# Arquivo de estilização
import styled from 'styled-components'
export const Div = {
container: styled.div`
background-color: #17081F;
color: #797A81;
min-height: 100vh;
`,
content: styled.div`
margin: 0 auto;
max-width: 980px;
padding: 1.875rem 0.625rem;
`
}
----------------------------------------------------------
# Arquivo do componente
function App() {
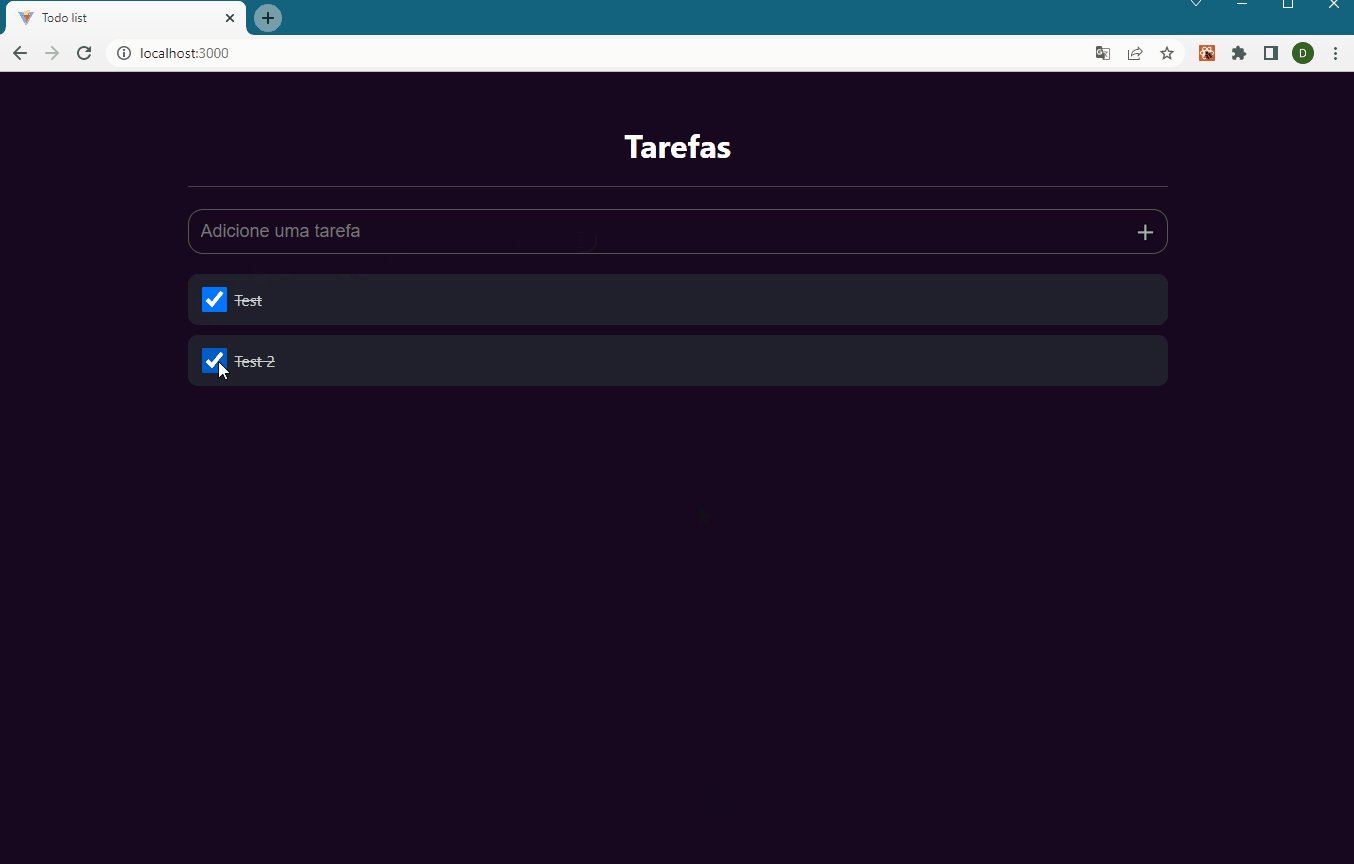
const [tasks, setTasks] = useState<taskType[]>([])
function addNewTask(text: string) {
const newTask = { text, done: false }
setTasks((tasks) => [...tasks, newTask])
}
return (
<PageContext.Provider value={{ tasks, setTasks }}>
