This repository contains applications that demonstrate how to use the Generic Sensor API.
The Generic Sensor API is a set of interfaces which expose sensor devices to the web platform. The API consists of the base Sensor interface and a set of concrete sensor classes built on top, such as Accelerometer, LinearAccelerationSensor, Gyroscope, AbsoluteOrientationSensor and RelativeOrientationSensor.
The Generic Sensor API is very simple and easy-to-use! The Sensor interface has
start() and
stop() methods to control sensor state
and several event handlers for receiving notifications about sensor activation, errors and newly
available readings. The concrete sensor classes usually add their specific reading attributes to
the base class.
The demo apps work with Chrome 63 or later. If you have an older version of Chrome, please enable the chrome://flags/#enable-generic-sensor flag, before running the demos.
If the demo is using environmental sensors, such as, Magnetometer or AmbientLightSensor, please also enable chrome://flags/#enable-generic-sensor-extra-classes flag.
You could run demos from GitHub Pages for this repository.
customized app to test some modifications
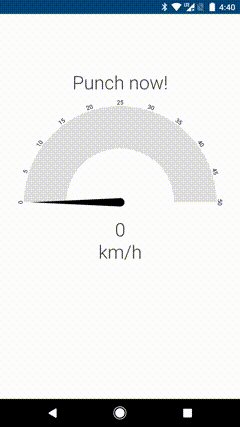
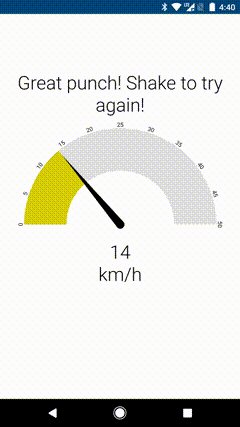
Punchmeter is a simple application that calculates user's punch speed using LinearAcceleration sensor. To try it the user should make a punch holding mobile device in his/her hand.
This simple demo illustrates how an absolute orientation sensor can be used to
modify rotation quaternion of a 3D model. The model is a three.js
Object3D class instance
that has quaternion
property.
The demo presents a 360 degree panorama view of a beach with an added sound effect. The user can look around the scene by moving their device. The demo uses the orientation sensor to enable the user to look around.
This demo presents a 360 degree video that the user can look around by moving their device. The user can also play the video in both forward and reverse by holding the device and walking forward and backward, respectively. The demo uses the orientation sensor to enable the user to look around and the accelerometer for walking detection to enable the user to control video playback by walking.
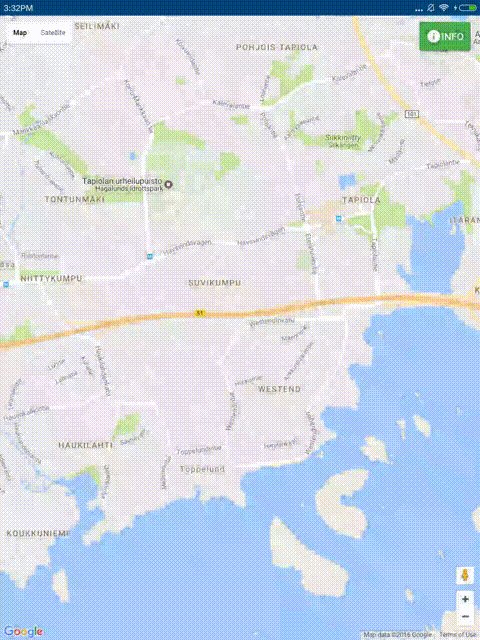
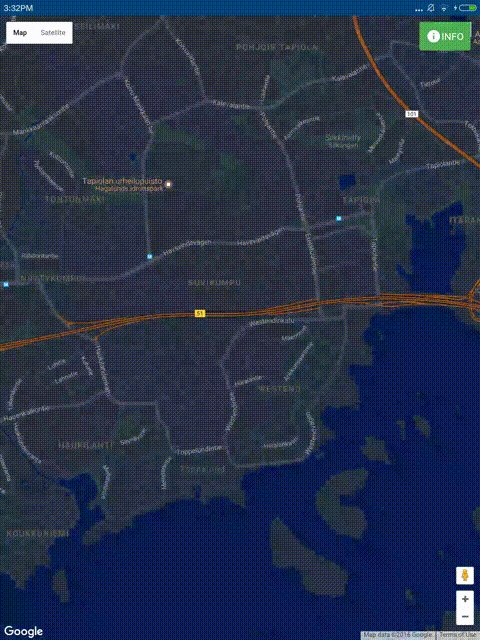
This web application demonstrates how Ambient light sensor can be used to control style of a map widget. When ambient illuminance level is less than 10 lumen, night mode style will be used.
Note: this demo requires chrome://flags/#enable-generic-sensor-extra-classes flag set.
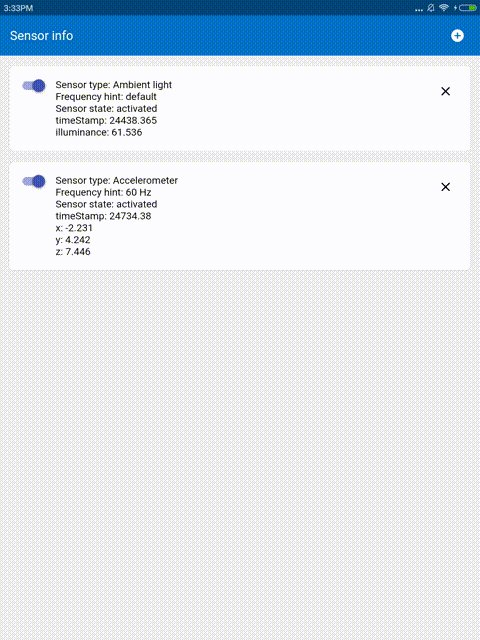
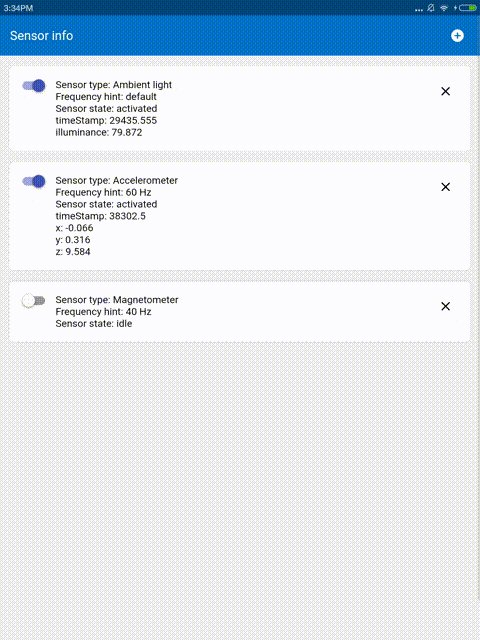
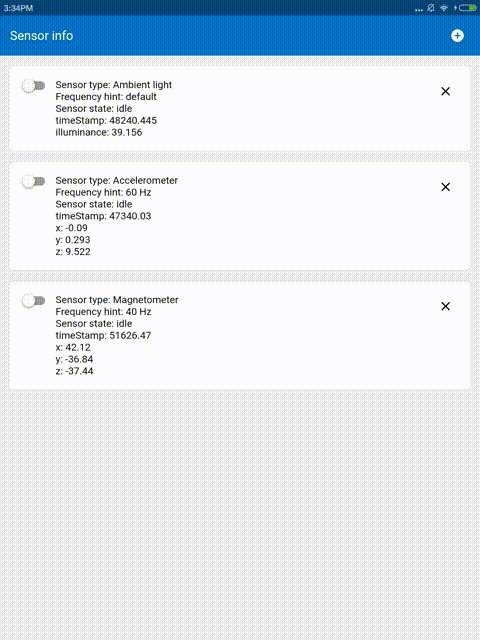
This web application presents information about device sensors and their reading values.
Note: this demo requires chrome://flags/#enable-generic-sensor-extra-classes flag set.
This web application demonstrates how Magnetometer sensor can be used to provide user input for WebVR content. If you have VR enclosure with magnet button, you can interact with objects in the scene by sliding button down.
Note: this demo requires chrome://flags/#enable-generic-sensor-extra-classes flag set.
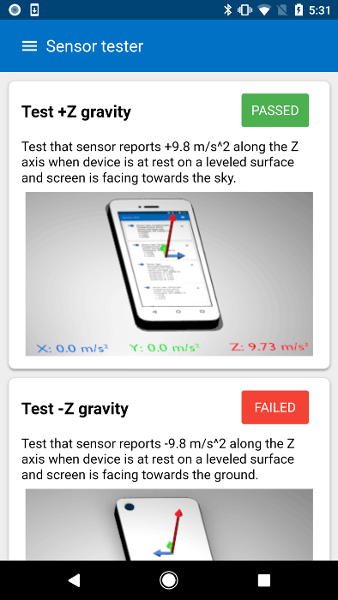
This web application allows to test functionality of the sensors, correctness of their models in correspondence with respective specification.
Note: this demo requires chrome://flags/#enable-generic-sensor-extra-classes flag set.
If you would like to modify the existing code and experiment with the sensors API your code must be hosted on a web server that supports HTTPS. The simplest way is to fork this repository and enable GitHub Pages for your fork. Alternatevely, you can serve your web application locally, for this, we recommend to use Web Server for Chrome. If you are developing for mobile devices,set up port forwarding for your local server, and you are good to go!
If you have information about a security issue or vulnerability with an Intel-maintained open source project on https://github.com/intel, please send an e-mail to secure-opensource@intel.com. Encrypt sensitive information using our PGP public key. For issues related to Intel products, please visit https://security-center.intel.com.