IRIS on FHIR it's a SMART app to show the potential of FHIRaaS using SMART JS Client Library
IRIS on FHIR it's our idea of how easy and simple we can work with FHIR, crafting a great UI to show the power behind FHIRaaS.
We hope that our project makes it easier for everyone to understand; we want to share knowledge and show that something good is not necessarily complicated.
We hope that our project can be used as a base/example for many others, unlocking more and more features.
Make sure you have git and Docker desktop installed.
Clone/git pull the repo into any local directory
$ git clone https://github.com/intersystems-community/objectscript-docker-template.git
Open the terminal in this directory and run:
$ docker-compose build
- Run the IRIS container with your project:
$ docker-compose up -d
-
Open in the URL in browser: http://localhost:64755/iris-on-fhir/launch.html
-
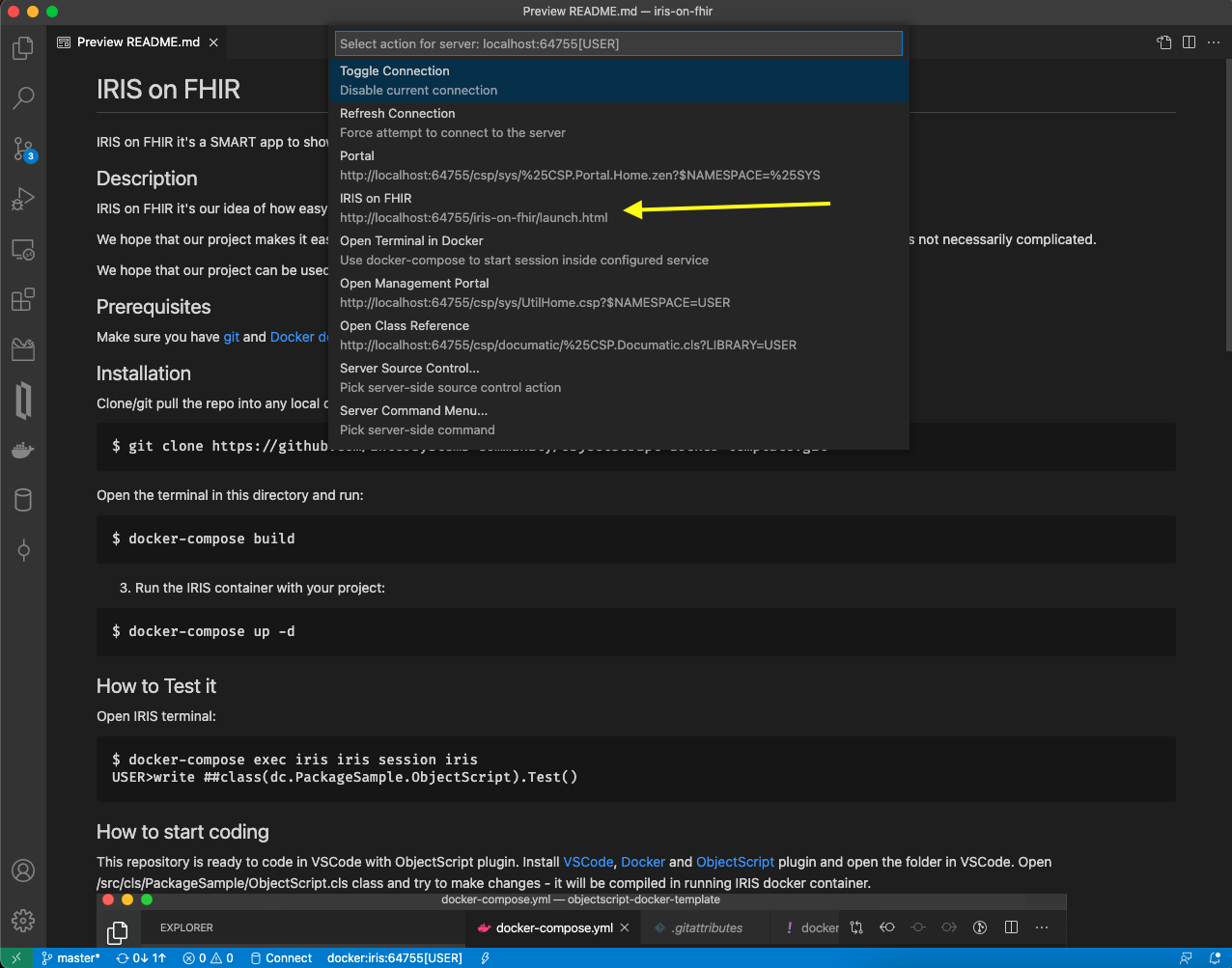
You can take advantage of the VSCode link shortcurts:
-
The project it's using the OAuth2 feature, so you'll need an user/password:
- user: irisonfhir
- password: irisonfhirA1@
-
If you want to test the application online, check it out in the link: https://iris-on-fhir.contest.community.intersystems.com/iris-on-fhir/index.html
- user: irisonfhir
- password: irisonfhirA1@
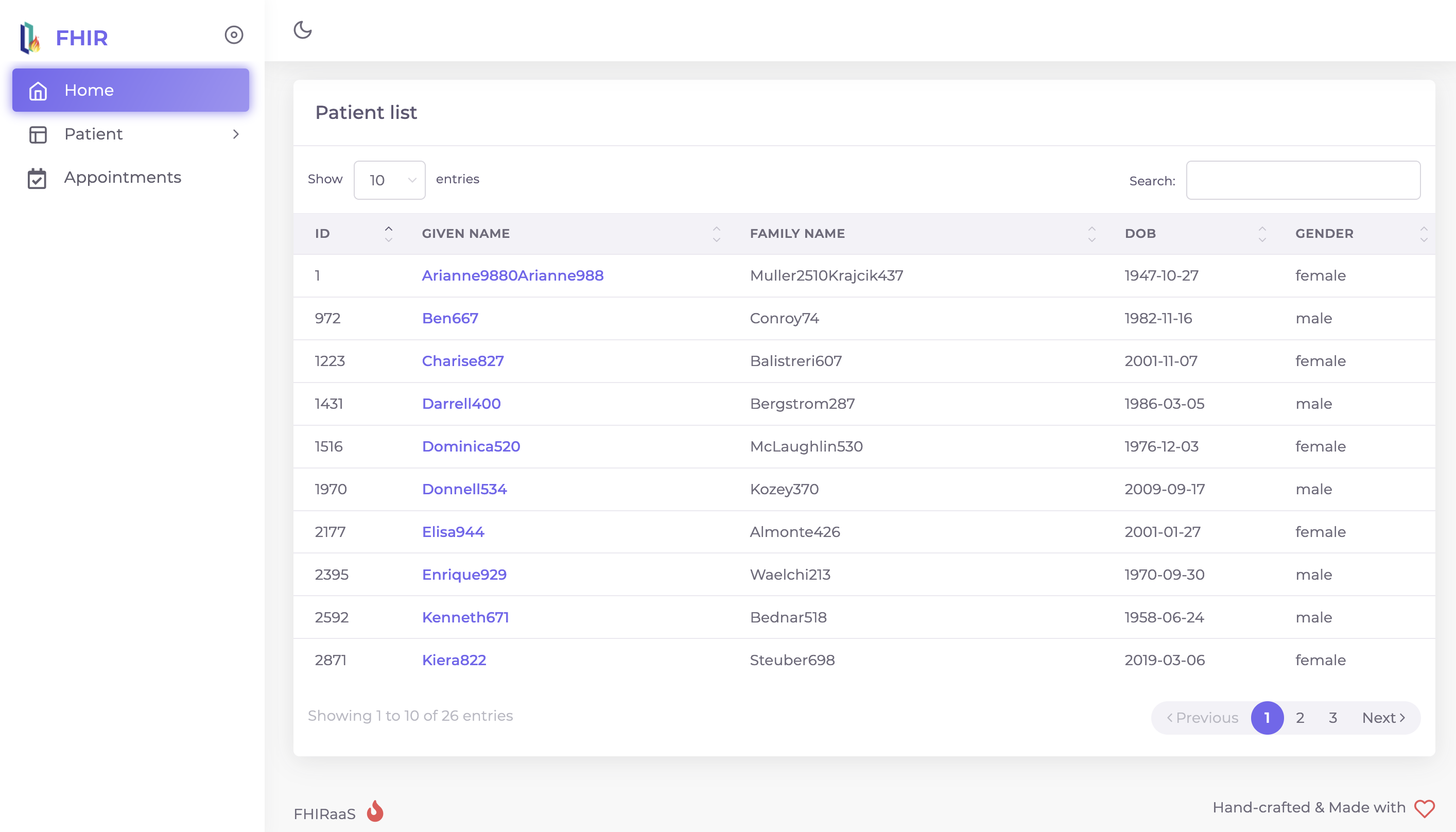
The page is a list of patients using the Resource Patient.
