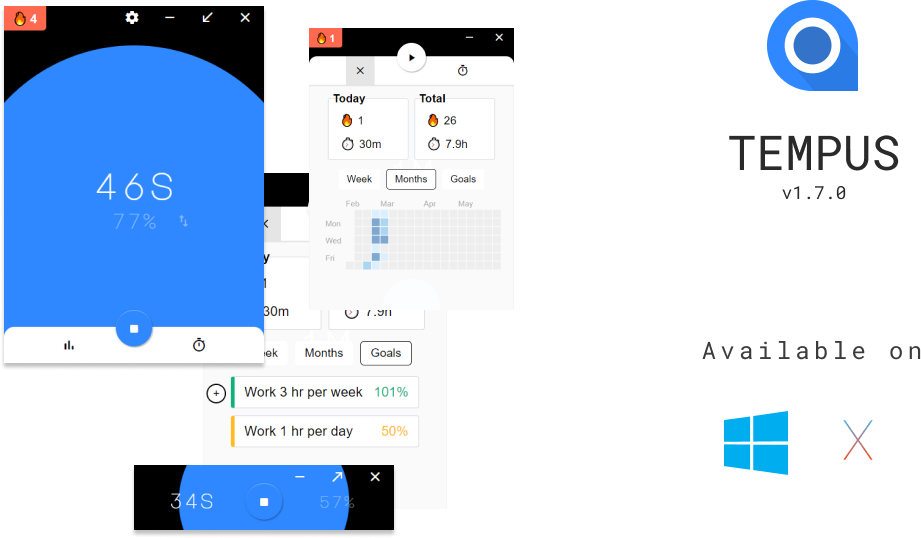
Tempus
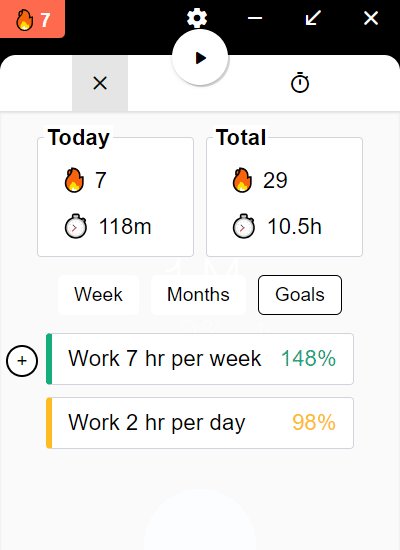
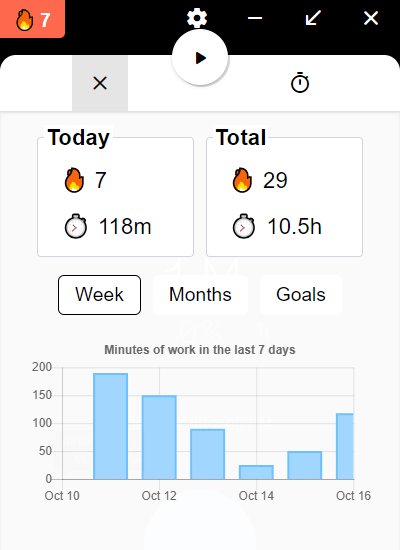
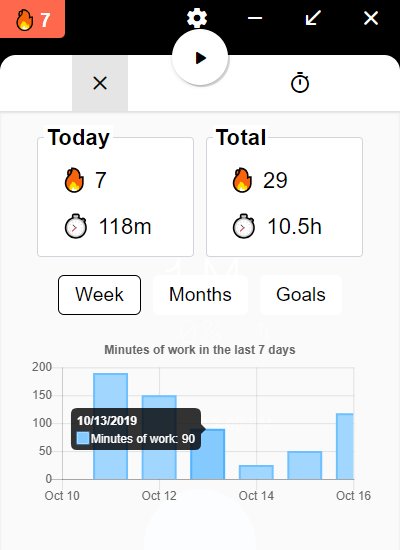
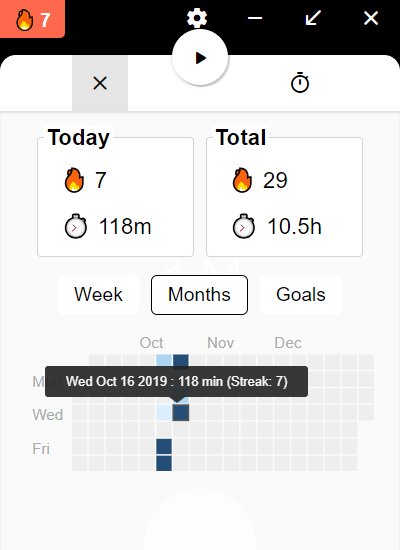
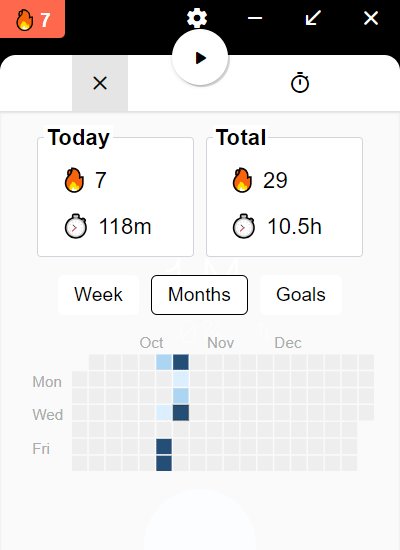
A simple yet featureful pomodoro in the tray/menubar
Download 
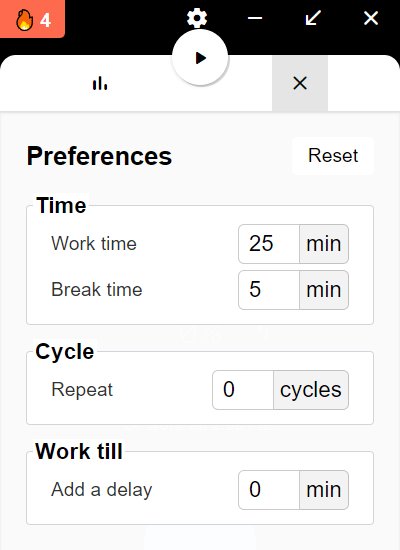
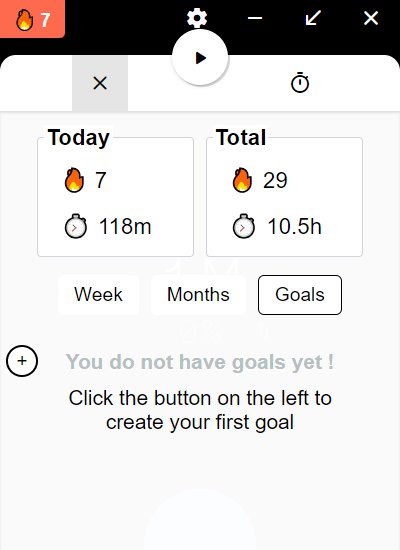
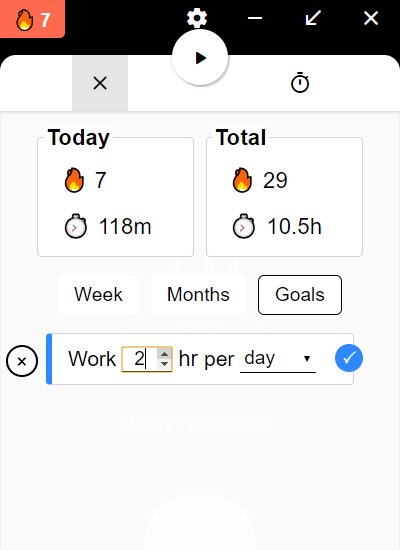
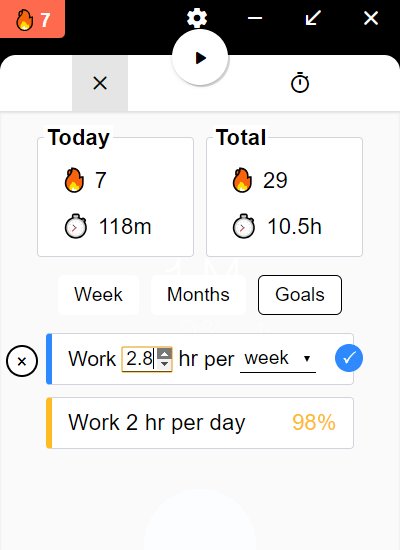
Features
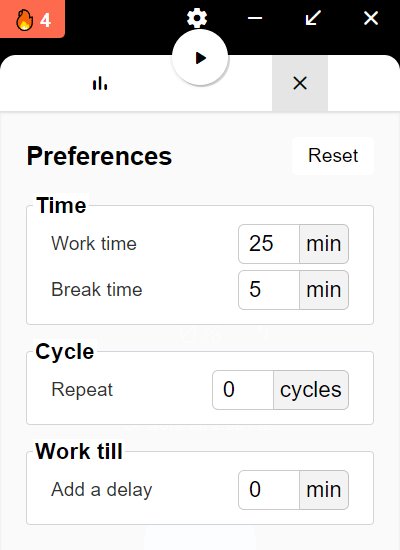
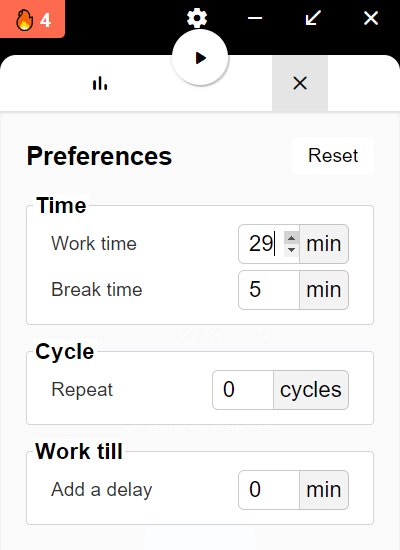
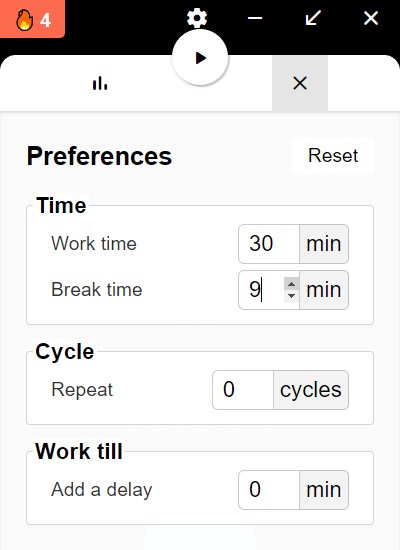
