Sequencer
A module made by Fantasy Computerworks.
Other works by us:
- Fantasy Calendar - The best calendar creator and management app on the internet
- Item Piles - Drag & drop items into the scene to drop item piles that you can then easily pick up
- Tagger - Tag objects in the scene and retrieve them with a powerful API
- Token Ease - Make your tokens feel good to move around on the board
- Rest Recovery - Automate most D&D 5e long and short rest mechanics
Like what we've done? Buy us a coffee!
What Is Sequencer?
Sequencer is a powerful module that allows you and other module creators to quickly and easily play visual effects in your scenes, attaching them to tokens or other objects, animating them, ending them easily and quickly, play sounds for all or specific players, run macros one after another in a controlled way, and so much more.
Effects shown in this readme
- JB2A - Jules&Ben's Animated Assets (Full paid version here)
- Jack Kerouac's Animated Spell Effects
- Jack Kerouac's Animated Cartoon Spell Effets
Download here:
https://github.com/FantasyCalendar/FoundryVTT-Sequencer/releases/latest/download/module.json
If you want to test the beta track, you can install it from this link - NOT RECOMMENDED FOR NOVICE USERS: https://raw.githubusercontent.com/fantasycalendar/FoundryVTT-Sequencer/next/module.json
 Documentation & Guides
Documentation & Guides 
Click the link above to go to the documentation where each feature is listed.
How to use
First you have to define a sequence:
let sequence = new Sequence()Then, you can add functions and effects to it.
