Dimmed theme is a experimental dimming syntax color scheme and minimal theme for VSCode
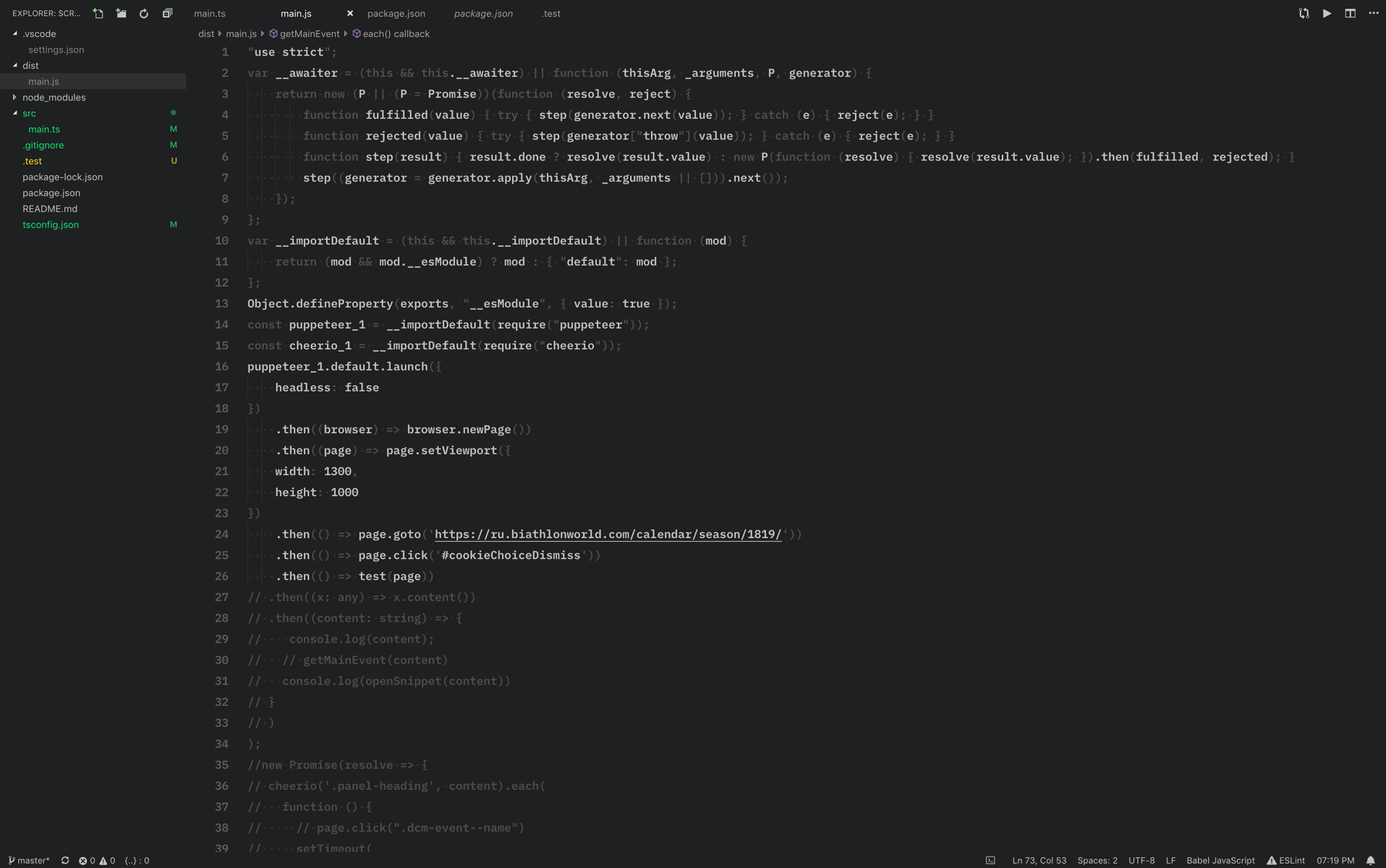
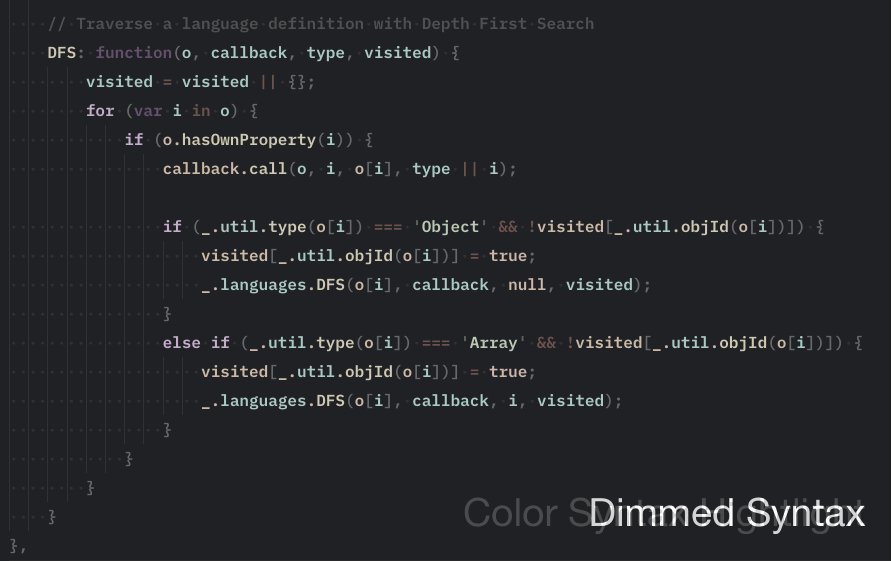
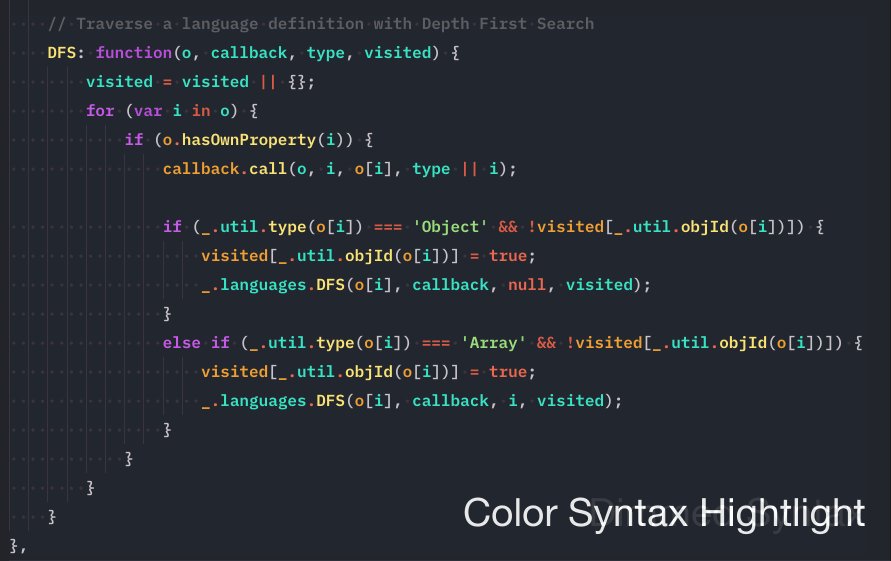
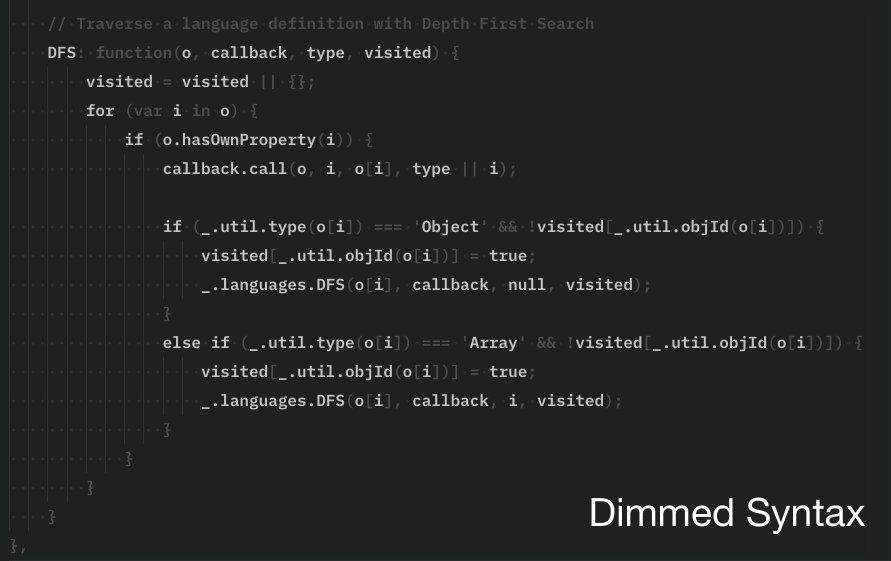
Some elements of the code that can add visual noise are colored less bright than context meaningful parts because additional colors add additional cognitive work to process it. With dimmed syntax, just