This project was bootstrapped with Create React App and React-Google-Maps-Api for loading the map.
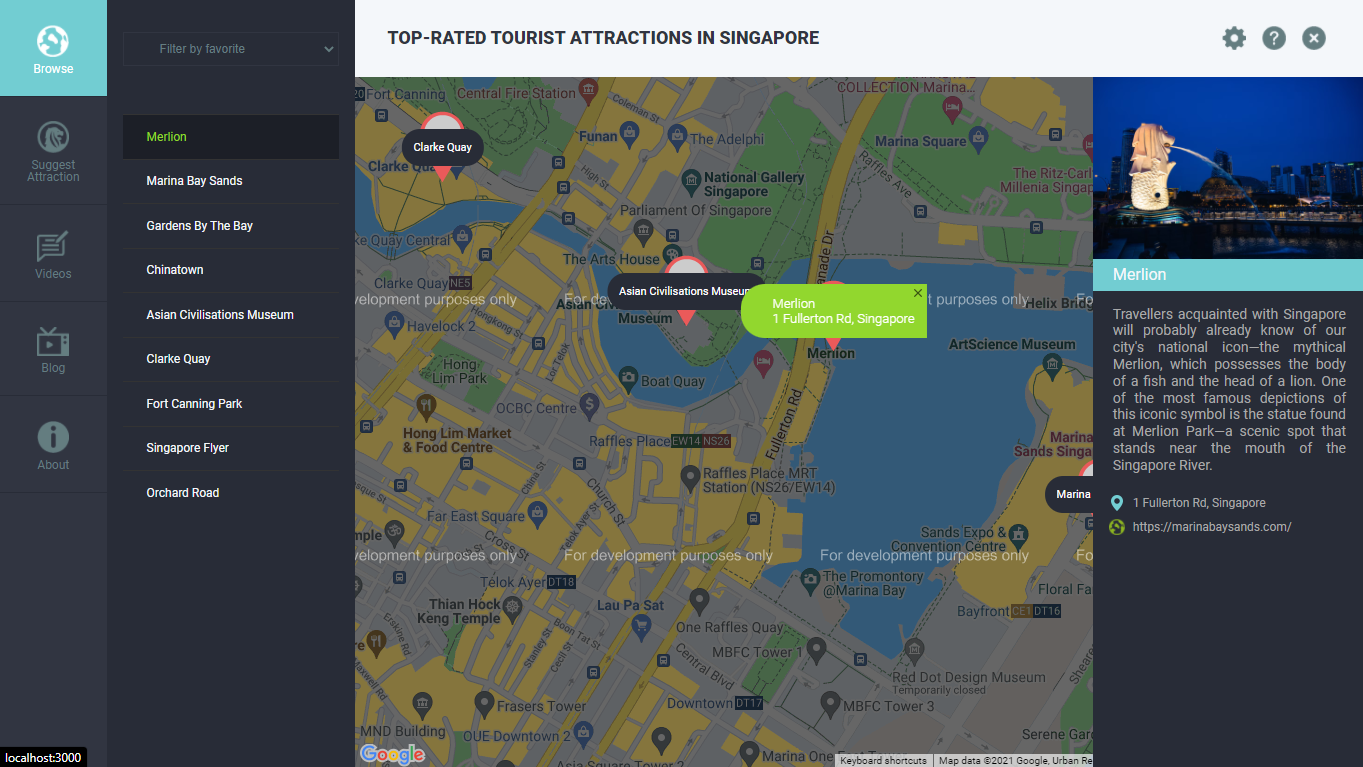
- All the pin in the map can be clicked and show different description about the place.
To get a local copy up and running follow these simple steps.
You’ll need to have Node >= 10.16, npm >= 6+ or yarn >= 0.25+
npm install npm@latest -g├── shoots # Documentation files (alternatively `doc`)
├── src # Source files
├── assets
└── icons
├── components
├── data
└── styles
└── README.md
-
Get Google API Key at here
-
Clone the repo
git clone https://github.com/diazamaliana/visit-singapore.git
-
Go to the project directory
cd visit-singapore -
Install NPM packages
npm install
-
Rename
.env.exampleto.env. Enter your API to your.envREACT_GOOGLE_API_KEY= YOURGOOGLEAPIKEY
-
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.The page will reload when you make changes.
You may also see any lint errors in the console.This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify