Create a simple todolist Flutter application
To run the project on your machine:
- make sure you have Dart and Flutter installed: https://flutter.dev/docs/get-started/install
- clone this repository with
git clone git@github.com:dwyl/flutter-todo-list-tutorial.git - Before running the application check that all the tests are passing with
flutter test
The application contains the following main folders:
lib/modelsContains thetaskandtodolistmodelslib/screensContains the different screens of the application. Currently only the tasks screen exists. In the tasks folder you can find the task, tasks and todolist widgets which define the UI of this screen.lib/widgetsThis folder is used to store widgets used on multiple screen, currently this folder is emptytestThis contains the unit, widget and integration tests.
The application is using Provider to manage the states.
Providers allow us to notify the UI of the application when a state change. For example when a
task is toggled the notifyListener function is called which let the application knows that a refresh of the
task's UI is required:
void toggle() {
completed = !completed;
notifyListeners();
}Flutter is using Widgets to create the applications' UI. Widgets let you declare how and what to render on the screen.
Widgets can be composed to create more complex UI, creating a widgets tree, similar to the Document Object Model which is used to represent html pages.
For example a todo list app could be represented with the follownig wireframe:
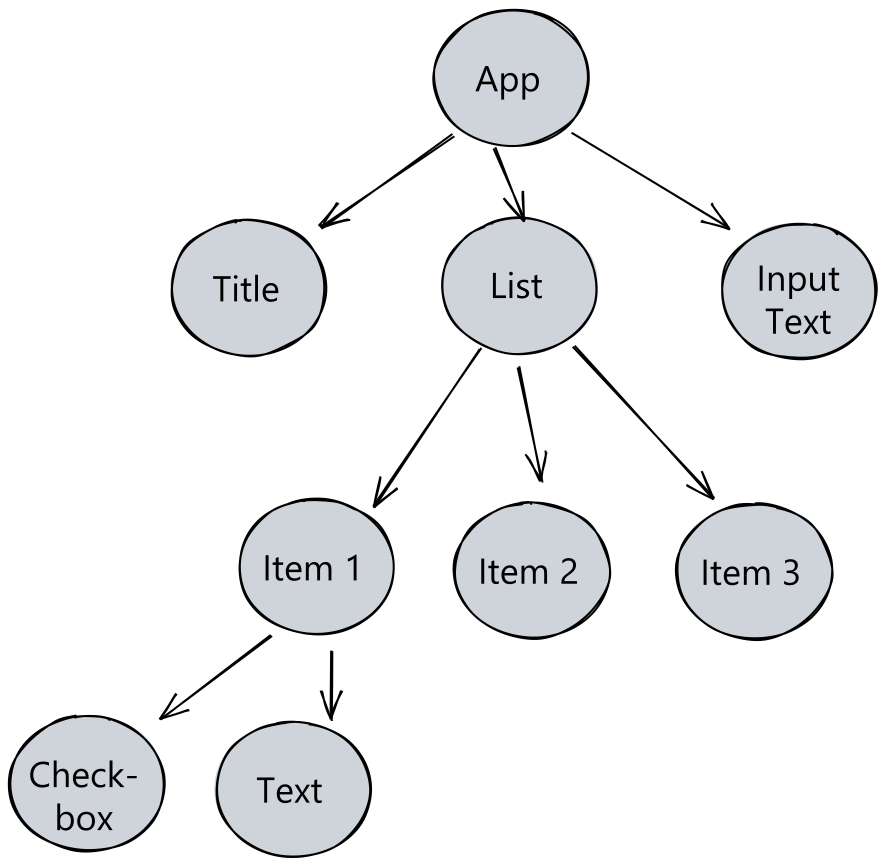
From there we can start to have an idea of the widgets tree structure:
see also:
- Introduction to widgets: https://flutter.dev/docs/development/ui/widgets-intro
- Widget catalog: https://flutter.dev/docs/development/ui/widgets
- widget index: https://flutter.dev/docs/reference/widgets
- widget of the week on Youtube: https://www.youtube.com/watch?v=b_sQ9bMltGU&list=PLjxrf2q8roU23XGwz3Km7sQZFTdB996iG
You can create a new Flutter project with the following command line:
flutter create --org com.dwyl --project-name todolist .This will create the project todolist in the current folder ..
The --org flag uses the reverse domain name notation to identify your application.
You can then run the application with flutter run and run the tests with flutter test.
For the list of command type flutter help.
For more details about a specific command, for example create, run flutter create --help
Material Design is a guideline to create user interface.
Flutter implements the guideline with the material components widgets.
This list of widgest allow us to create rapdly a UI folling the best practices from material design.
To use these widgets you need first to import the material Dart package with import 'package:flutter/material.dart';
You can then browse all the material widgets and select the ones required for your application https://api.flutter.dev/flutter/material/material-library.html
You have also the possiblity to create an IOs look by using the Cupertino widgets package
Note that the Column and Exapanded widgets are "space" widgets.
Flutter provide a widget inspector where you can see the full tree of the application: