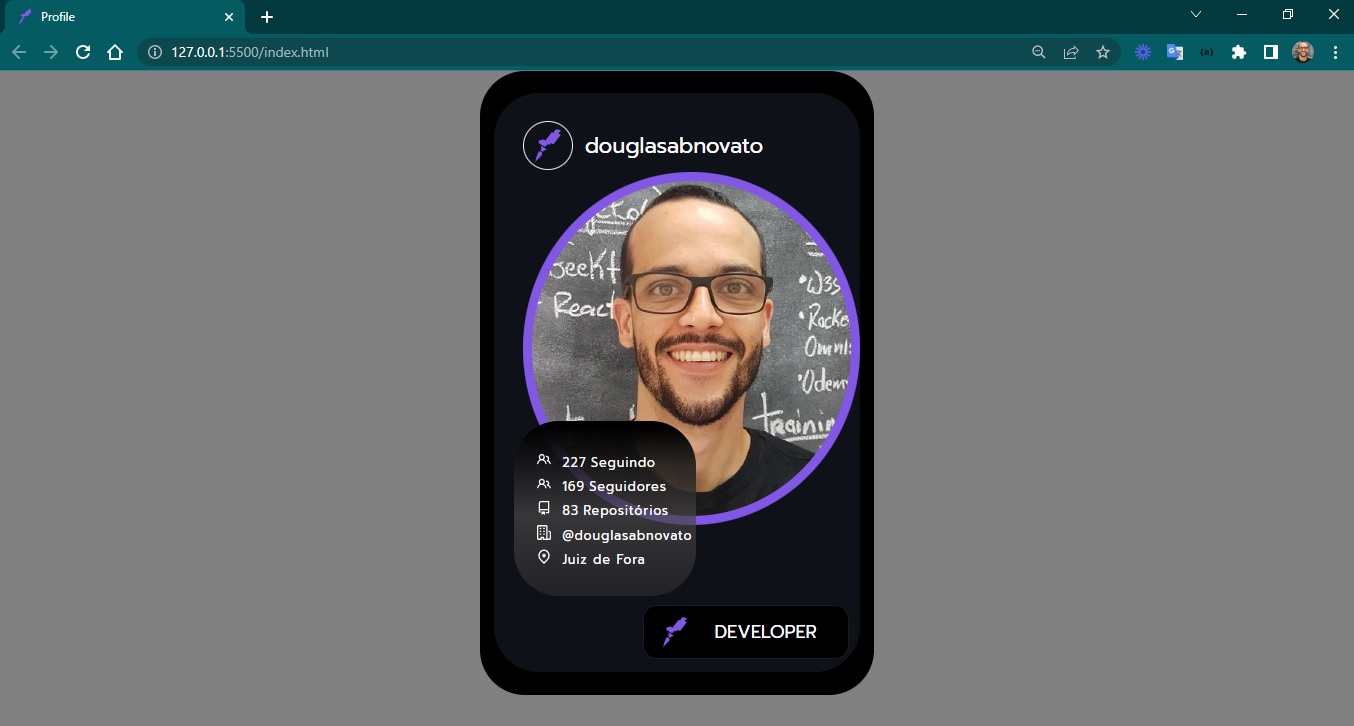
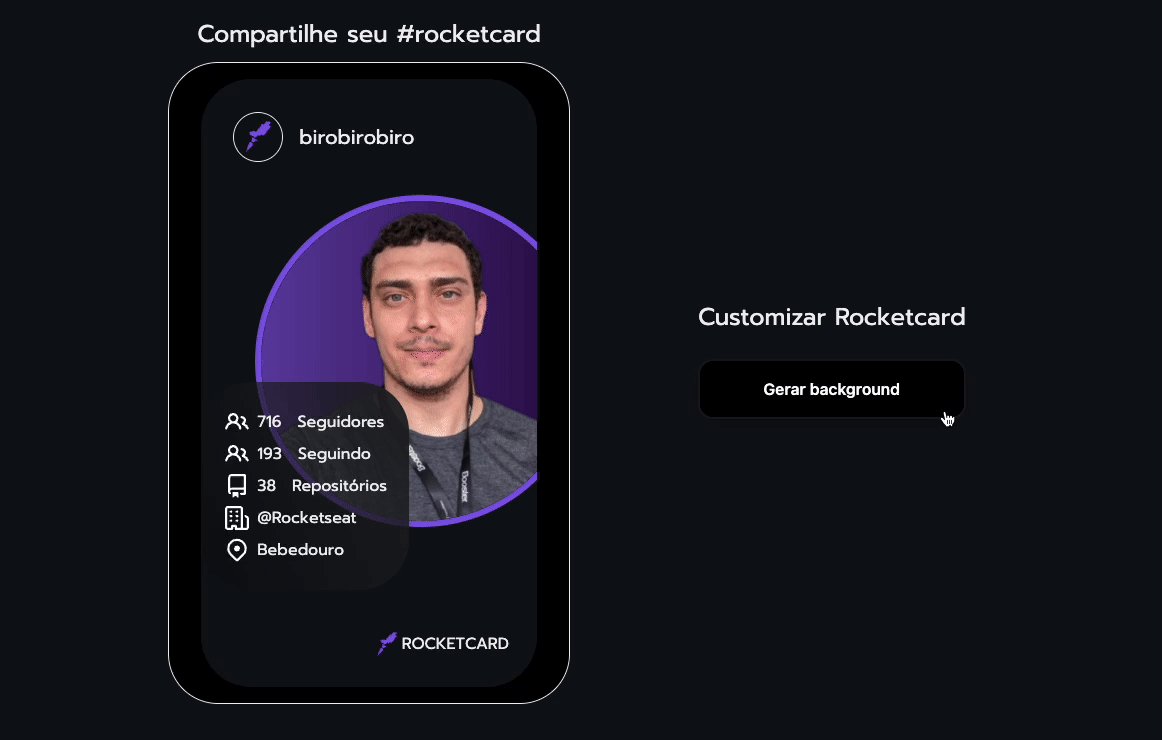
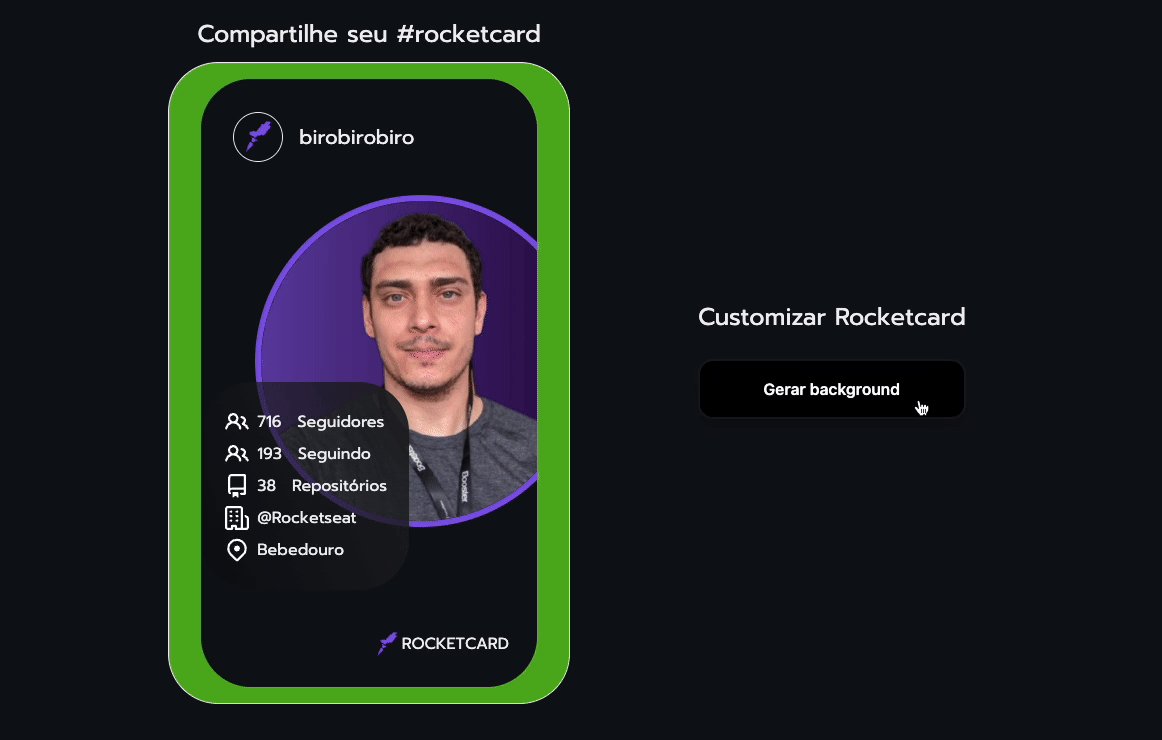
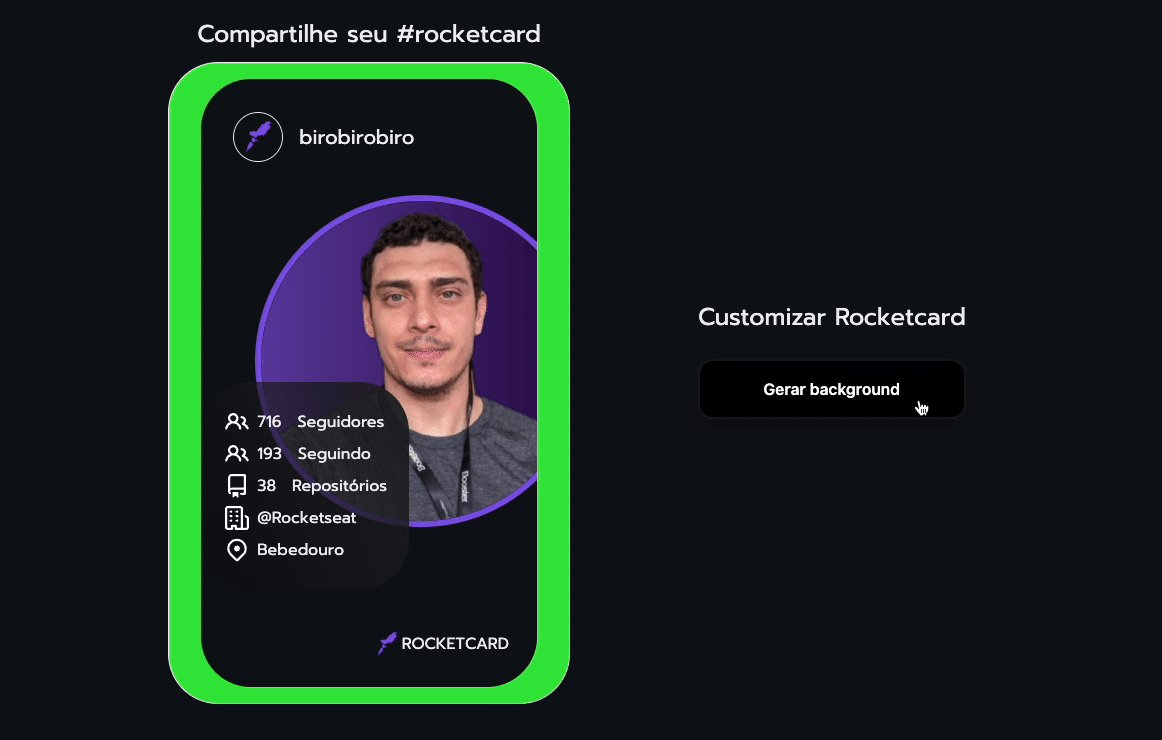