let sequence = new Sequence()
sequence.thenDo(function(){
do_something();
})
sequence.wait(200)
sequence.thenDo(async function(){
do_something_else();
})The Sequencer uses a method-chaining fluent interface, meaning you can continuously call functions on the sequence object, like so:
let sequence = new Sequence()
.thenDo(function(){
do_something();
})
.wait(200)
.thenDo(async function(){
do_something_else();
})To start the sequence off, you simply call play() on the sequence.
Advanced examples
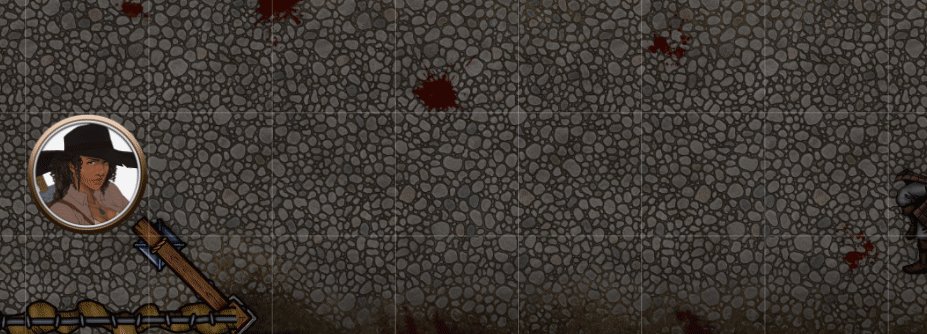
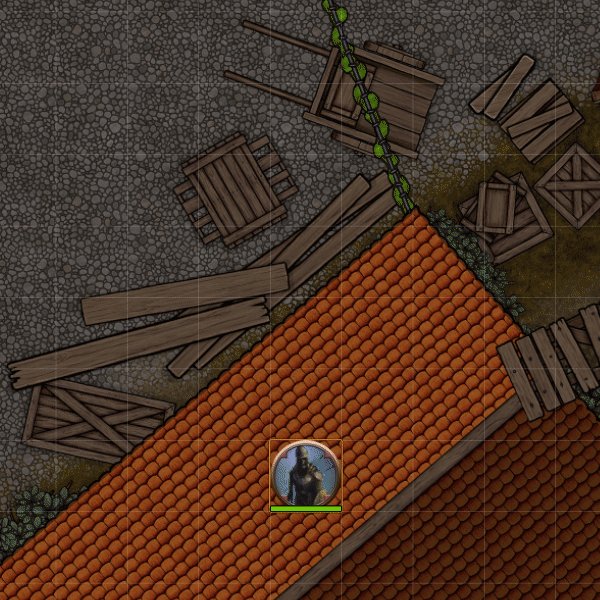
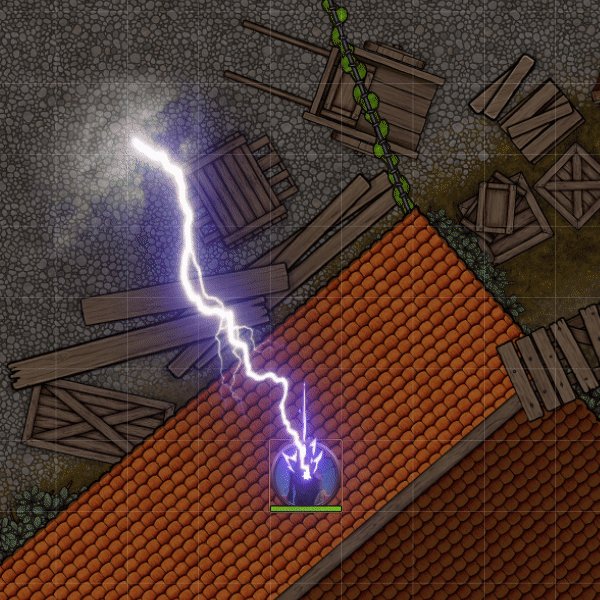
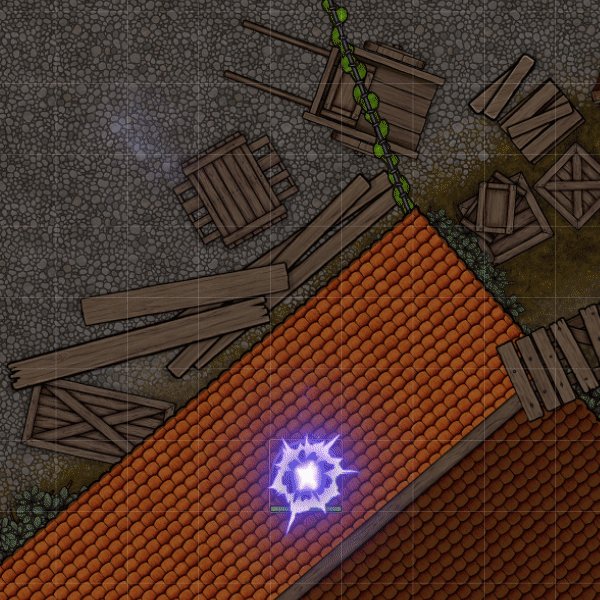
Teleportation Usage Example
This example uses Jack Kerouac's Animated Cartoon Spell Effets
To get the following result:
- Plays an effect on a token's location
- Wait for 400 milliseconds
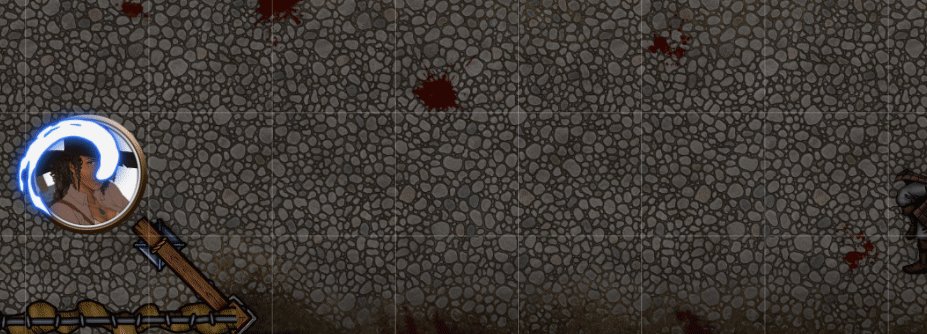
- Play a sound
- Wait for 600 milliseconds
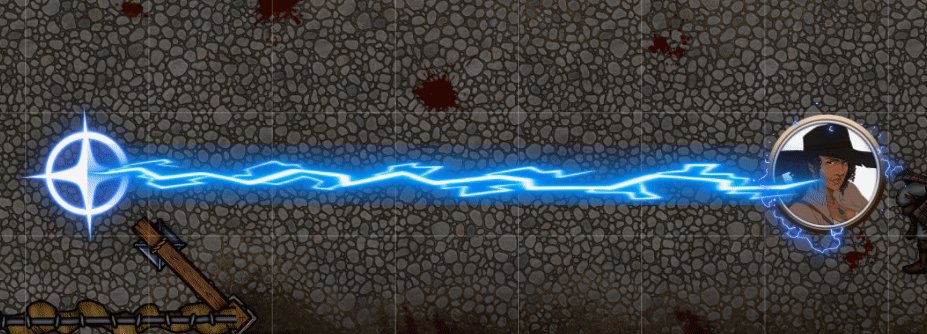
- Play another effect pointing towards 5 squares to the left of the token
- Wait for 100 milliseconds
- Teleport the token 5 squares to the left
- Play another effect on the token's location
let tokenD = canvas.tokens.controlled[0];
let sequence = new Sequence()
.effect()
.file("modules/animated-spell-effects-cartoon/spell-effects/cartoon/electricity/electrivity_blast_CIRCLE.webm")
.atLocation(tokenD)
.scale(0.35)
.wait(1000)
.effect()
.file("modules/animated-spell-effects-cartoon/spell-effects/cartoon/electricity/lightning_bolt_RECTANGLE_05.webm")
.atLocation(tokenD)
.reachTowards({