The data table recognizes the array provided for the Patient resource and shows a little information about the patient.
When clicking on the Patient's Given Name link, you'll be redirected to the Patient View page. A page with more information about that patient.
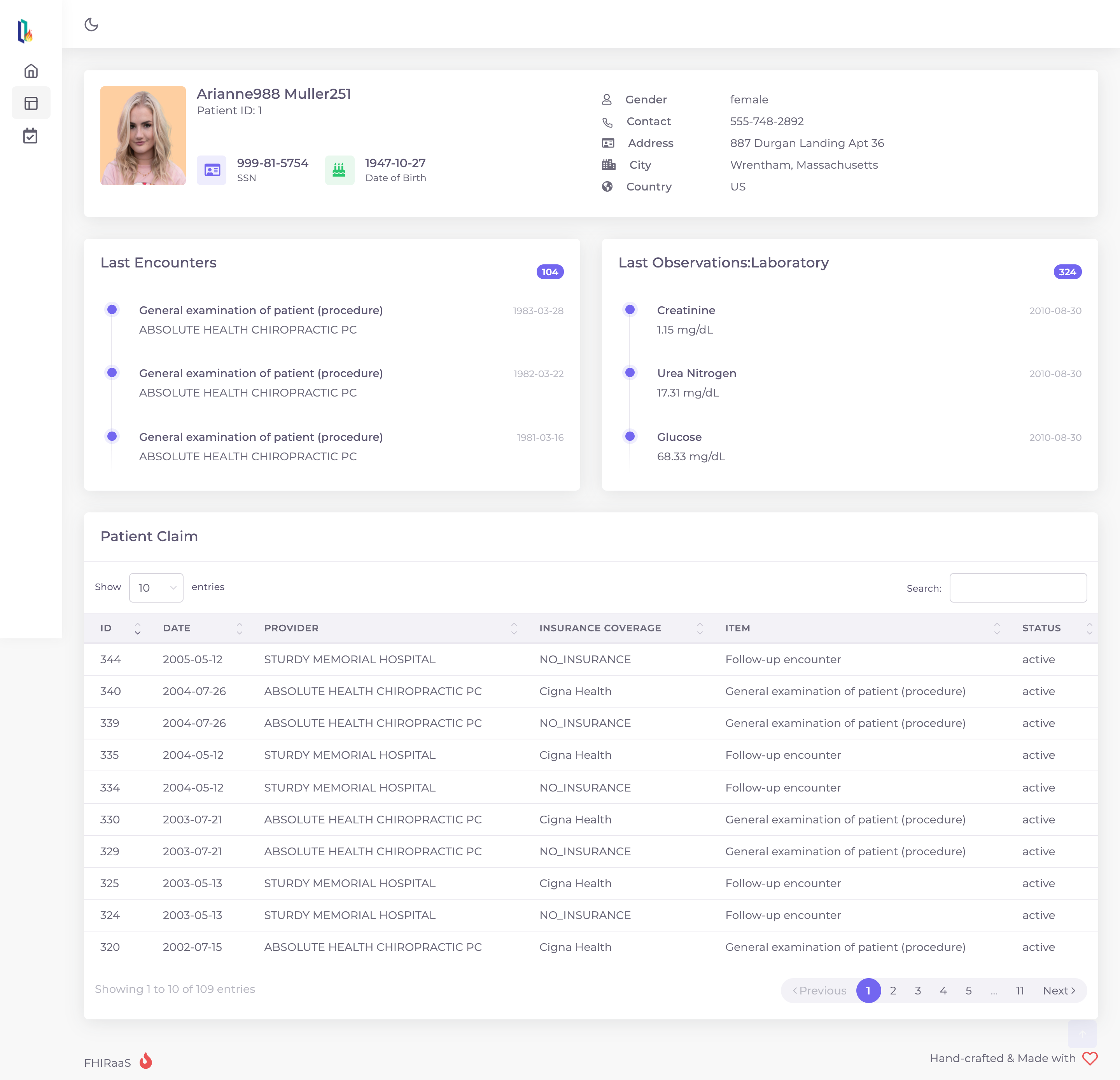
On the top, we have the patient photo, patient FHIR ID, SSN, Date of Birth, gender, contact, address, city, Country.
