<<<<<<< HEAD
See the demo here.
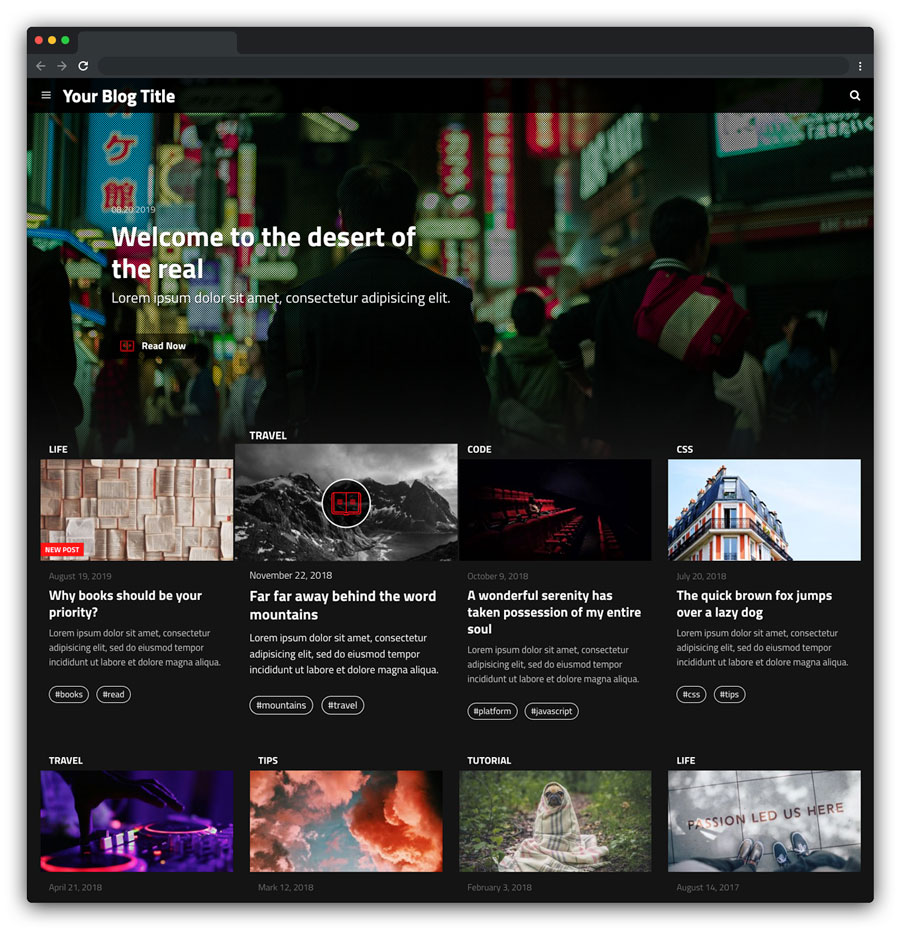
A theme for Jekyll inspired by Netflix panel for who loves movies and series and would like to have a blog with this cool appearance.
- Live Search
- Estimated Reading Time
- Reading Progress Bar (optional)
- "New Post" tag
- Load images on demand
- Push Menu
- SVG icons
- Shell script to create posts
- Tags page
- About page
- Contact page
- 404 error page
- Feed RSS
- Disqus (optional)
- Featured post (optional)
- Home page pagination (optional)
- Posts sidebar (optional)
- Paginated posts (optional)
- "Before you go" modal (optional)
- Post recommendation
- Netlify CMS ready
- Translations new!
- Math Expressions (optional) new!
- Google Analytics
- Meta tags
- JSON-LD
- Sitemap.xml
- Social Media ready
In the case you're installing to existing Jekyll project, add this line to your project's Gemfile:
gem "jekflix"
Add this line to your project's _config.yml:
theme: jekflix
And then run:
$ bundle
Or install it yourself as:
$ gem install jekflix
Create the file /assets/css/styles.scss and add:
---
---
$themeColor: #ff0a16;
$primaryDark: #141414;
$accentDark: #ffffff;
$lightGray: #f2f2f2;
$texts: #333333;
@import "jekflix";
Modify the variables above to change your theme colors.
Below are some properties you can change in your project _config.yml, check the documentation for more details.