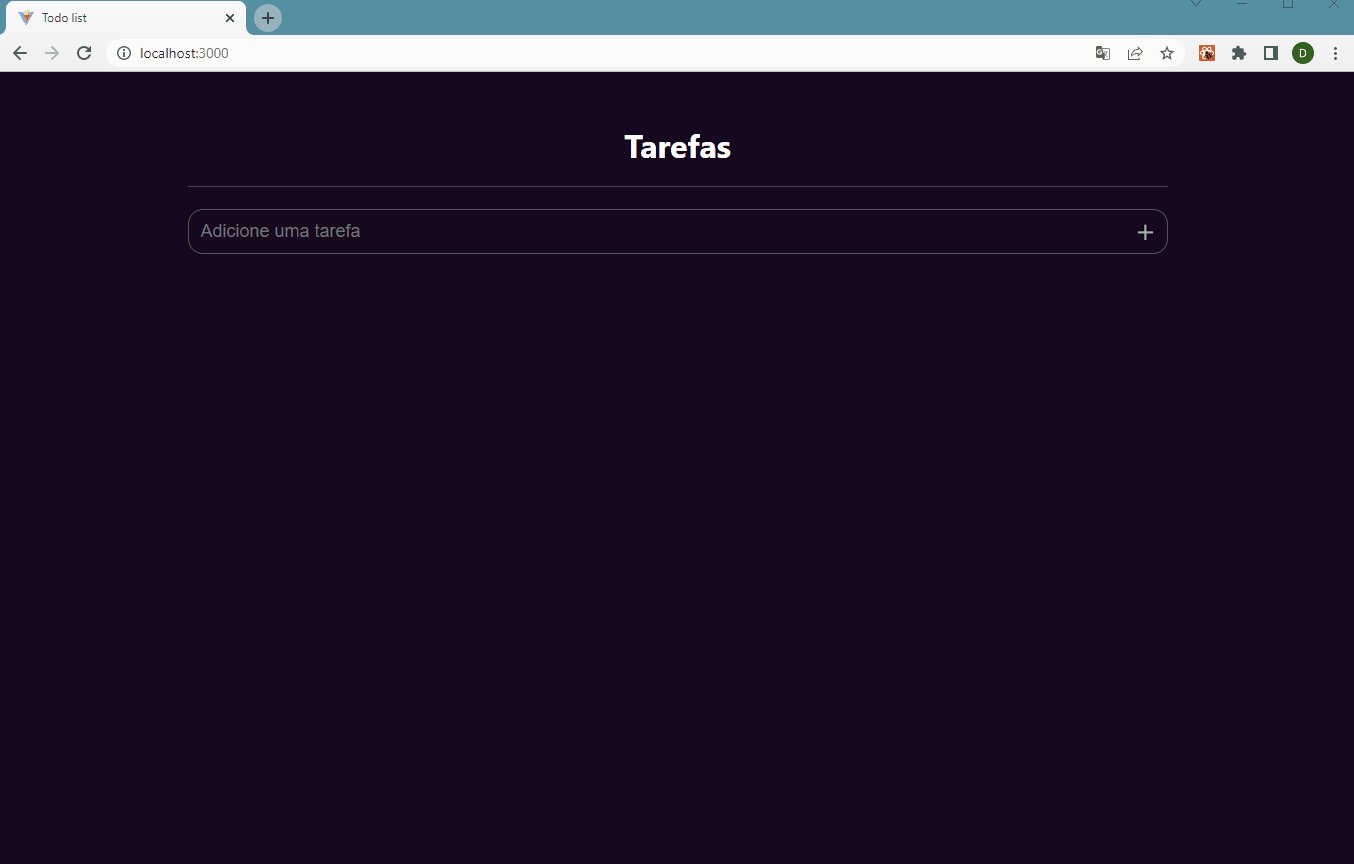
<Div.container>
<Div.content>
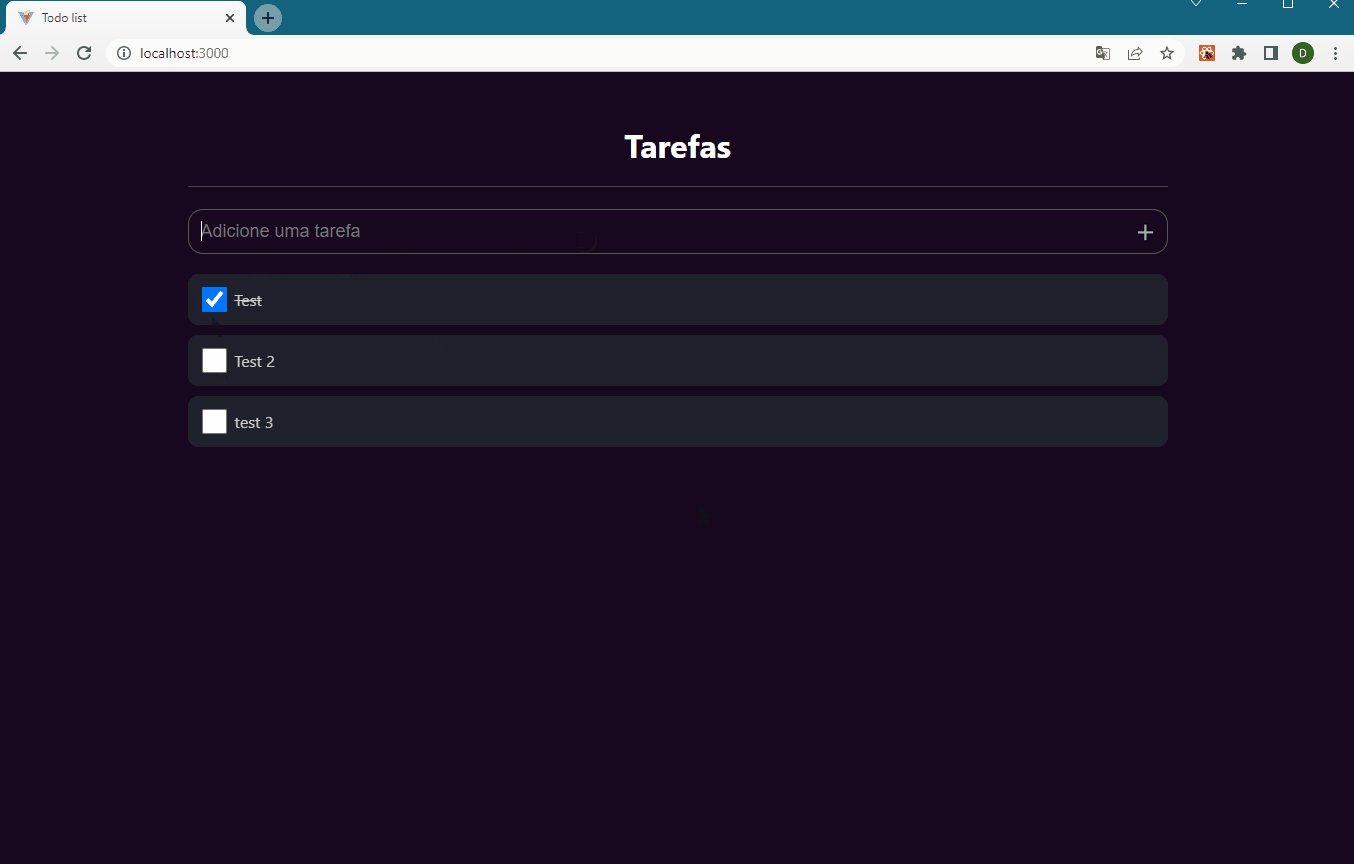
<H1.title>Tarefas</H1.title>
<InputArea addNewTask={addNewTask} />
{tasks.map((task, index)=> <Task key={index} task={task} index={index} />)}
</Div.content>
</Div.container>
</PageContext.Provider>
)
}