The middle section provide two section cards:
- Last Encounter
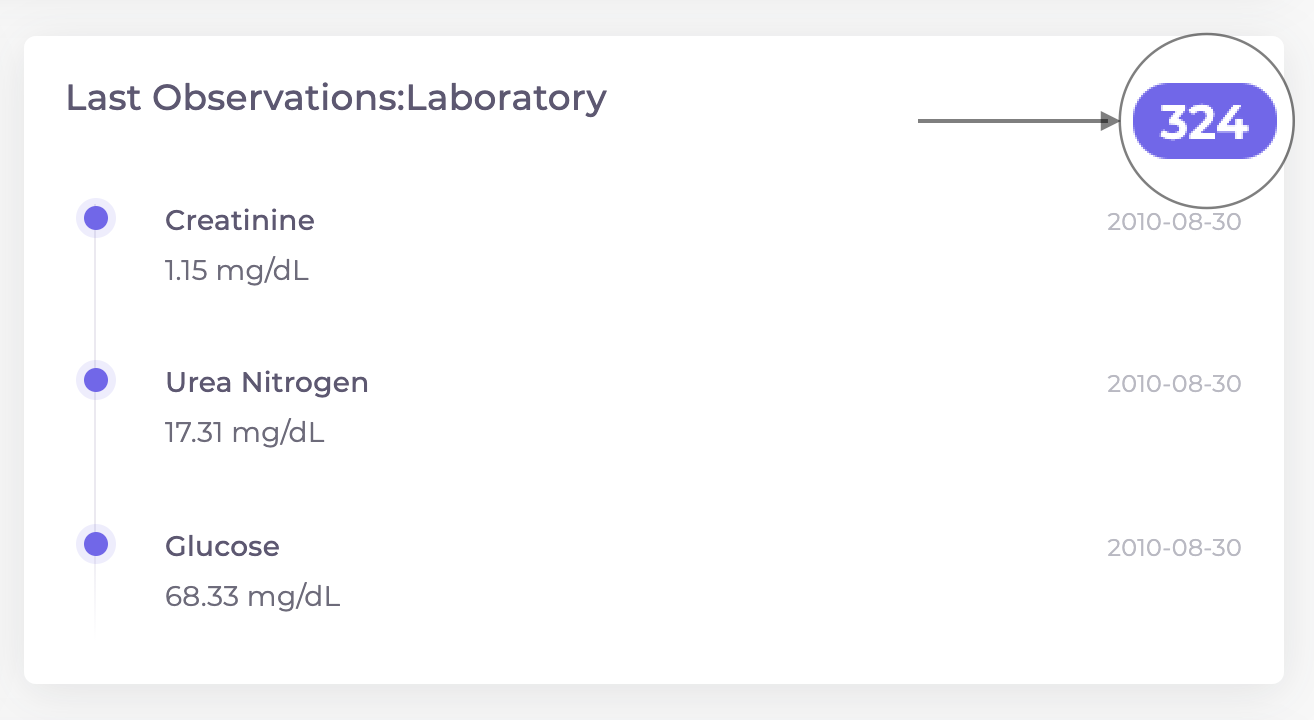
- Last Observations:Laboratory
The component badge pills bring the total count for the respectives cards.
