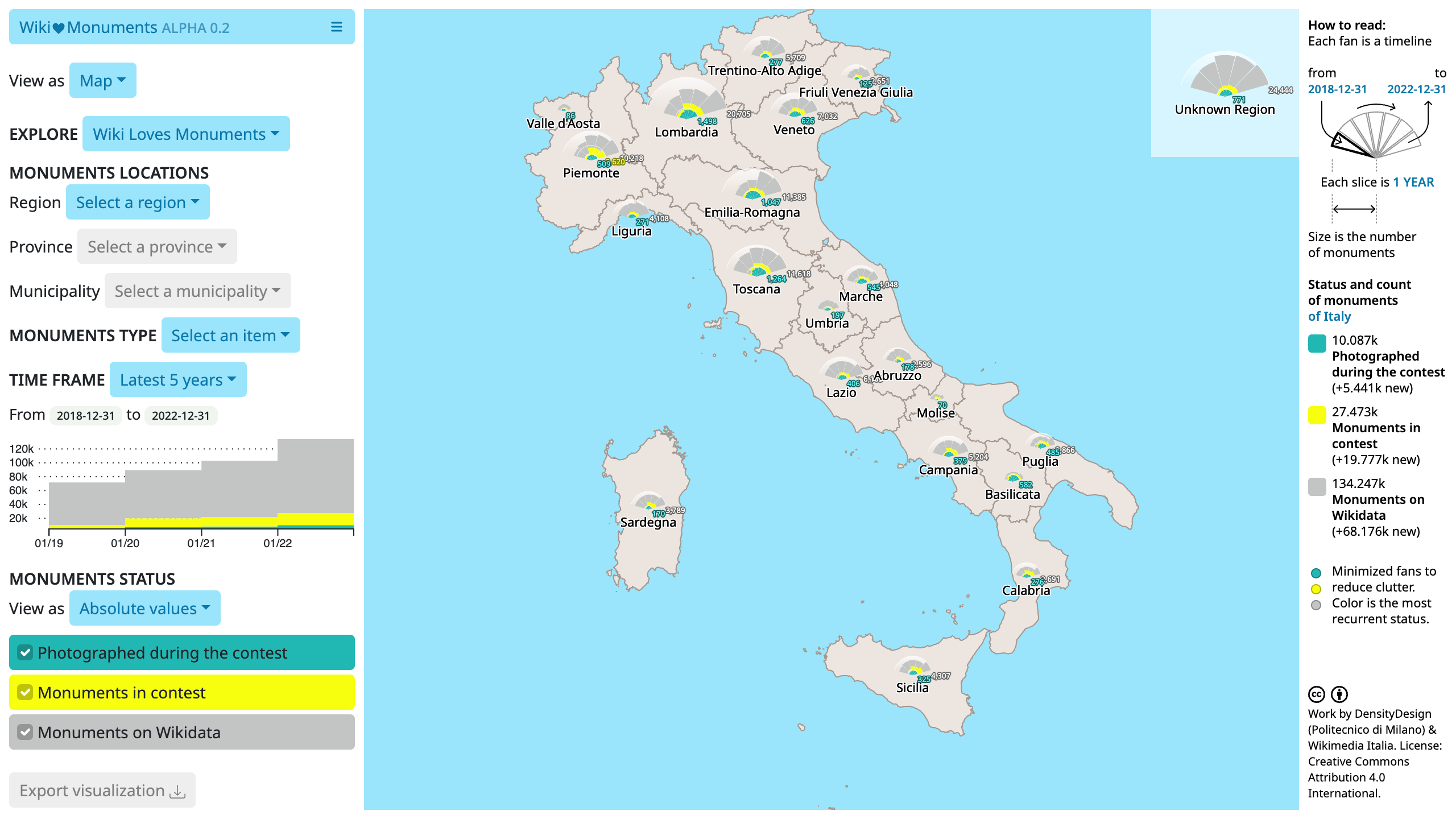
The project is a data-driven observatory for the Italian Wiki Loves Monument contest. Its goal it to show how many monuments (cultural properties) have been photographed, at least once, by the community of Wikimedia. Additionally it can show how many of them we can find on Wikidata and the portion that is participating into the contest.
The project is built upon data extracted from Wikidata, that is aggregated, stored and API-served via a dedicated backend. The API is publicly accessible, see here for more information.
In case required, add the basePath property to the next.config.js file (more info here)
Then:
# Install dependencies
npm i
# Run development server
npm run dev
# Local build
npm run export
Please use the branch dev for developing purpose and merge into main only what you want to become public.
The repository uses GitHub Actions to automatically deploy at every push on the main branch.