Matter
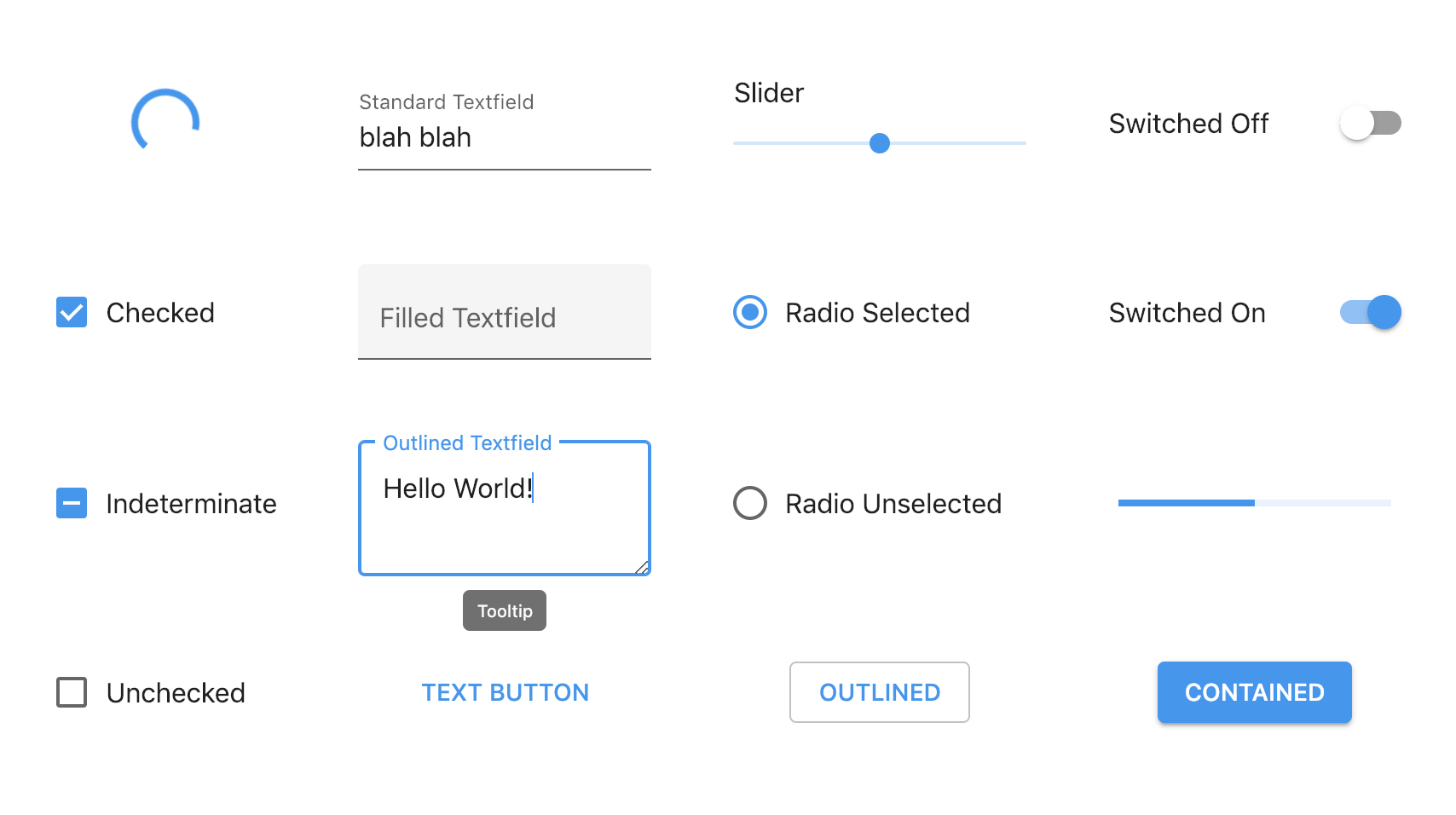
Material Components in Pure CSS
This project is work in progress, I am open-sourcing Pure CSS Material Components.
🎬 Get Started
Configurable builds, CDN support, and more are coming soon! Right now the process is manual:
- Download
matter.cssfromdistfolder. (For experimenting you can also use it from CDN, not production grade: https://res.cloudinary.com/finnhvman/raw/upload/v1547920822/matter/matter-experimental-2.css) - Include it in your project or build pipeline
- Apply the class of your choice:
<!-- Contained Button -->
<button class="matter-button-contained">Button</button>
<!-- Outlined Button -->
<button class="matter-button-outlined">Button</button>
<!-- Text Button -->
<button class="matter-button-text">Button</button>
<!-- Filled Textfield (keep the placeholder attribute as it is) -->
<label class="matter-textfield-filled">
<input placeholder=" "/>
<span>Textfield</span>
</label>
<!-- Filled Textfield (textarea) (keep the placeholder attribute as it is) -->
<label class="matter-textfield-filled">
<textarea placeholder=" "></textarea>
<span>Textfield</span>
</label>
<!-- etc. -->
<!-- Tooltip (use a div to wrap component) -->
<div class="matter-tooltip" aria-label="Tooltip">
<button class="matter-button-text">Button</button>
</div>Click the link of a component below to find more examples of its usage in the .spec.html file!
🧩 Components
Implemented/Planned:
- Buttons
- Progress Indicators
- Circular
- Linear
- Selection Controls
- Checkbox
- Radio Button
- Switch
- Slider
- Text Fields
- Tooltip
💬 Contact
If you have questions, feedback or anything to share related to the project, then you can contact me via:
- Twitter @finnhvman
- or submit an issue