For the card of Observations:Laboratory the badge pill open a new page bringing the lab results.
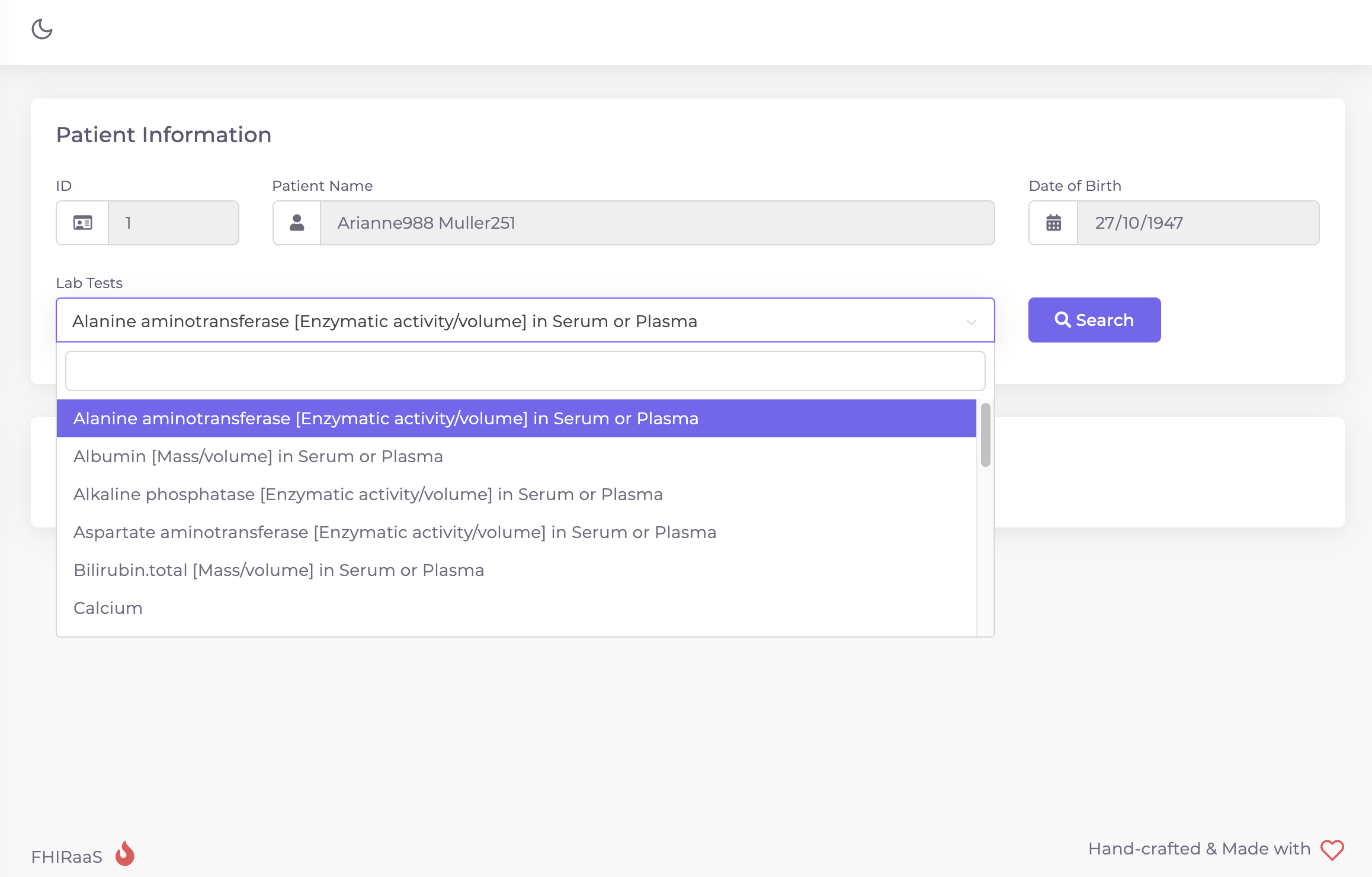
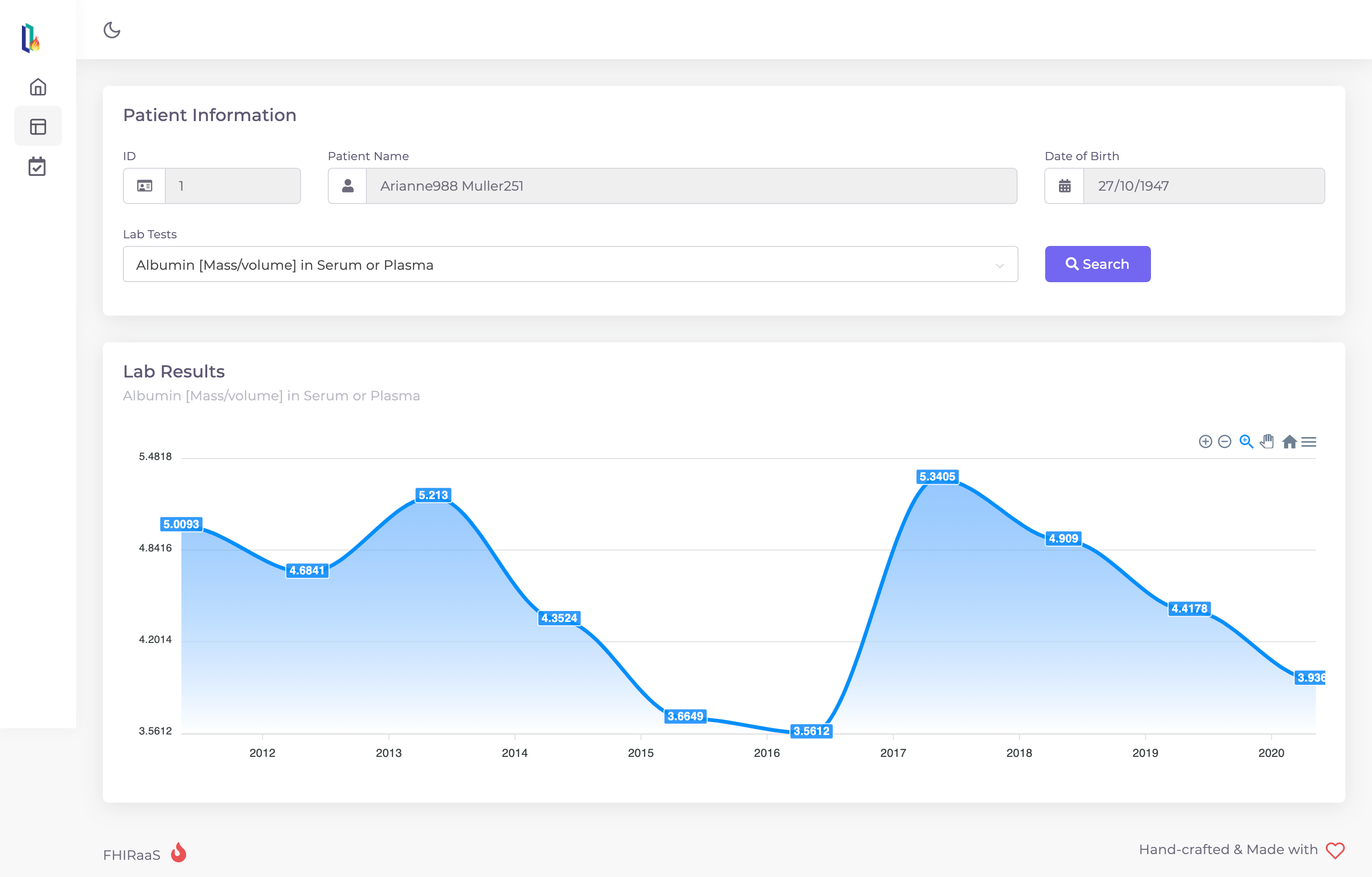
Chose one of the options in the Select box, clicking on the Search button, and you'll have the chart with the values for the selected lab test.
Chose one of the options in the Select box, clicking on the Search button, and you'll have the chart with the values for the selected lab test.
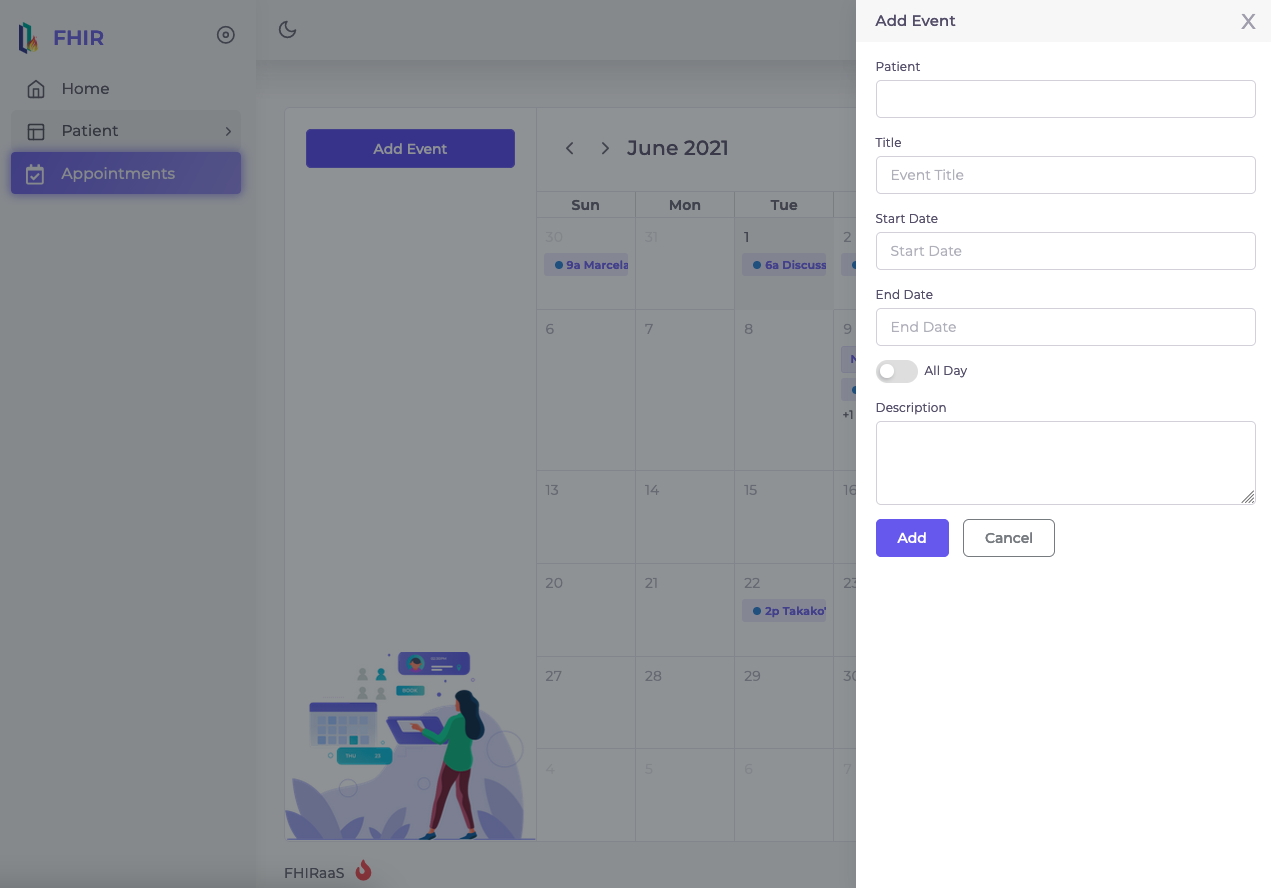
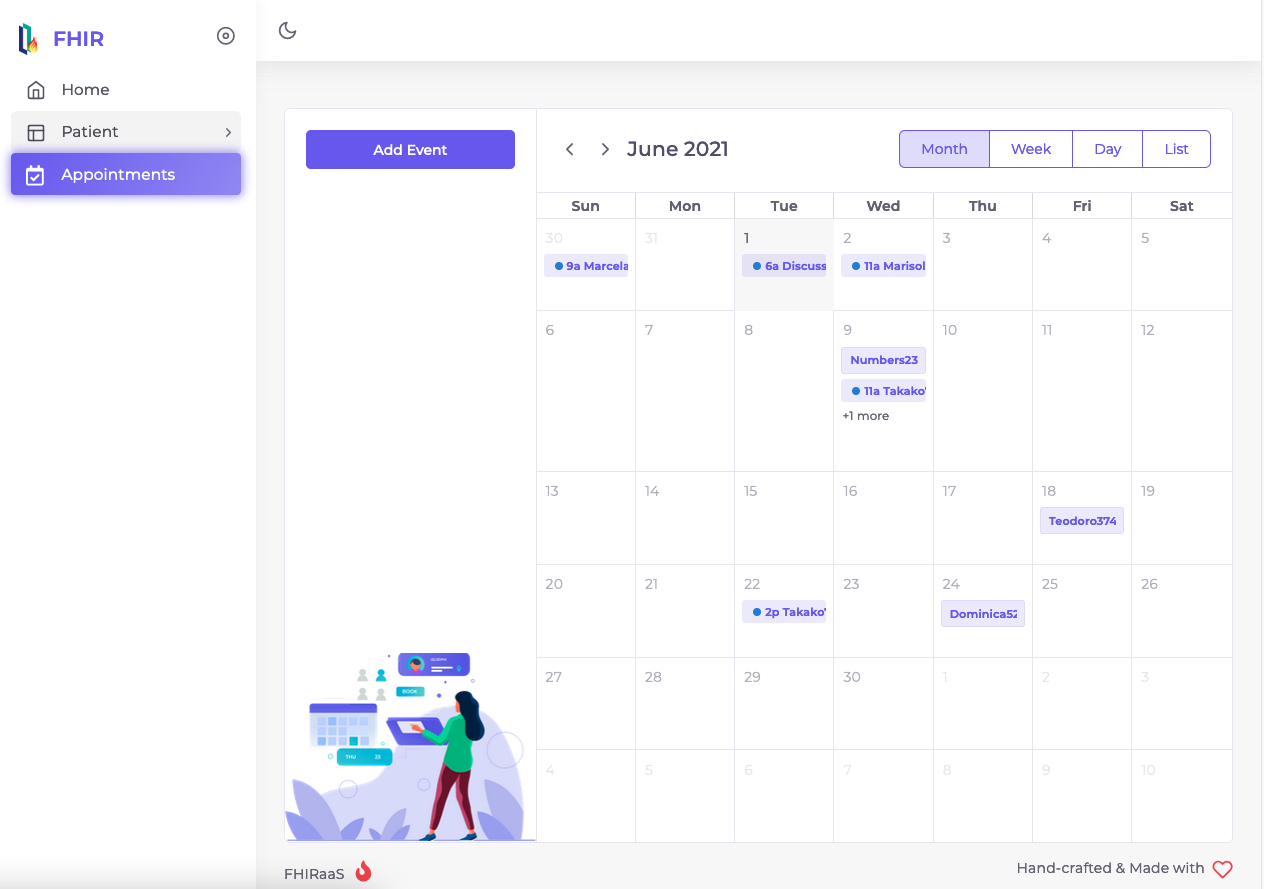
The appointments are shown on the calendar view, loading the information through the FHIR resource: Appointment.

You also can create new appointments, update, and delete them.
The following articles were written by my partner in this journey @jrpereirajr. Check it out: