A simple time picker component using angular/material2 (5.0.0-rc0).
While this component only shows a 12 hour clock it can easily be extended to show 12/24 mode.
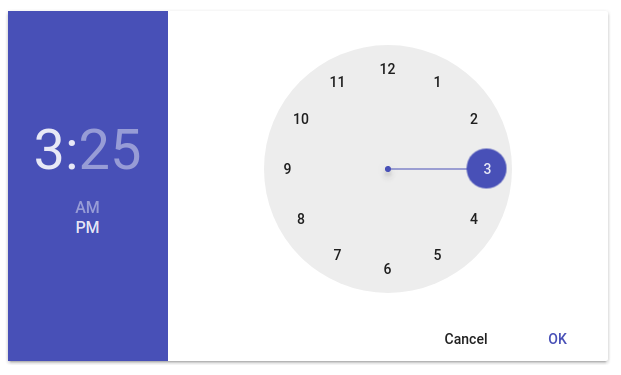
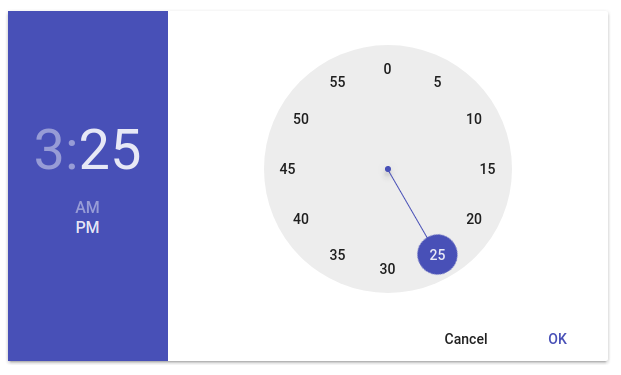
The main focus here a button beside a normal textbox that opens a dialog to select your hour, minute and meridan.
See a demo with this stackblitz -> https://stackblitz.com/edit/material-time-control
Enjoy!
yarn add SteveDunlap13/MaterialTimeControl
or
npm install SteveDunlap13/MaterialTimeControl
To run this demo, run
npm install
npm start
or
yarn install
yarn start
and open http://localhost:4200/ in your browser.
To build the module run
tsc
Required:
normal angular packages 5.0.1
"@angular/material": "^5.0.0"
"@angular/flex-layout": "^2.0.0-beta.10-4905443"
This project is licensed under the MIT License - see the LICENSE file for details
- Hat tip to classlinkinc/angular-material-time-picker for the awesome CSS to display the clock component
Dec 30, 2017
- merged a bunch of improvements from JumpLink (thank you)
- fixed the top of the hour bug noted by JaxonWright
- added 24 hour functionality as requested by Francis-Ide
- updated packages (expect typescript)