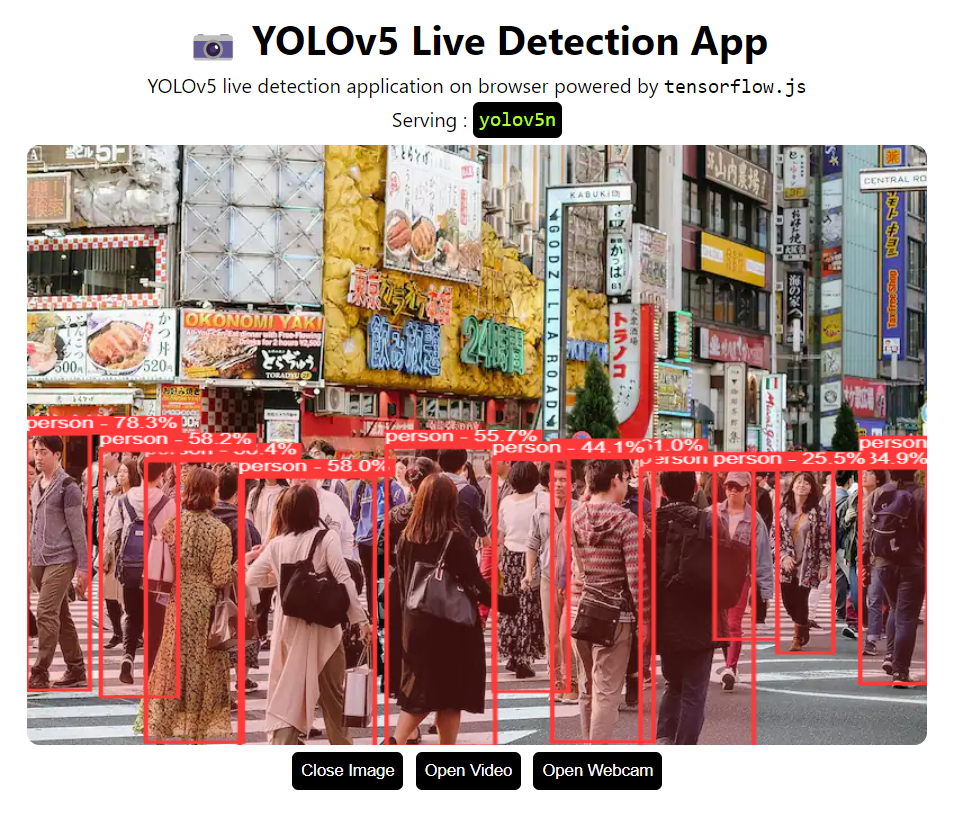
Object Detection application right in your browser. Serving YOLOv5 in browser using tensorflow.js
with webgl backend.
Setup
git clone https://github.com/Hyuto/yolov5-tfjs.git
cd yolov5-tfjs
yarn install #Install dependenciesScripts
yarn start # Start dev server
yarn build # Build for productionsYOLOv5n model converted to tensorflow.js.
used model : yolov5n
size : 7.5 Mb
Use another model
Use another YOLOv5 model.
-
Clone yolov5 repository
git clone https://github.com/ultralytics/yolov5.git && cd yolov5
Install
requirements.txtfirstpip install -r requirements.txt
-
Export model to tensorflow.js format
export.py --weights yolov5*.pt --include tfjs -
Copy
yolov5*_web_modelto./public -
Update
modelNameinApp.jsxto new model name... // model configs const modelName = "yolov5*"; // change to new model name const classThreshold = 0.25; ...
-
Done! 😊