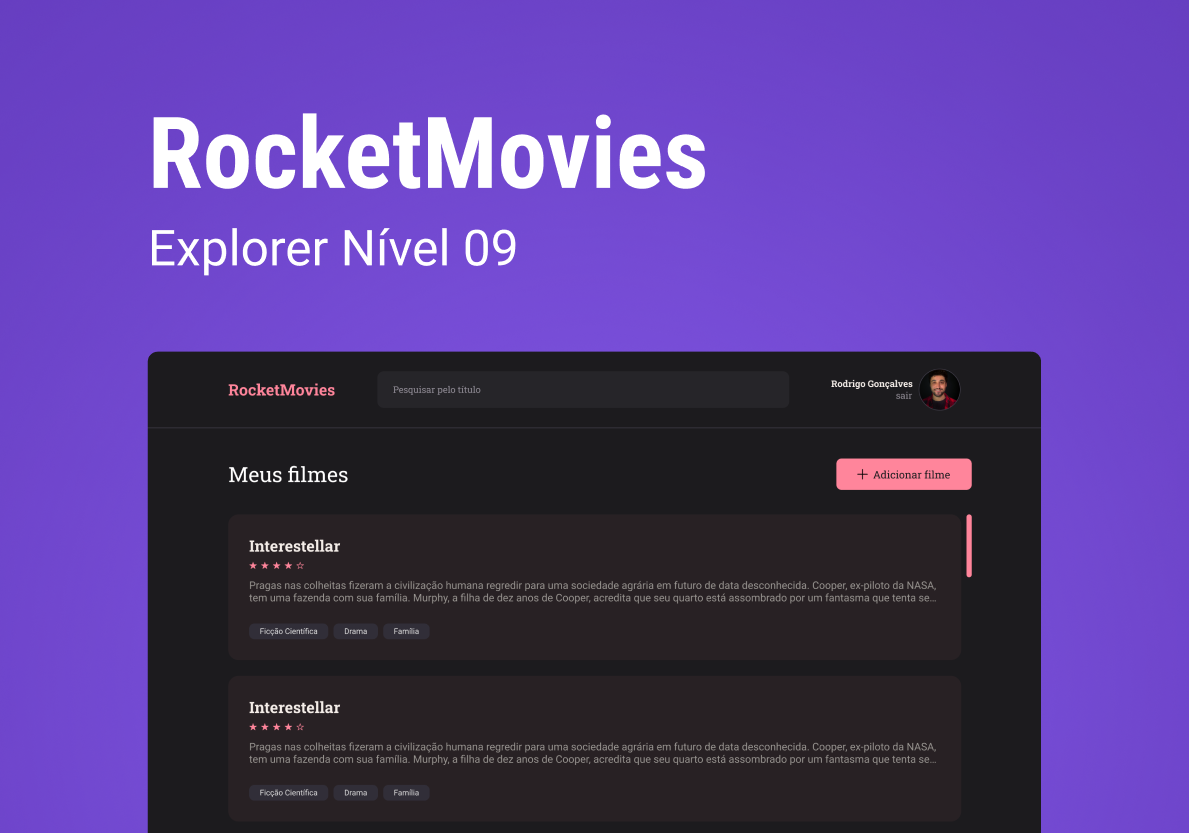
Esse projeto é a parte visual de uma aplicação para guardar, mostrar, editar e deletar filmes de um banco de dados.
-
O projeto está finalizado, mas poderá ter melhorias no futuro.
-
Você pode testar a aplicação clicando aqui!
-
Você também pode clonar o repositório, e executar a aplicação localmente.
Este é um dos projetos propostos no programa Explorer da Rocketseat, os detalhes estão aqui, essa aplicação é o frontend de um sistema que faz o cadastro de usuários, e permite que esses usuários cadastrem, visualizem, editem e excluam anotações de filmes em uma API RESTful.
- ReactJS - utilizado para construir as interfaces;
- JS - usado para fazer toda a lógica da aplicação;
- Styled Components - utilizado para fazer a estilização;
- Git - responsável por realizar o versionamento do código.
- Axios - utilizado para fazer as requisições.
- Vite - usado para criar um projeto React;
- NPM - utilizado para realizar a instalação das dependências;
- Login;
- Criar conta;
- Mostrar filmes Salvos;
- Salvar um novo Filme;
- Detalhar um Filme;
- Atualizar um Filme;
- Mostrar Perfil;
- Atualizar Perfil;
- Comece clonando o projeto:
$ git clone https://github.com/devgustavosantos/rocketmovies-frontend.git- Entre no diretório:
$ cd rocketmovies-frontend/- Instale as dependências:
$ npm install- Inicie um servidor local:
$ npm run dev- Se tudo der certo, você receberá uma mensagem parecida com essa:
VITE v3.0.9 ready in 1989 ms
➜ Local: http://127.0.0.1:5173/
➜ Network: use --host to expose- Agora abra seu navegador no endereço que foi informado no "
Local" para testar a aplicação.
Esses são os recursos disponíveis nessa Aplicação, se algum recurso não funcionar como o esperado, verifique essa documentação e tente novamente.
Caso persista, por favor,entre em contato com devgustavosantos@outlook.com.
Feito com ❤️ por Dev Gustavo Santos 😀 Veja meu LinkedIn.