This package is for internal use, it is not officialy stable.
A canvas annotation library for React.
An annotation component implemented with React. Built on Canvas API
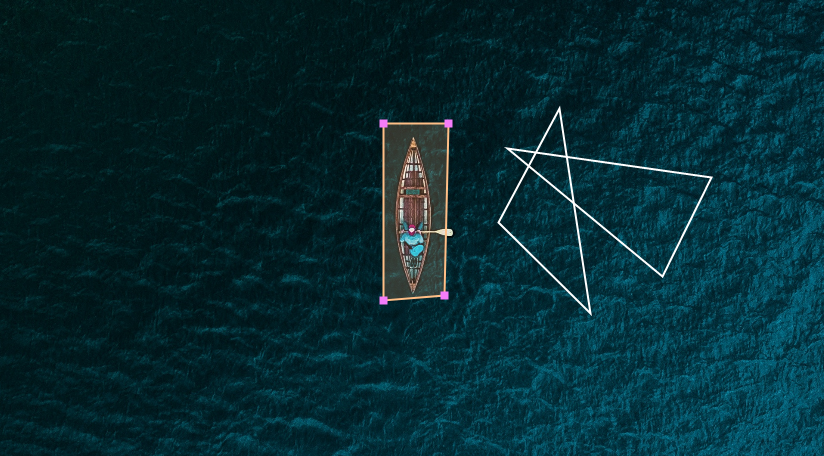
- Supports Rectangles and Polygons shapes.
- Supports zoom, dragging and more.
Check out the Demo Page and example code.
yarn add react-canvas-annotationimport ReactCanvasAnnotation from 'react-canvas-annotation';
<ReactCanvasAnnotation
zoom={zoom}
imageFile={imageFile}
labels={labels}
onChange={setLabels}
annotationType={annotationType}
isImageDrag={isImageDrag}
onMouseOut={onMouseOut}
onHover={onHover}
onClick={onClick}
/>;MIT © denvash