Tecnologias | Projeto | Layout
Esse projeto foi desenvolvido com as seguintes tecnologias:
O presente trabalho foi desenvolvido durante o módulo final do curso DevInHouse, Turma Clamed V2 e consiste em uma aplicação web para cadastro e controle de farmácias e medicamentos. A seguir estão listadas algumas das funcionalidades da aplicação:
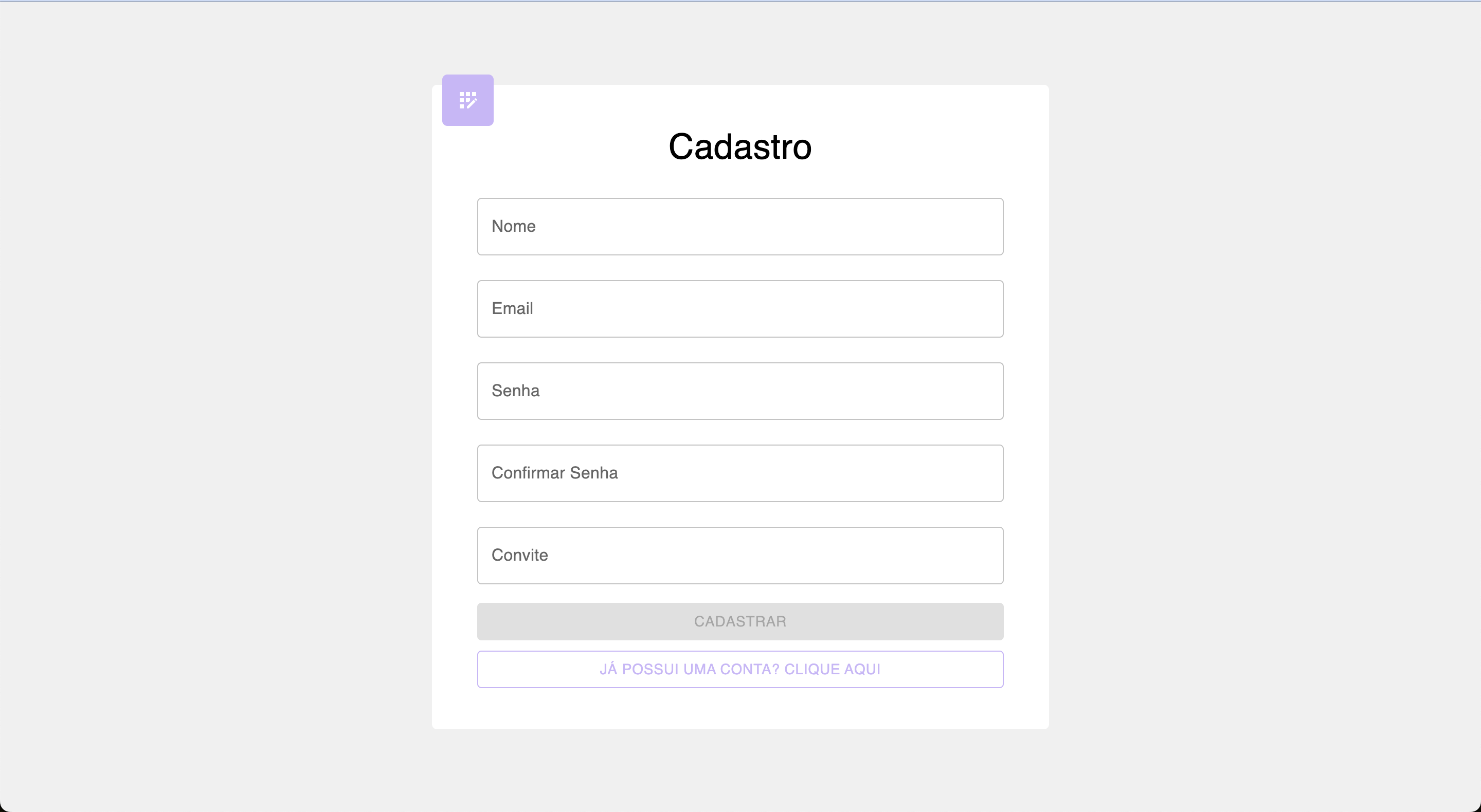
