An updated version of this codebase is available here: stripe-subscriptions-sca
The updated version shows you how to set up recurring subscriptions that support SCA (Strong Customer Authentication).
We recommend checking out the following tutorials, which complement the new codebase:
🌟How to Set up a Basic Node Application with Stripe
🌟How to use Stripe’s new Payment Intents API with Node.js to create subscriptions with built-in SCA
This repository shows you how to create recurring subscriptions with Stripe and Node.js.
It uses Express for creating a simple server, Nunjucks for templating, and the Stripe API.
It features
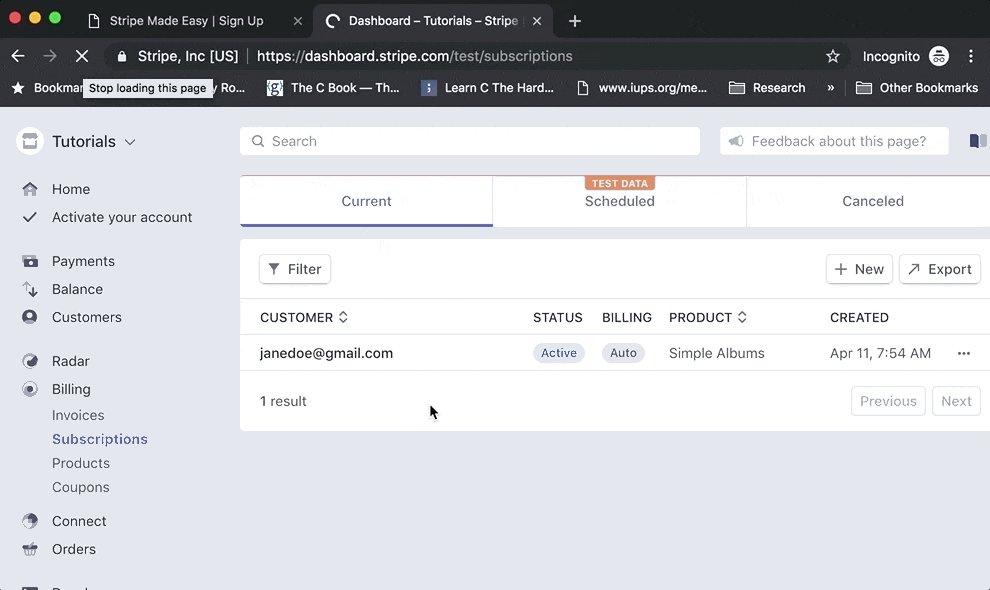
- An Admin View when you can create Stripe Products and Plans via the Stripe API.
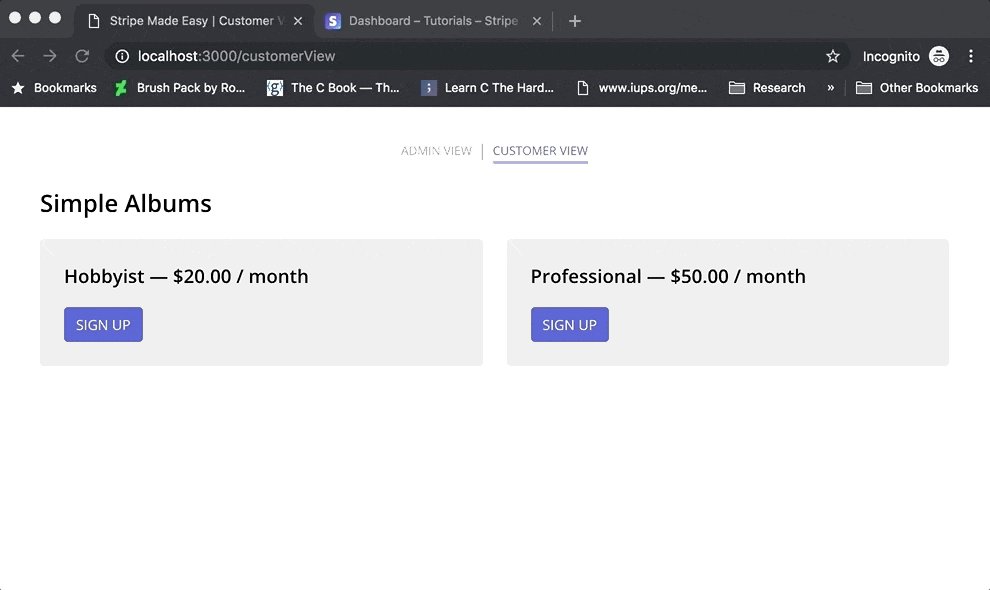