# Site Settings
name: Jekflix
title: Jekflix | A blog theme for Jekyll
description: Jekflix is a template for Jekyll inspired by Netflix and made by Thiago Rossener.
tags:
- blog
- template
- jekyll
- theme
- netlify
email: youremail@xyz.com
disqus_username: disqus_username
show_hero: true
menu:
- title: Home
url: /
- title: About
url: /about
- title: Contact
url: /contact
- title: Feed
url: /feed.xml
# Social Media Settings
# Remove the item if you don't need it
github_username: github_username
facebook_username: facebook_username
twitter_username: twitter_username
instagram_username: instagram_username
linkedin_username: linkedin_username
medium_username: medium_username
# Posts Settings
show_time_bar: true
show_modal_on_exit: false
show_modal_on_finish_post: true
two_columns_layout: true
# Advanced Settings
baseurl: "" # the subpath of your site, e.g. /blog
url: "" # the base hostname & protocol for your site
google_analytics: "UA-XXXXXXXX-X"
language: "en"
categories_folder: category
sent_message_url: "/contact/message-sent/"
# Build settings
markdown: kramdown
highlighter: rouge
permalink: /:title/
collections:
authors:
output: true
paginate_path: "/page/:num/"
show_get_theme_btn: true
use_logo: false
# Content paginator
paginate_content:
enabled: true
debug: false
collections:
- posts
auto: false
separator: "--page-break--"
permalink: "/:num/"
seo_canonical: true
properties:
part:
is_generated: true
last:
is_generated: true
single:
is_generated: true
# SASS
sass:
style: compressed
# Plugins
plugins:
- jekyll-paginate
- jekyll-paginate-content
In the case you're cloning this repo, follow those instructions:
See the settings documentation to customize layout, titles, social media and more.
You can easily change the theme colors by changing the file src/yml/theme.yml, then running gulp build in your terminal.
It's a known issue that you can't run Gulp when deploying the website into GitHub pages. So, you must change the theme colors and run gulp build locally, then push the changes into your repo, there is no other way.
To see how your website is going to look like when you deploy it, run bundle exec jekyll serve locally and access http://127.0.0.1:4000/.
Use the Front Matter properties to create posts.
Note: In the case you're cloning this repo, you can use the available script to generate posts automatically.
File a GitHub issue please.
Do you like my work? Buy me a coffee!
Jekflix Template is available under the MIT license. See the LICENSE file for more info.
Brutal is a minimal neobrutalist theme for Astro. It's based on Neobrutalist Web Design, a movement that aims to create websites with a minimalistic and functional design. It has some integrations like Image Optimization, RSS, Sitemap, ready to get your SEO done right.
The theme has no JavaScript integration out of the box, but can always be added of course.
This template is based on my own personal website, with some more generic things added.
You can bootstrap a new Astro project using Brutal with the following command:
# npm 6.x
npx create astro@latest --template eliancodes/brutal
# npm 7+
npx create astro@latest -- --template eliancodes/brutal
# pnpm
pnpm dlx create-astro --template eliancodes/brutal
# yarn
yarn create astro --template eliancodes/brutalAll commands are run from the root of the project, from a terminal:
(Here I use PNPM, no problem if you use NPM or Yarn)
| Command | Action |
|---|---|
pnpm install |
Installs dependencies |
pnpm dev |
Starts local dev server at localhost:3000 |
pnpm build |
Build your production site to ./dist/ |
pnpm preview |
Preview your build locally, before deploying |
pnpm astro ... |
Run CLI commands like astro add, astro preview |
pnpm astro --help |
Get help using the Astro CLI |
In this theme, I'm using UnoCSS to generate the CSS. It's a utility-first CSS framework that uses a single class to style elements. It's very easy to use and has a lot of features. It's setup to be completely compatible with TailwindCSS, with the advantage of being able to use PureCSS icons. You can always switch out UnoCSS for TailwindCSS if you want to, without breaking the general styles.
To generate the sitemap, you don't need to do anything. It's automatically generated when you build your site. You'll just need to switch out the site on astro.config.mjs to your own.
import { defineConfig } from 'astro/config';
export default defineConfig({
site: 'https://example.com',
});The RSS feed is automatically generated from the Markdown files in the src/content/blog folder. You can ofcourse completely change this to your own needs.
The RSS will output to https://example.com/feed.xml by default. You can change this, by renaming src/pages/feed.xml.js.
This directory contains all components for the blog.
This directory contains all error components.
This component is used when a page is not found.
This directory contains all generic components, reused over multiple pages.
This directory contains all components for the home page.
This directory contains all layout components. For instance, the header and footer and <head> section.
The theme has a few colors that you can use in the included components.
- red
- blue
- green
- yellow
- pink
- purple
- orange
- teal
- cyan
- lime
- emerald
- fuchsia
- violet
- rose
- sky
- amber
More colors can be added in astro.config.mjs in the colors array.
If you need more from this theme, don't hesitate to open an issue or reach out to me!
dca1aed (GrayinFilm v2)