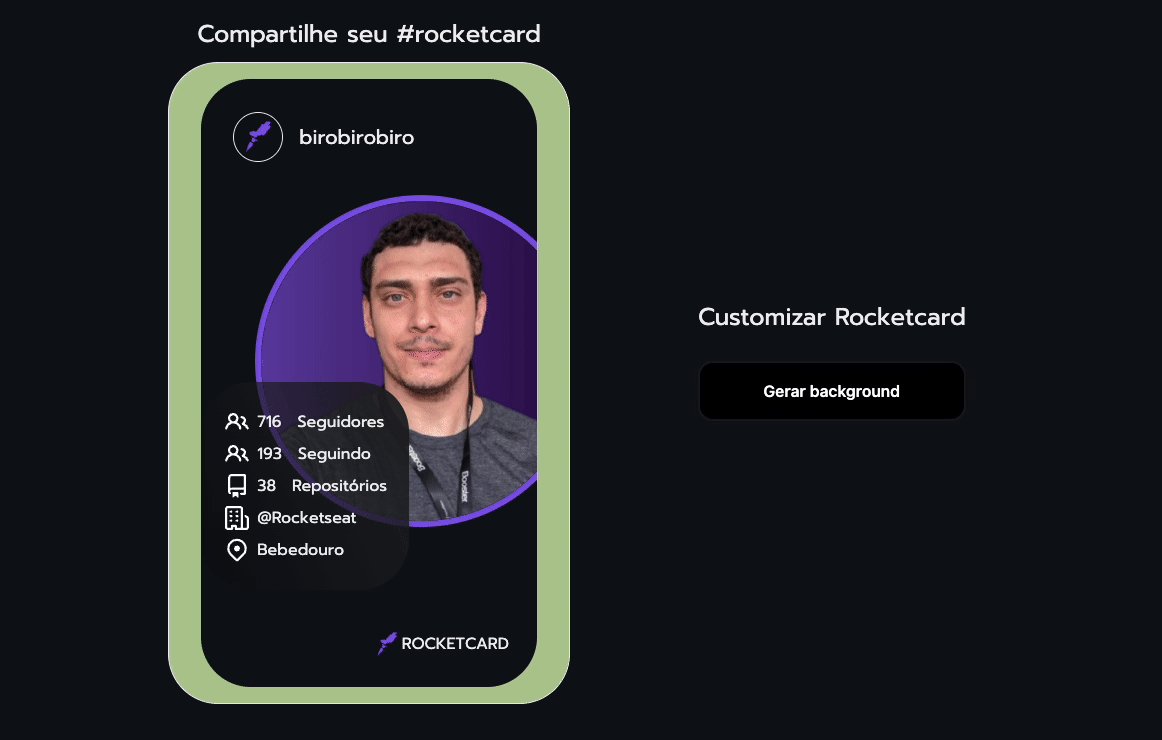
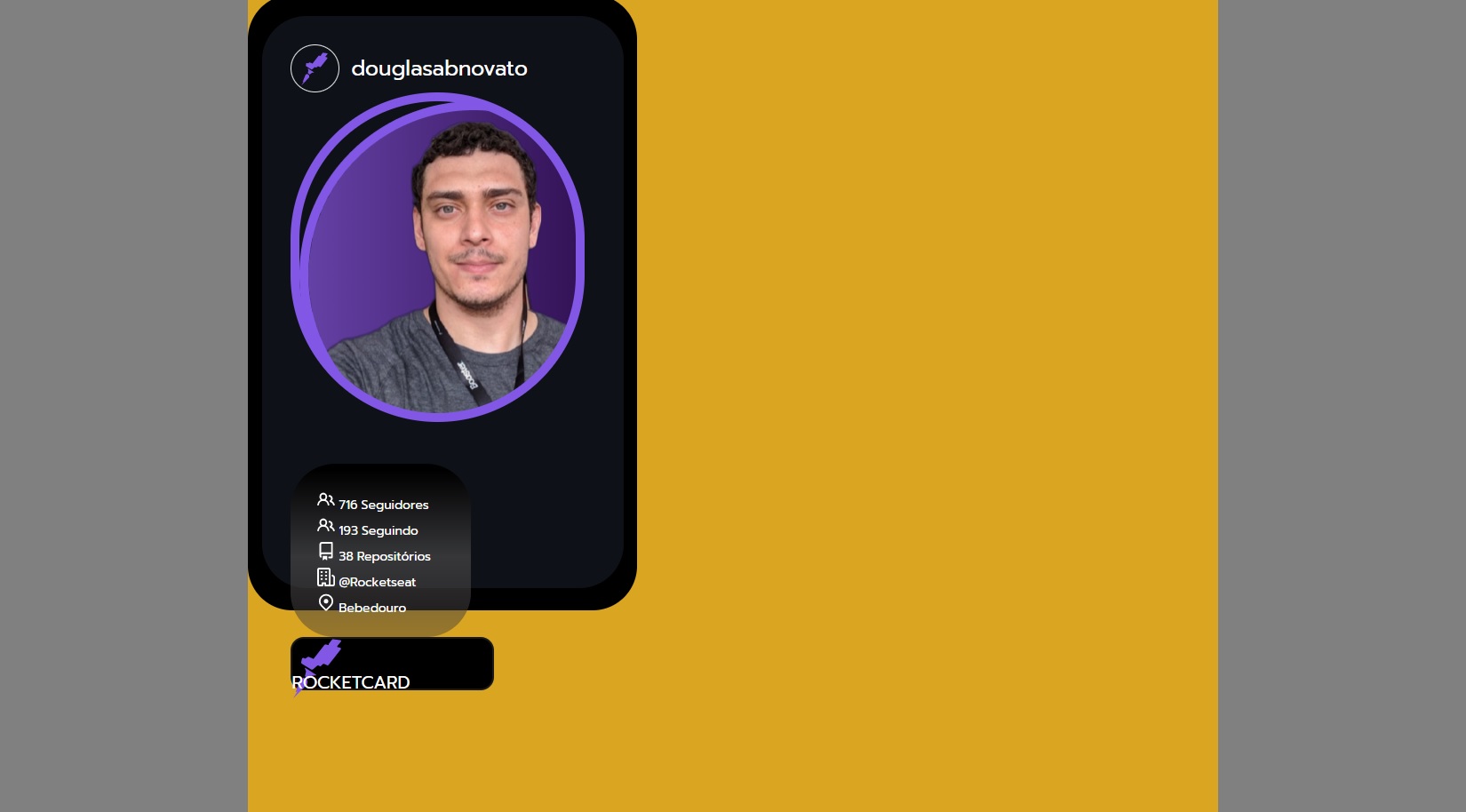
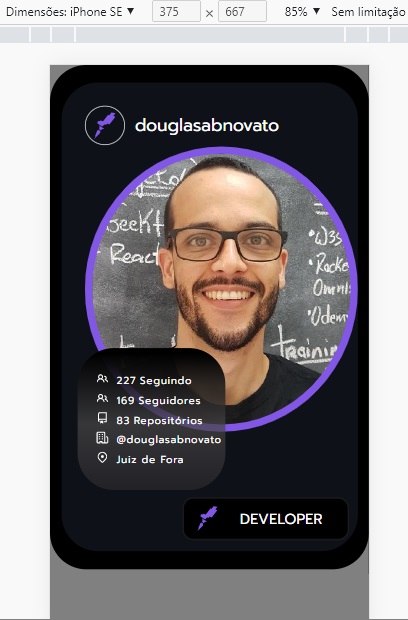
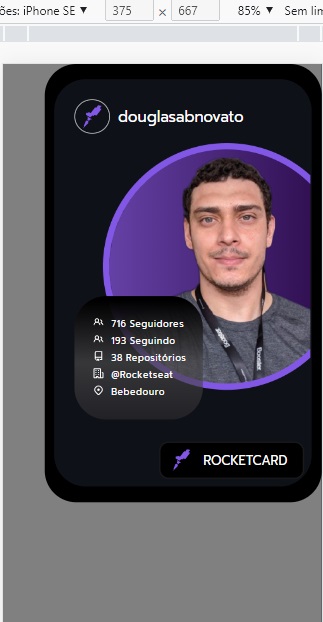
Neste desafio você deverá desenvolver um card que traga as informações da API do Github e tenha um botão que altere a cor do fundo do card.
- Nível de dificuldade: Intermediário
- HTML
- CSS
- JavaScript
1 - Use o link do Figma como base para o projeto. Também disponibilizamos para download todos os assets necessários (imagens e ícones), para fazer o download basta clicar no link acima.