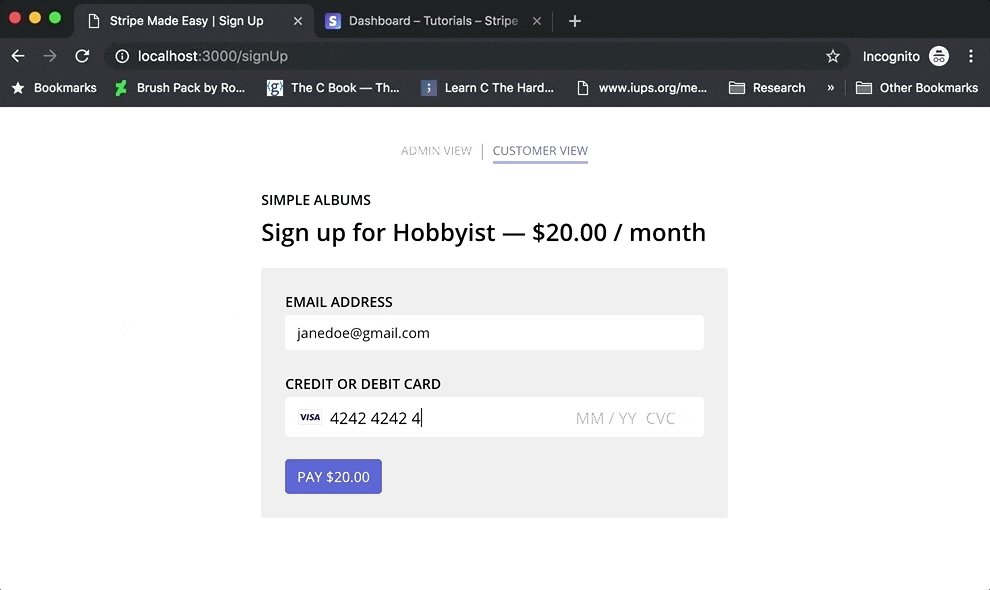
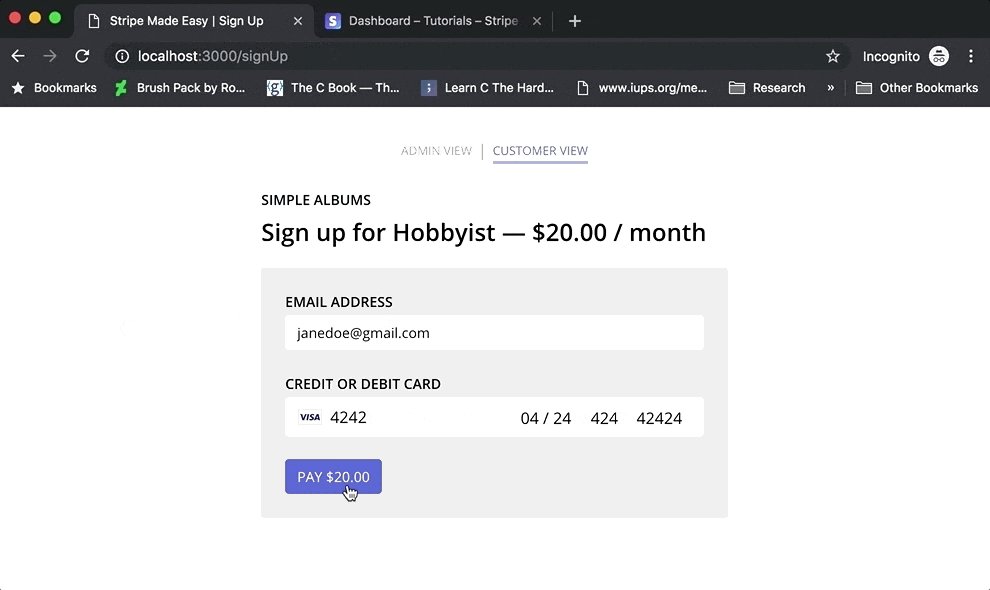
- A Client View where your users can view and pay for your subscription plans.
We’ve written a detailed, 3-part tutorial about this code on the 🌟 CodeNebula blog: Creating Monthly Recurring Subscriptions in Stripe using Node.js
- Clone this repository
- Run
npm installto install all dependencies - Create a
.envfile to house your Stripe Secret Key (this repo includes.envin its.gitignore) - In the
.envfile, set your secret key as STRIPE_API_KEY (STRIPE_API_KEY="sk_test_************************") - In the Javascript section of the
views/signUp.htmlfile, replacevar stripe = Stripe("pk_test_************************")with your Stripe Publishable Key - Run the app via
npm start - Navigate to localhost:3000