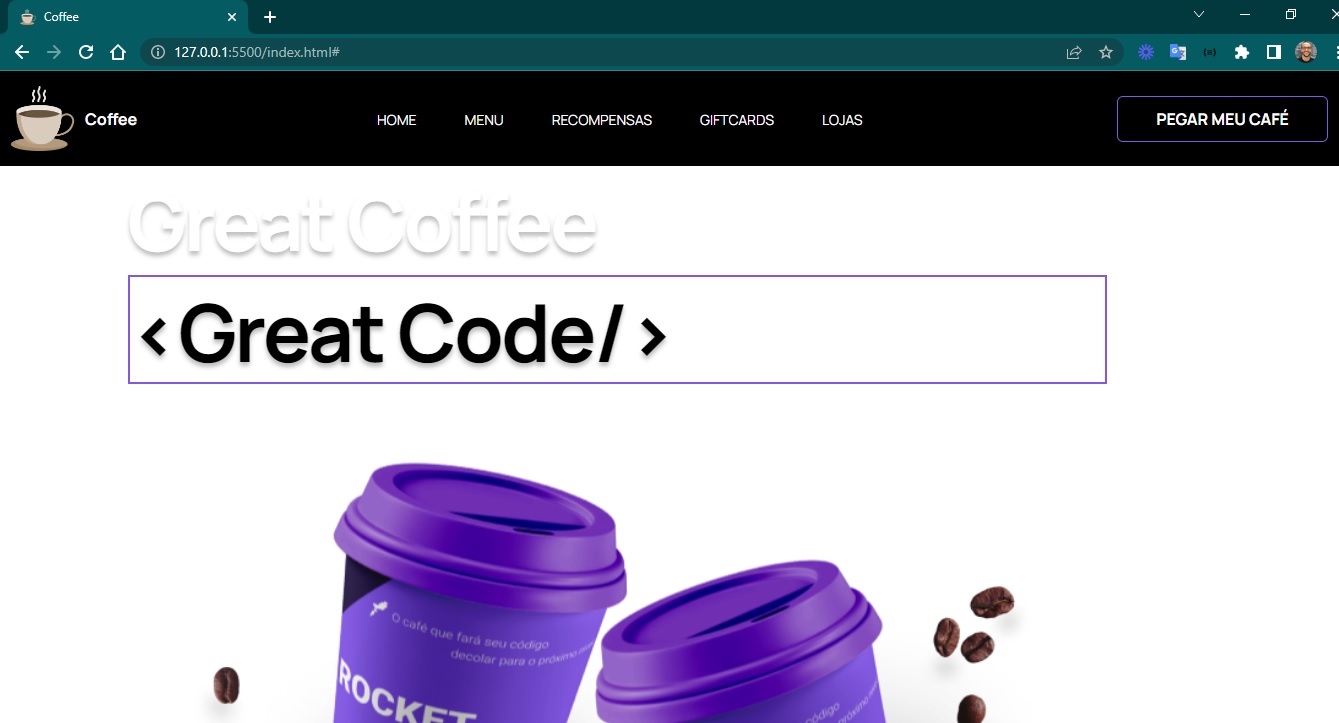
- Para criar o stroke do título
<Great Code />utilize a seguinte estilização:text-shadow: -1px -1px 0 var(--button), 1px -1px 0 var(--button), -1px 1px 0 var(--button), 1px 1px 0 var(--button);
- Eu tinha utilizado o trecho a seguir, mas a primeira opção é a melhor.
-webkit-text-stroke: 2px var(--button); text-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25); opacity: 1;
- Adicionando animações: botões de menu
- Adicionar variáveis
:root {
--backgrond: #000;
--text-color: #FFF;
--button: #8257E5;
--border: #29292E;
--border-menu-mobile: #A8A8B3;
--text-color-menu-mobile: #E1E1E6;
}- font-family: Manrope; font-weight: 400 e 700
A ideia é dominar o processo e o fluxo de desenvolver projetos e por isso, listados e descritos as tarefas em readme.
- Logo
- Header
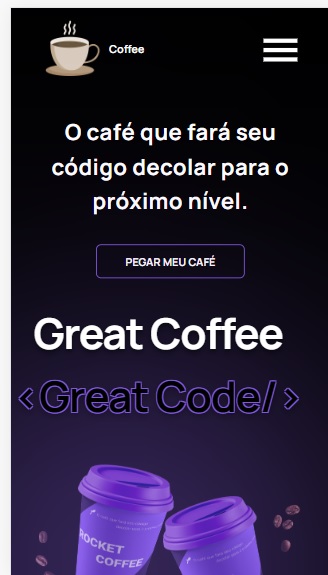
- Banner
- Luzes no background
- Menu com 5 Itens: estilizar hover
- Background com os efeitos nos círculos
- Botão: estilizar
- criar âncoras do menu
- Botão: uma funcionalidade
- estilizar seção main
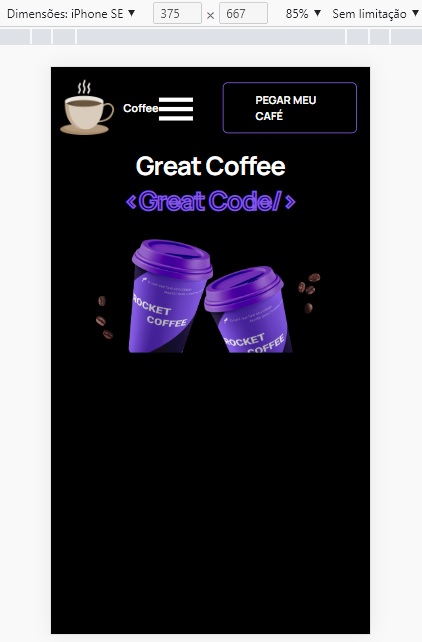
- Hamburguer: na posição correto no mobile, usar as svg
- Organizando os detalhes do projeto no readme.md
- Uma branch main e uma developer, uma branch para cada tarefa
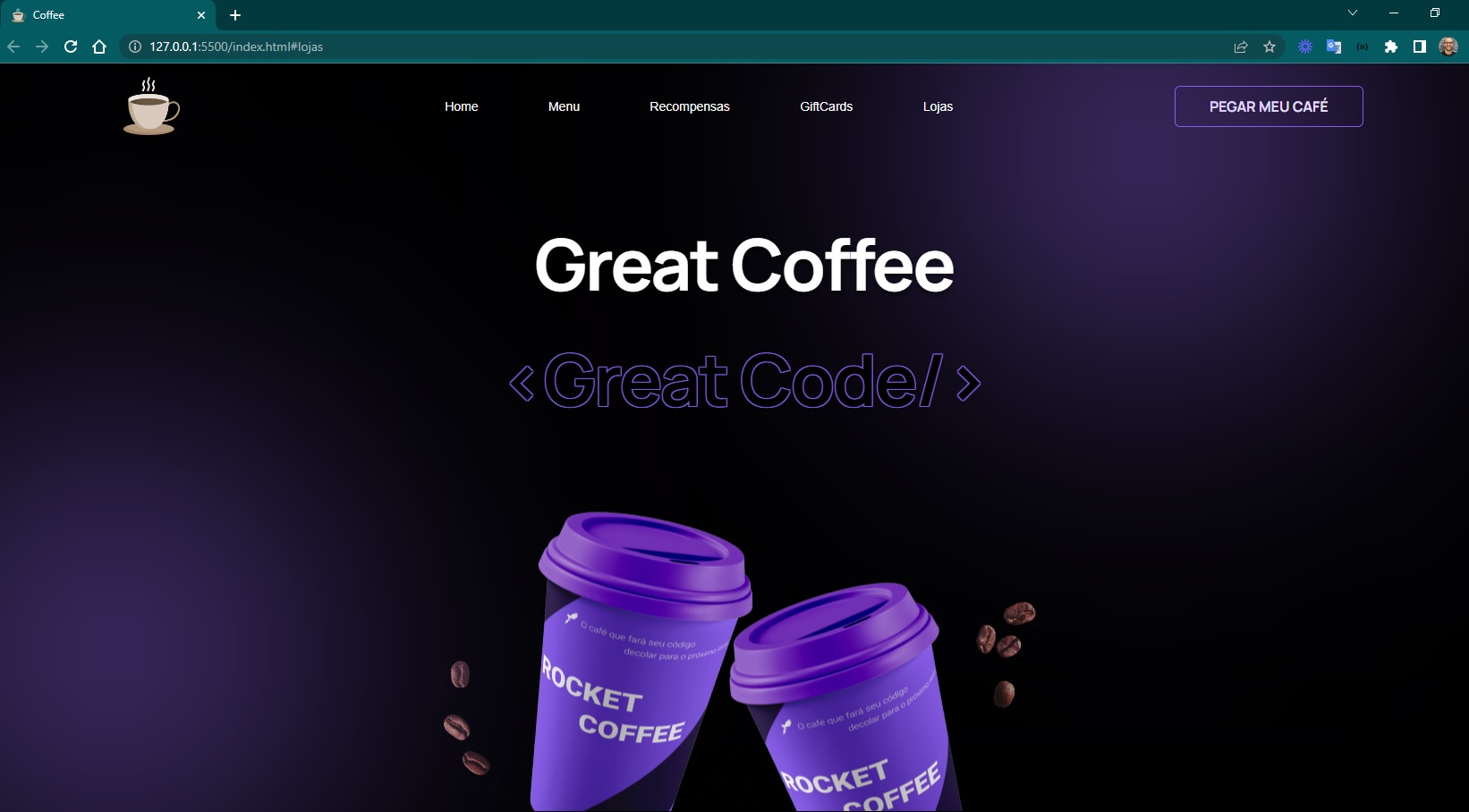
- Favicon
- Desktop
- Mobile
- free coffee icons
- icons8 coffee icons
- css_padding
- exibir código
- create-a-text-outline
- codepen buttons
- visibility
Feito com ❤️ por Douglas A B Novato. 👋🏽 Entre em contato!
Fonte do projeto na Rocketseat. 👋 Participe da comunidade aberta!