2 - Leia com atenção todas as instruções do desafio.
3 - Bora codar! Lembre-se que você pode usar as tecnologias que se sentir mais confortável, mas também pode se desafiar usando novas techs, fazendo modificações e/ou adicionando funcionalidades no projeto como preferir. 🚀
4 - Compartilhe seu resultado ou tire suas dúvidas na nossa comunidade aberta
Neste desafio você vai construir um card que altere as cores de fundo e tenha integração com a API do Github*.* Caso você ainda não tenha feito os cursos do Discover ou queira fazer uma revisão, segue abaixo uma lista dos cursos que podem te ajudar a resolver este desafio.
- estrutura do html
- card
- header
- profile
- contacts
- footer como botão para alternar cor
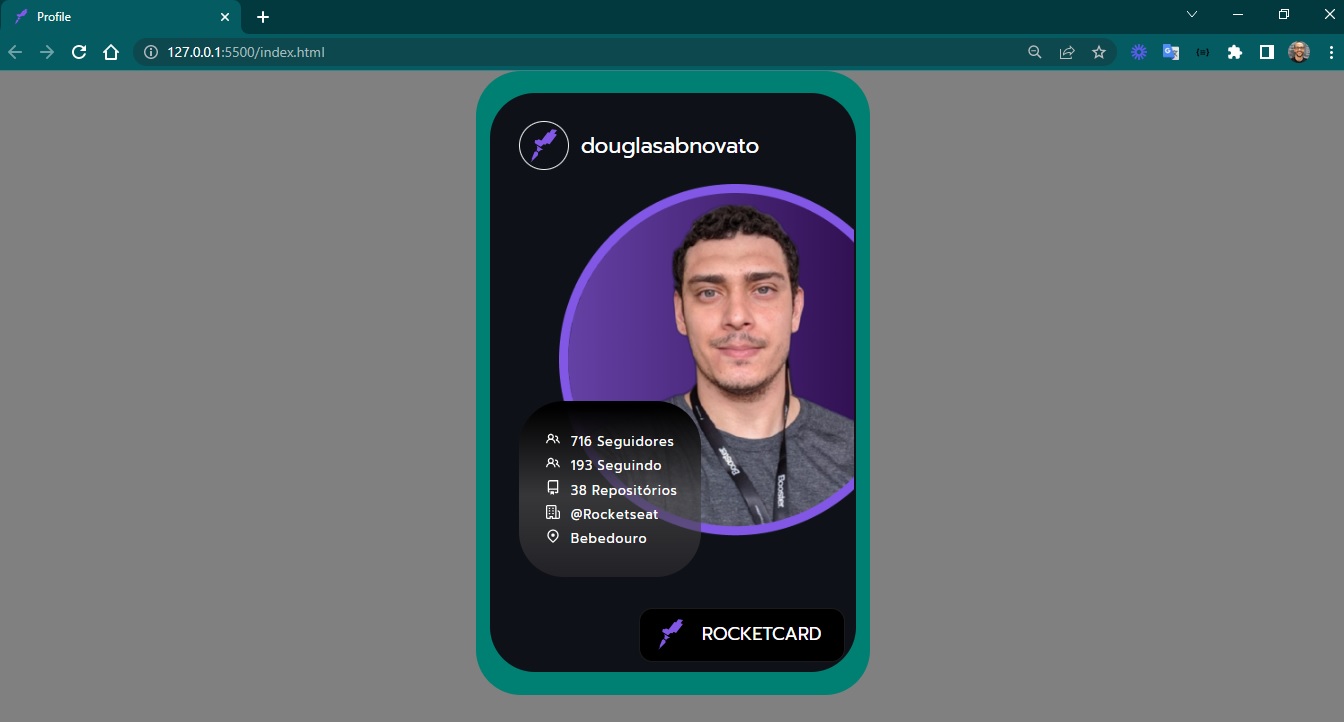
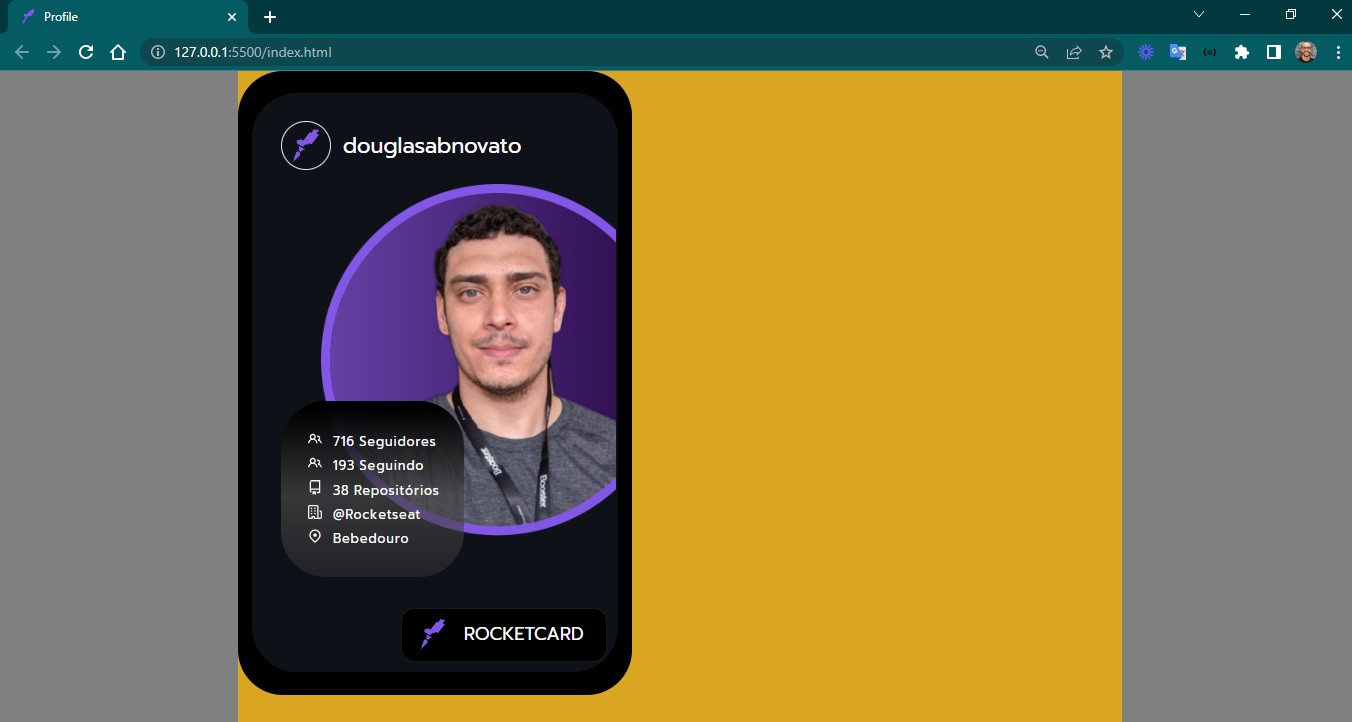
- ter um botão que altere a cor de fundo handomicamente
- consumir API do Github
- responsividade
- responsividade das imagens
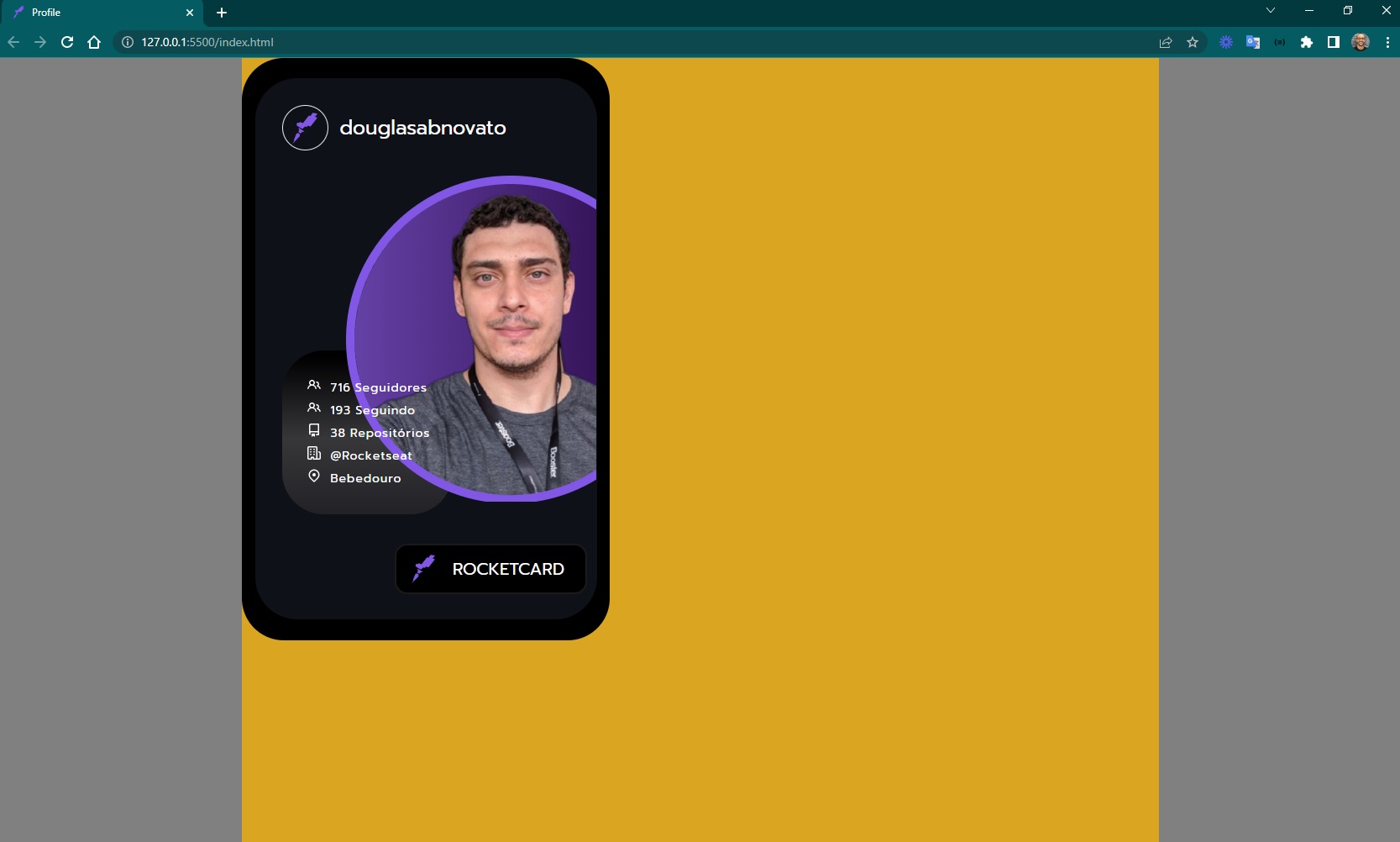
- perfect pixel: ajustar círculo parcialmente cortado
- criando um botão para fazer o download do card
- copiar o card no
clipboard - adicionando animação no card
:root {
--bg: #000000;
--bg-card: #0E1218;
--text: #F1F1F1;
--img-profile: #8257e5;
--buttons: #FFF;
--border-button: #1A1A1A;
}- inserir as variáveis de Google Fonts
- font-family: Prompt
- Font Weight: 100, 400 e 700
A ideia é dominar o processo e o fluxo de desenvolver projetos e por isso, listados e descritos as tarefas em readme.
- Organizando os detalhes do projeto no readme.md
- Uma branch main e uma developer, uma branch para cada tarefa
- Favicon
- Desktop
- Mobile
- z-index
- z-index
- position
- button-onclick
- color
- random
- floor
- consumo-api-js
- rest-api
- style_backgroundimage
- background-size
- indexof
- slice
- media_queries
Feito com ❤️ por Douglas A B Novato. 👋🏽 Entre em contato!
Fonte do projeto na Rocketseat. 👋 Participe da comunidade aberta!