Implement a design from scratch
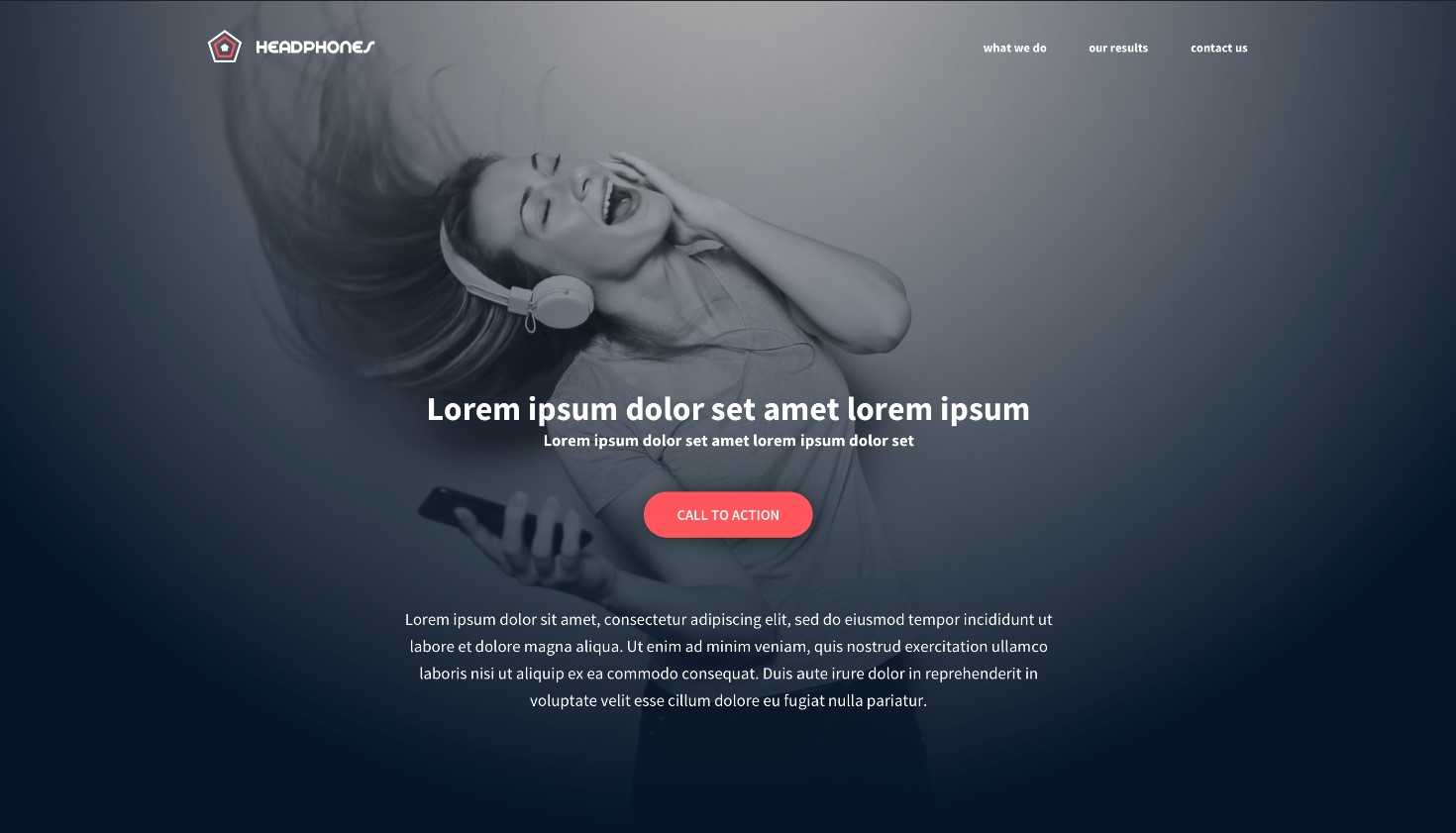
Implement from scratch, without any library, a web page using all HTML/CSS/Accessibility/Responsive design knowledge learned previously.
The objective is simple: Have a fully functional web page that looks the same as the designer file.
| Category | Technology/Tool |
|---|---|
Frontend |
   |
Editors |
 |
Utilities |
   |
This webpage has been designed by Nicolas Philippot, UI/UX designer.
- Be familiar with Figma.
- Reset CSS styling.
- Use variables.
- Simple CSS selectors.
- Simple HTML structure.