two shades of gray are used + one additional shade for comments and unused instances.
-
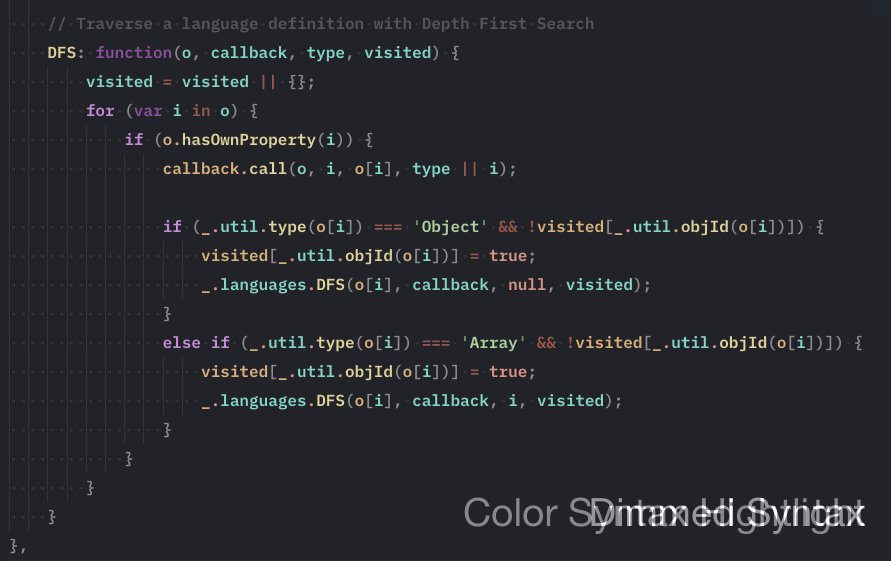
Decreasing cognitive load by minimizing colors usage to highlight a code syntax
-
Additional distractions minimization with minimal theme
-
Contrast but eye-friendly
-
Supported: Javascript, Typescript, HTML, CSS, Go, C, C++, Java, Python (probably some other languages as well)
Bright syntax color: #C2C3C3 Background: #1d2021 WCAG 2.0 Contrast Ratio: AAA Luminosity Contrast Ratio: 9.28:1
Dimmed syntax color: #878787 Background: #1d2021 WCAG 2.0 Contrast Ratio: AA Luminosity Contrast Ratio: 4.56:1
Luminosity Contrast Ratio greater than 7:1 for AAA, 4.5:1 for AA
-
vscode-theme-gruvbox
Guys doing there great job by maintaining high quality theme which I decided to use as starting point and learn from it.
- Even more eye-friendly sepia version aka gruvbox
- White version