Create visualizations from your Moves App location history.
Install the command line client via NPM:
npm install -g @claygregory/moves-vizFirst, you'll need your Moves App export, extracting the JSON archive for the storyline.json of interest. For example, use [export]/json.zip/full/storyline.json to visualize your complete location history.
As a command-line app, basic usage takes the form:
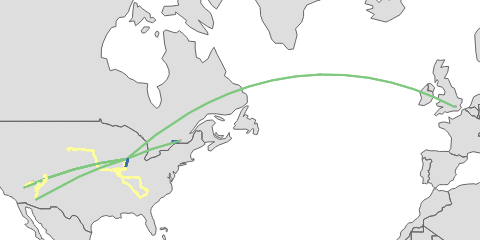
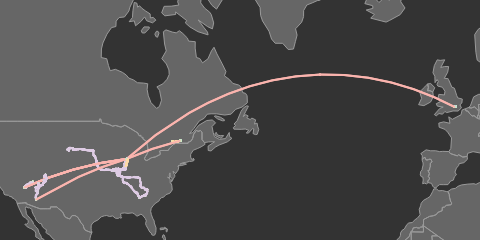
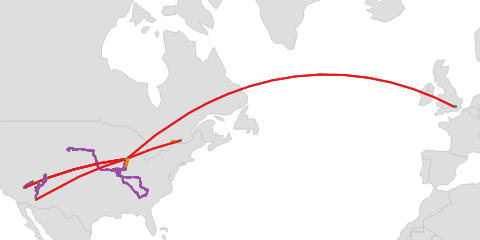
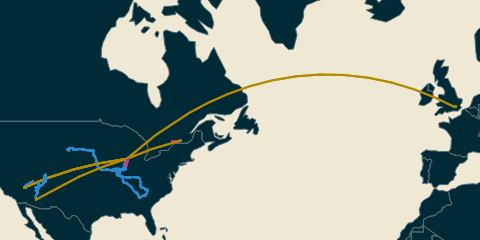
moves-viz [command] path/to/storyline.json path/to/output-image.pngPlot an overview map of your travels using default settings using the map command:
moves-viz map storyline.json map.pngOr customize the map output, selecting a color theme and map projection:
moves-viz map --projection conic-conformal --theme solarized --height 900 --width 1600 storyline.json map.pngAdditional options can be found via moves-viz map --help.
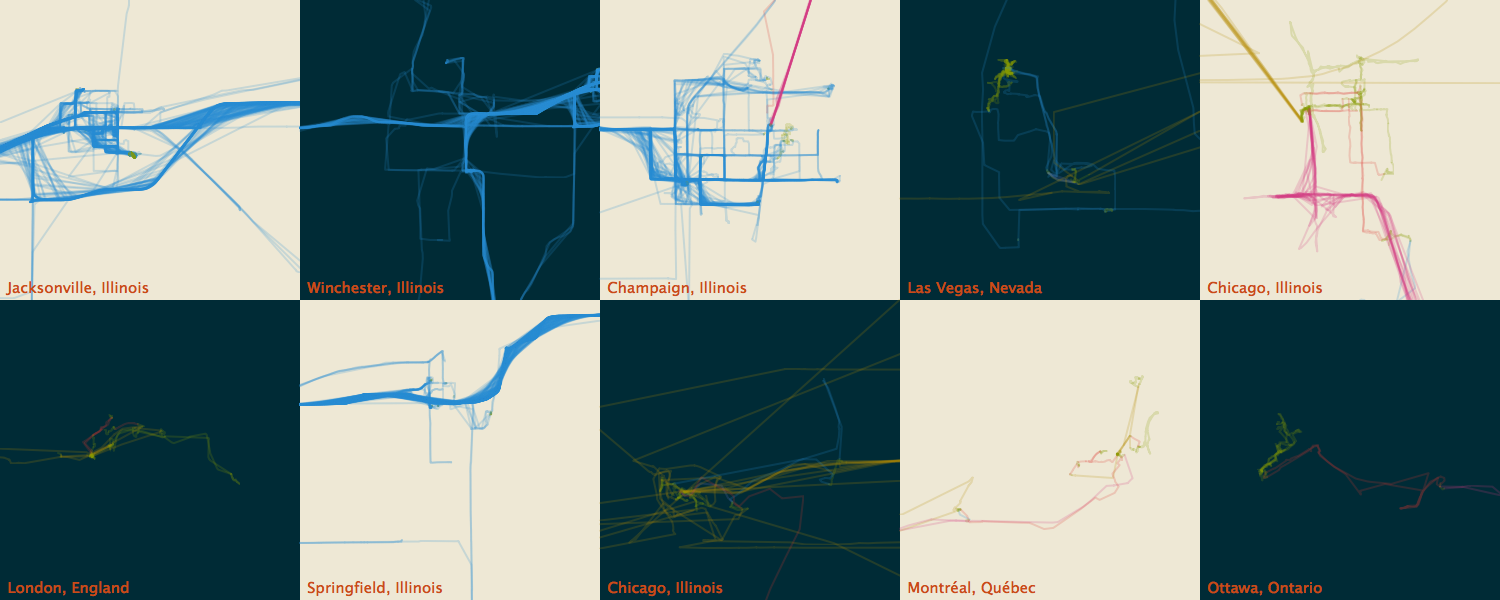
Plot a city-based small multiples grid, inspired by Nicholas Felton's GPX Map Mosaic, using the cities command:
moves-viz cities storyline.json cities.pngOr customize the cities output, selecting a theme and limiting display to the top 10 cities:
moves-viz cities --theme solarized --limit 10 --height 600 --width 1500 storyline.json cities.pngAdditional options can be found via moves-viz cities --help.
Use --theme to select from the below color palettes.
| Name | --theme |
Example | Description |
|---|---|---|---|
| Accent | accent |
 |
Based on the Color Brewer Accent palette |
| Default | default |
 |
Based on the D3 Category10 palette |
| Pastel | pastel |
 |
Based on the Color Brewer Pastel1 palette |
| Set1 | set1 |
 |
Based on the Color Brewer Set1 palette |
| Solarized | solarized |
 |
Based on Ethan Schoonover's Solarized palette |
A PNG file is created by default. If you'd like an SVG, use --format svg.
You can control the height/width of the output image with --height <size-in-pixels> and --width <size-in-pixels>.
Filter your activity to a specific date/time range using --start-date <date-optional-time> and --end-date <date-optional-time>. The dates should be specified in ISO8601 format; time is optional.
To discover basic command and usage information:
moves-viz --helpInclude the command to see all available options:
moves-viz [command] --helpSee the included LICENSE for rights and limitations under the terms of the MIT license.