x: tokenD.center.x + canvas.grid.size*5,
y: tokenD.center.y
})
.wait(100)
.animation()
.on(tokenD)
.teleportTo({
x: tokenD.x + canvas.grid.size*5,
y: tokenD.y
})
.waitUntilFinished()
.effect()
.file("modules/animated-spell-effects-cartoon/spell-effects/cartoon/electricity/electric_ball_CIRCLE_06.webm")
.atLocation(tokenD)
.scale(0.5)
sequence.play();Magic Missile
Uses JB2A - Jules&Ben's Animated Assets
new Sequence()
.effect()
.atLocation(canvas.tokens.controlled[0])
.reachTowards(canvas.tokens.controlled[1])
.file("jb2a.magic_missile")
.repeats(3, 200, 300)
.randomizeMirrorY()
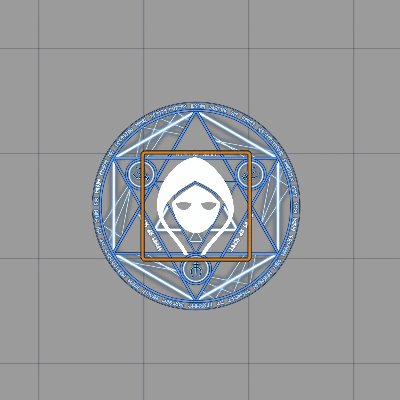
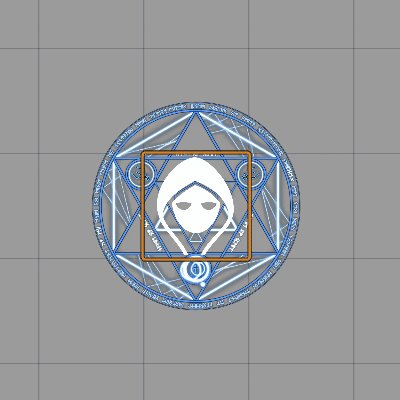
.play();Magic Circle
new Sequence()
.effect()
.file("modules/jb2a_patreon/Library/Generic/Magic_Signs/Abjuration_01_Blue_Circle_800x800.webm")
.atLocation(canvas.tokens.controlled[0])
.scaleToObject(2)
.belowTokens()
.fadeIn(1500, {ease: "easeOutCubic", delay: 500})
.fadeOut(1500)
.rotateIn(90, 2500, {ease: "easeInOutCubic"})
.rotateOut(350, 1500, {ease: "easeInCubic"})
.scaleIn(2, 2500, {ease: "easeInOutCubic"})
.scaleOut(0, 1500, {ease: "easeInCubic"})
.play()Uses JB2A - Jules&Ben's Animated Assets
Lightning Strike
Uses JB2A - Jules&Ben's Animated Assets
new Sequence()
.effect()
.atLocation(canvas.tokens.controlled[0])
.file('Images/Effects/Lightning/LightningStrike_01{{letter}}_800x800.webm')
.setMustache({
// random letter between a to f
"letter": () => {
const letters = ['a', 'b', 'c', 'd', 'e', 'f'];
return letters[Math.floor(Math.random() * letters.length)];
}
})
.scale(2)
.randomizeMirrorX()
