Note
Version 4 CometChat UI Kits
We’ve introduced a major update to CometChat UI kits. Version 4 features a modular architecture that gives you enhanced flexibility to build and customize your web and mobile apps. Please switch to the branch v4 to check out the sample app based on this version. Visit our documentation to read more about this.
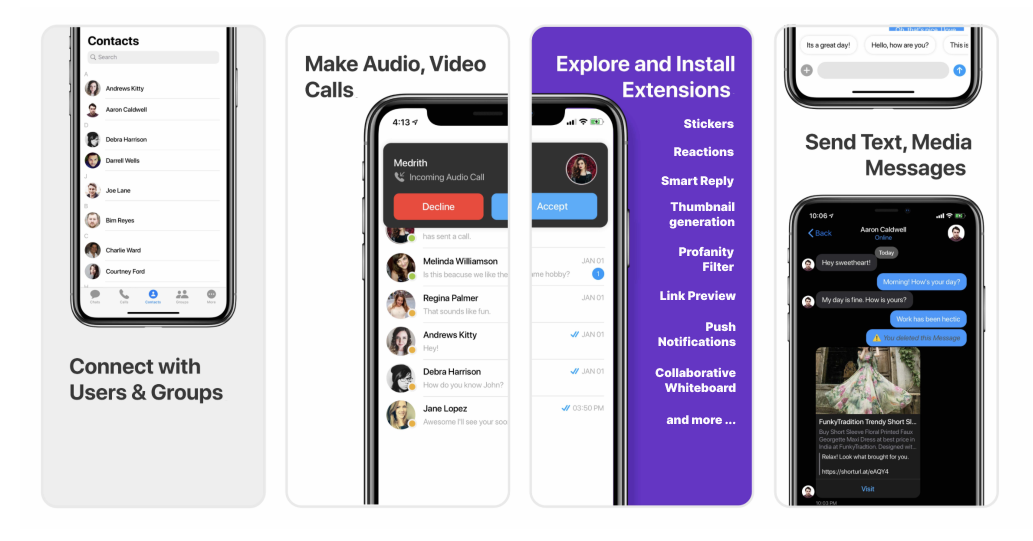
CometChat Kitchen Sink Sample App (built using CometChat UIKit) is a fully functional real-time messaging app capable of private (one-on-one), group messaging, voice & video calling.
- Login
- Private(1-1) & Group conversations
- Voice & video calling & conferencing
- Rich Media Attachments
- Typing Indicators
- Text, Media and Custom messages
- Read receipts
- Online Presence Indicators
- Message History
- Users & Friends List
- Groups List
- Search by users and groups
- Conversations List
- Threaded Conversations
Thumbnail Generation | Link Preview | Rich Media Preview | Smart Reply| Emojis | Polls | Reactions | Stickers
Note: Support for Expo CLI based apps. |
|---|
| If you are using Expo CLI to build a React Native app, the calling component will not work as our calling component needs native-level changes.However, you can create a React Native app using React Native CLI or use the 'expo eject' command to convert your app from an expo-managed workflow to a bare workflow. |
- Simply clone the project from this project. After cloning the repository:
-
Obtain your
APP_ID,AUTH_KEYandREGIONfrom CometChat-Pro Dashboard -
Open the project.
-
Run
cd CometChatWorkspace/src. -
Modify
APP_IDandAUTH_KEYandREGIONwith your own (update theCONSTS.jsfile). -
Hit
yarn addto install the packages. -
Run
cd iosthen runpod installto install the pods. Once pods are installed runcd ..to go back to the root folder. -
Run the app on iOS using
npx react-native run-ios& on Android usingnpx react-native run-android. -
Select demo users or enter the UID at the time of login once the app is launched.
Build and run the Sample App.
Note: error:0308010C:digital envelope routines |
|---|
If you are using node 17 and above, You may come accross this error code. To solve this please set NODE_OPTIONS with openssl-legacy-provider. Execute below command in terminalexport NODE_OPTIONS=--openssl-legacy-provider then react-native start. |
Note: generating release APK. |
|---|
Setting the below line in android/build.gradle true or false will determine whether to generate multiple APKs for different CPU architectures or a single APK bundle that works on all devices despite the CPU you're running it on but at the cost of APK bundle size. Default value is truedef enableSeparateBuildPerCPUArchitecture = true |
Learn more about how to integrate UI Kit inside your app.
-
To read the full documentation on UI Kit integration visit our Documentation .
-
Facing any issues while integrating or installing the UI Kit please connect with us via real time support present in CometChat Dashboard..
Contact us via real time support present in CometChat Dashboard.