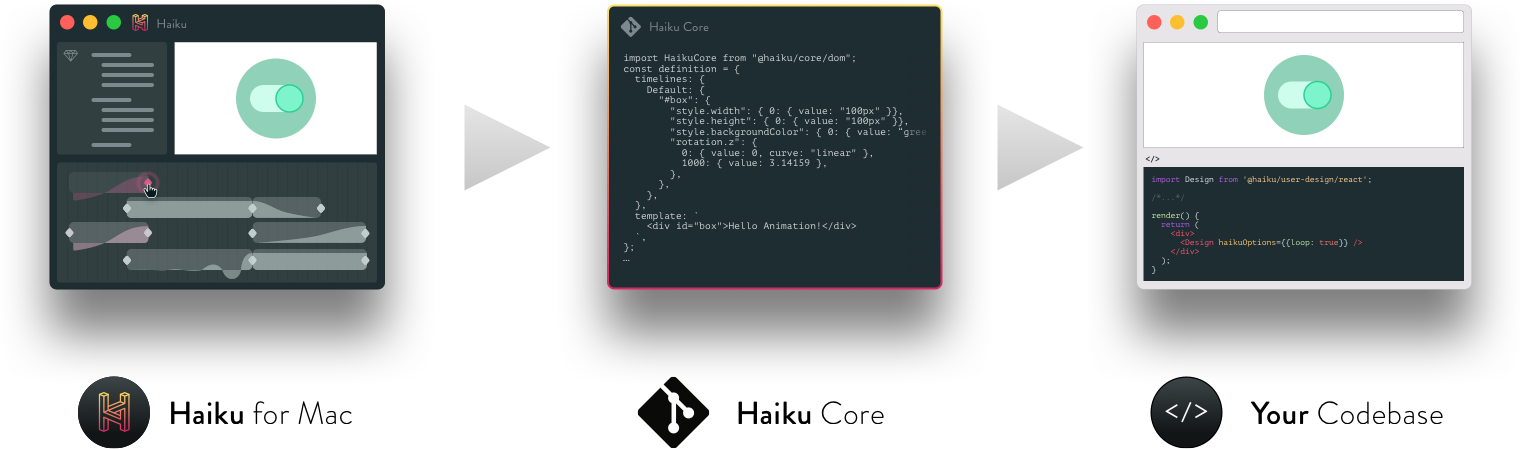
Haiku Core is the JavaScript engine that runs Haiku for Mac. It helps power the Haiku editing experience and also renders the designs you create as animated, interactive components anywhere on the web.
Haiku for Mac gives designers the power to create web-ready animations, but that's only half the story. The other half is what happens to that animation in your codebase — and that's where Haiku Core comes in.
Haiku for Mac turns your designs into components and Haiku Core renders them. Since Haiku Core is built on pure and open web standards (HTML, CSS, JavaScript), your users won't ever need to install a plugin.
Haiku Core is compatible with all major modern web browsers: Firefox, Chrome, Safari, and Edge. Its current footprint is 46kb gzipped.
Haiku for Mac supports exporting to Lottie for native rendering of animations on iOS and Android. Check out our blog post on Lottie or read more in our docs. (Note: Interactions and dynamic components aren't currently supported by Lottie.)
Haiku Core provides a simple and familiar API for runtime manipulation of components that were built in Haiku. You can play and pause animations, react to events, and even pass in dynamic data. (See the docs for more info.)
Creating a Haiku component begins in Haiku for Mac:
- Design a component in Haiku for Mac — or ask your designer for a component's Haiku share URL
- Install the Haiku CLI:
$ yarn global add @haiku/clior$ npm i @haiku/cli --global - Add that component to an existing React or web codebase:
$ haiku install @haiku/yourusername-yourcomponent - Seamlessly update the component as its design changes:
$ haiku upgrade [projectname] [--version=rev]
Dev tip: If you have Haiku for Mac installed, you can also $ npm link or $ yarn link your Haiku components to make them available to your codebase toolchain's hot reloading hooks. Haiku projects live in ~/.haiku/projects.
If you want to install and develop with Haiku Core directly, you can do so with:
$ npm install @haiku/core
Or via yarn:
$ yarn add @haiku/core
Haiku Core is also available via Haiku's CDN:
<!-- specific version -->
<script src="https://code.haiku.ai/scripts/core/HaikuCore.VERSION.js"></script>
For our full documentation (a work in progress), please see docs.haiku.ai. We welcome your contributions on Github.
Simple:
import HaikuCore from "@haiku/core/dom";
const definition = { template: `<div>Hello Haiku!</div>` };
const factory = HaikuCore(definition);
const component = factory(document.getElementById("mount"));
Animated:
import HaikuCore from "@haiku/core/dom";
const definition = {
timelines: {
Default: {
"#box": {
"style.width": { 0: { value: "100px" }},
"style.height": { 0: { value: "100px" }},
"style.backgroundColor": { 0: { value: "red" }},
"rotation.z": {
0: { value: 0, curve: "linear" },
1000: { value: 3.14159 },
},
},
},
},
template: `
<div id="box">Hello Animation!</div>
`,
};
const factory = HaikuCore(definition);
const component = factory(document.getElementById("mount"));
Interactive:
import HaikuCore from "@haiku/core/dom";
const definition = {
options: {
autoplay: false,
},
states: {
clicks: {
value: 0,
},
},
eventHandlers: {
"#box": {
"click": {
handler: function () {
this.state.clicks += 1;
this.getTimeline("Default").play();
},
},
},
},
timelines: {
Default: {
"#box": {
"content": { 0: {
value: function (clicks) {
return clicks + "";
},
}},
"style.width": { 0: { value: "100px" }},
"style.height": { 0: { value: "100px" }},
"style.backgroundColor": { 0: { value: "red" }},
"rotation.z": {
0: { value: 0, curve: "linear" },
1000: { value: 3.14159 },
},
},
},
},
template: `
<div id="box"></div>
`,
};
const factory = HaikuCore(definition);
const component = factory(document.getElementById("mount"));
By default, Haiku tracks usage of published components by transmitting metadata to Haiku's Mixpanel account when components are initialized on the page. We send only public information: your component's name, its Haiku account username, the software version it was built with, and its share identifier.
To disable this, set the mixpanel option to false:
// ...
const factory = HaikuCore(definition);
const component = factory(document.getElementById("mount"), {
mixpanel: false // Or the string of your own Mixpanel API token
})
Please use GitHub Issues.
Please send contributions via pull request.
Code improvements
- Use arrow functions throughout (in progress!)
- Improve test coverage
- Inline source code docs
- Types
Features
- Alternative component formats
- Improved Lottie integration
- More comprehensive programmatic API
To develop Haiku Core locally:
- Fork the repo
$ yarn install
Compile with:
$ yarn compile
Test with:
$ yarn test
Find formatting problems with:
$ yarn lint
MIT. Please refer to LICENSE.txt. Copyright (c) 2016-2018 Haiku Systems Inc.