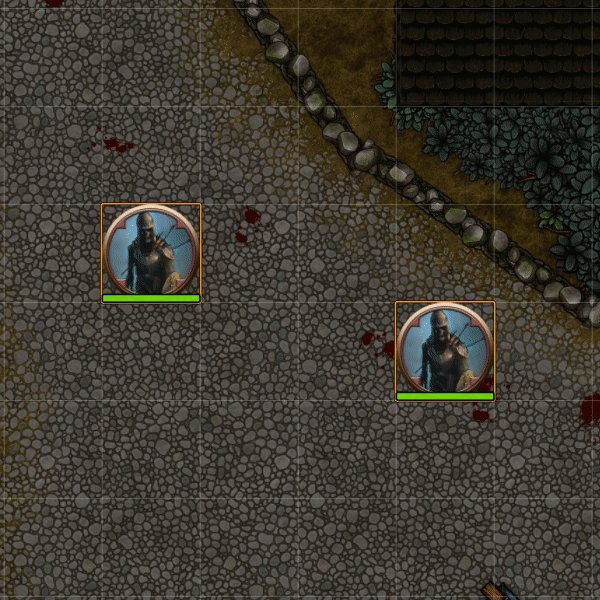
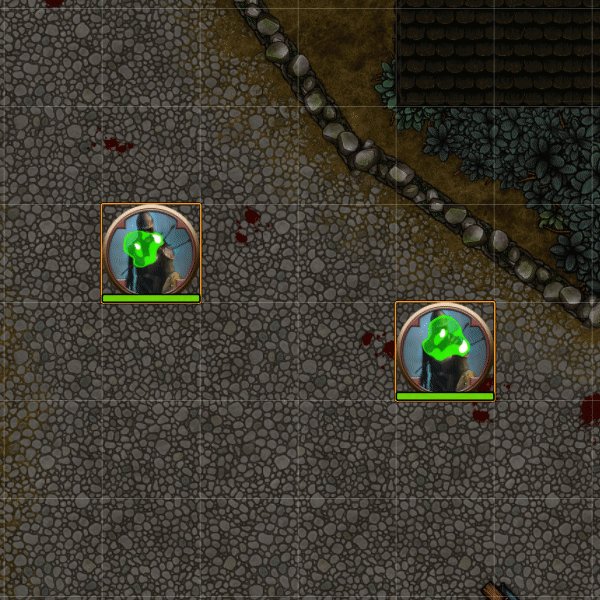
.play();Acid Splash
Uses Jack Kerouac's Animated Cartoon Spell Effets
new Sequence()
.effect("modules/animated-spell-effects-cartoon/spell-effects/cartoon/water/acid_splash_CIRCLE_01.webm")
.atLocation(canvas.tokens.controlled[0])
.scale(0.3, 0.6)
.randomRotation()
.effect("modules/animated-spell-effects-cartoon/spell-effects/cartoon/water/acid_splash_CIRCLE_01.webm")
.atLocation(canvas.tokens.controlled[1])
.scale(0.3, 0.6)
.randomRotation()
.play(); Documentation & Guides
Documentation & Guides 
Click the link above to go to the documentation where each feature is listed.
Changelog
Credits
Feedback and amazing help
- U-man over at FXMaster for his implementation of layers - Copyright © 2020 Emmanuel Ruaud
- Otigon with his Automated Animations for his work on handling standardized effects - Copyright © 2020 Otigon
- ghost (ghost#2000 on discord) for his fixes to the audio sections
- Kandashi (Kandashi#6698 on discord) for the inspiration and code of persistent effects
- Naito (Naito#1235 on discord) for his assistance with improving the Database Viewer's speed
- League of Extraordinary FoundryVTT Developers for their ongoing support and suggestions
- Foundry VTT Core code for heaps of inspiration
Oujia Board Scene
- Code - Copyright © 2020 md-mention2reply
- Art - Copyright © 2020 Matheus Moreno Mota
- Sound - https://99sounds.org/license/
- Image - https://pixabay.com/service/license/
Other Attributions
- Easing Functions Cheat Sheet (GitHub) - Copyright © 2020 Andrey Sitnik and Ivan Solovev