Click on the arrows to get more informations about these features
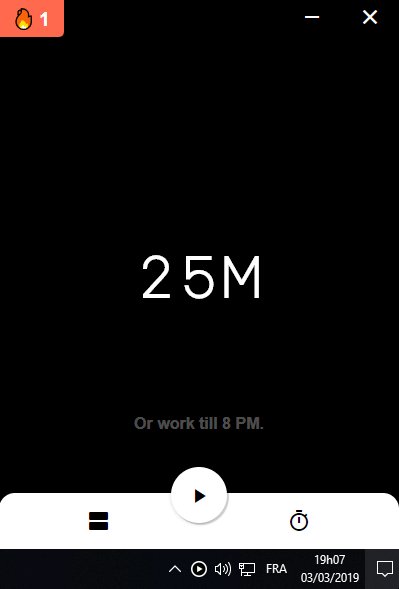
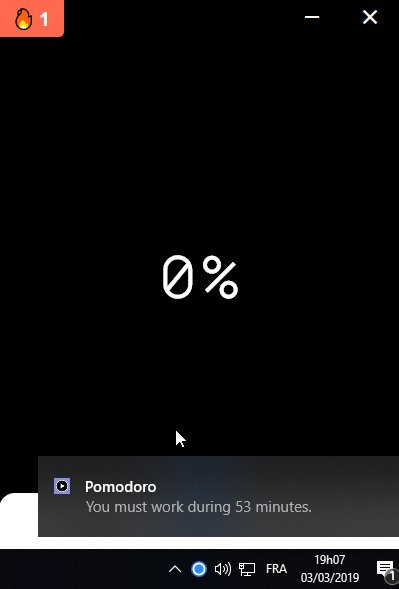
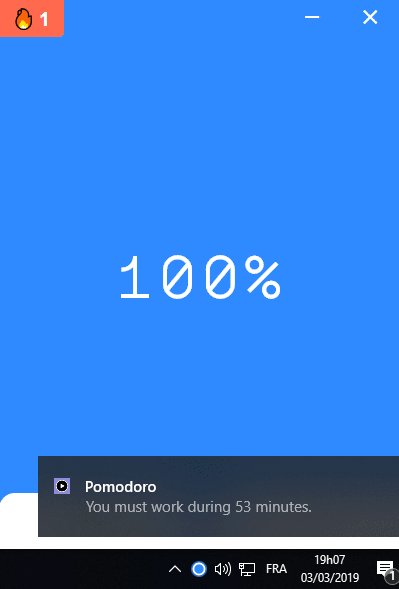
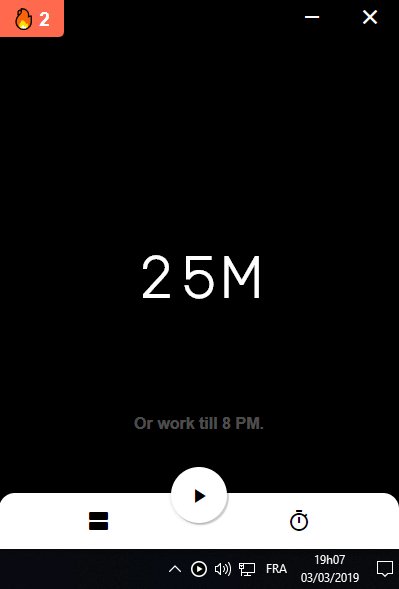
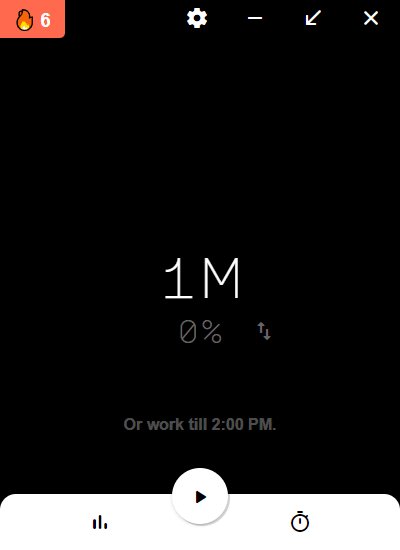
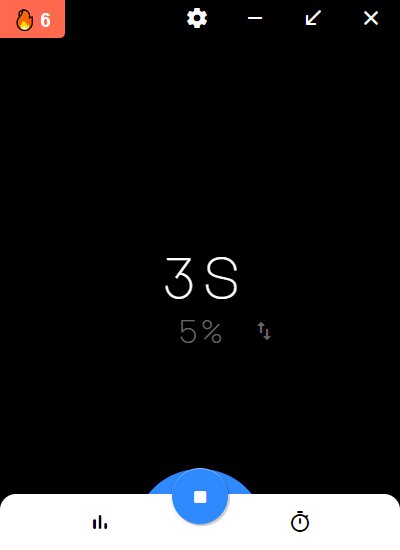
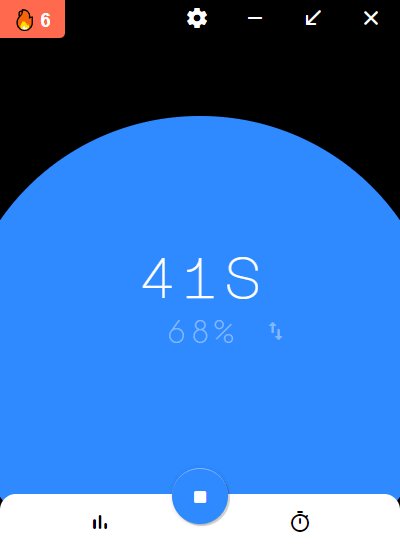
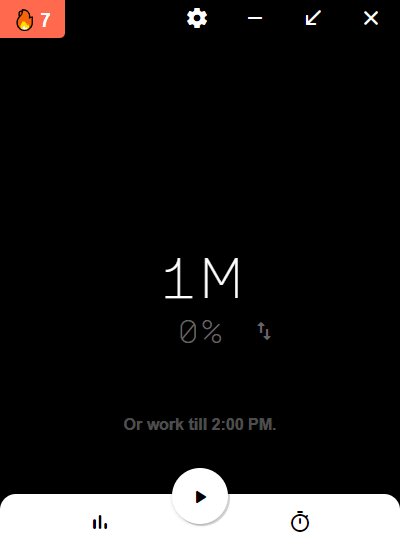
⏲️ Automagically set the timer till the next hour
Want to work until 8 PM ? You can set the timer automagically for you.
Note: It will revert your settings after the timer.
Want to contribute ?
Prerequisites
Steps
- Clone the repository
$ git clone https://github.com/KeziahMoselle/tempus.git-
Create a new branch (i.e: feat-new-feature)
-
Install dependencies :
$ cd tempus && yarn- Run the app
In a browser :
$ yarn webIn Electron :
$ yarn electronBuild
To build the app (without Electron) you will need to run :
The /build directory is in packages/app/build
$ yarn build:appTo build the app with Electron you will need to run :
The /build directory is in packages/electron/dist
$ yarn build:electronTests
Run tests for the application only :
$ yarn test:appRun tests for the Electron app :
$ yarn test:electronSee Test Cases (need to implement)
Project tree
|-- packages
|-- app The React app
| |-- build The build of the React app
| |-- public .html and assets go here
| |-- src React components and assets for the components
|-- core Modules being shared between the browser and Node
|-- electron
|-- assets Assets like tray icons
|-- dist The build of the electron app
|-- tests Tests
|-- utils Utility functions
Built With
- Electron - framework for creating native applications with web technologies
- React - A JavaScript library for building user interfaces
Contributors
Thank you ❤️
License
This project is licensed under the MIT License.