- Cadastro de usuário
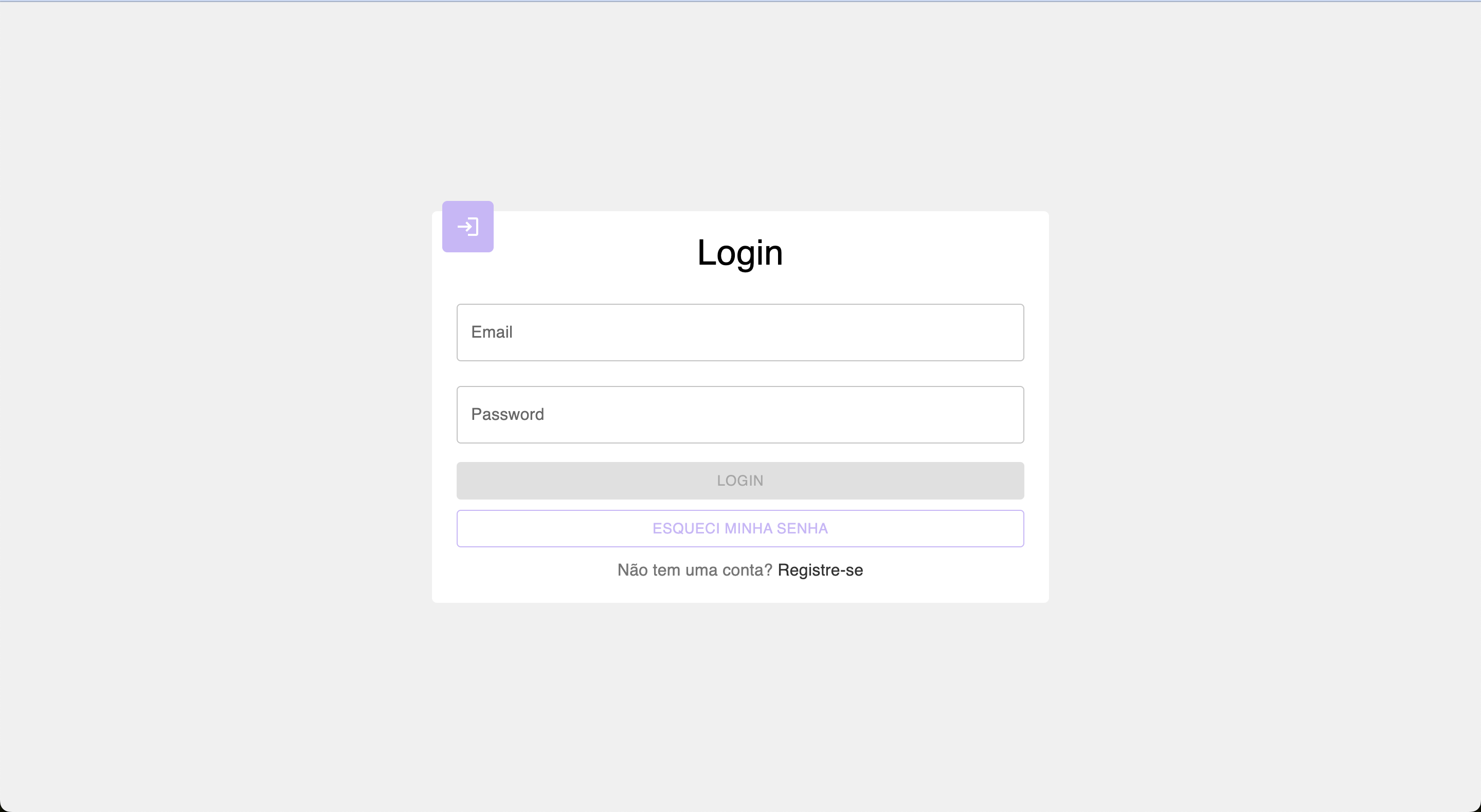
- Tela de login e validação
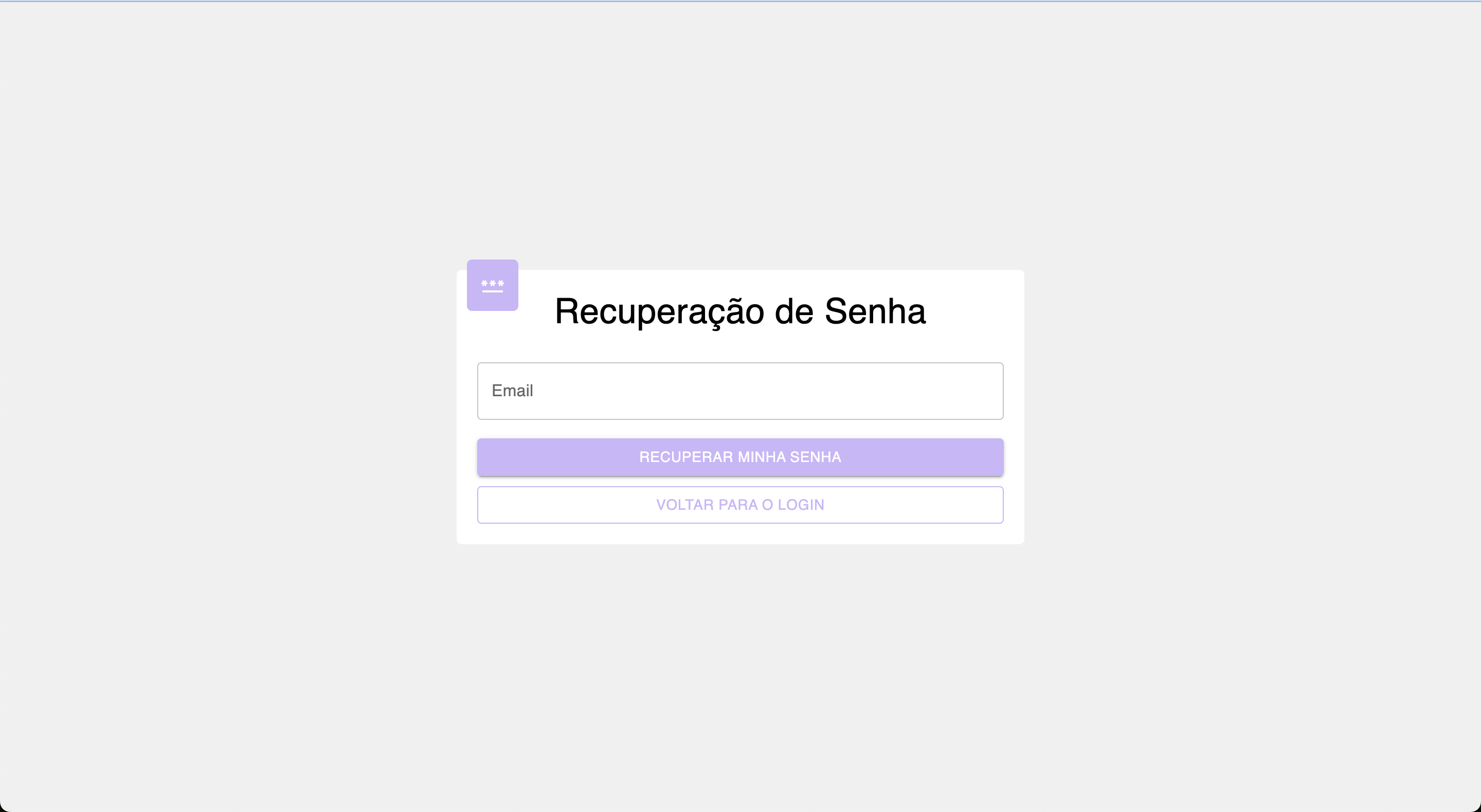
- Botão Esqueci minha senha
- Cadastro de medicamentos
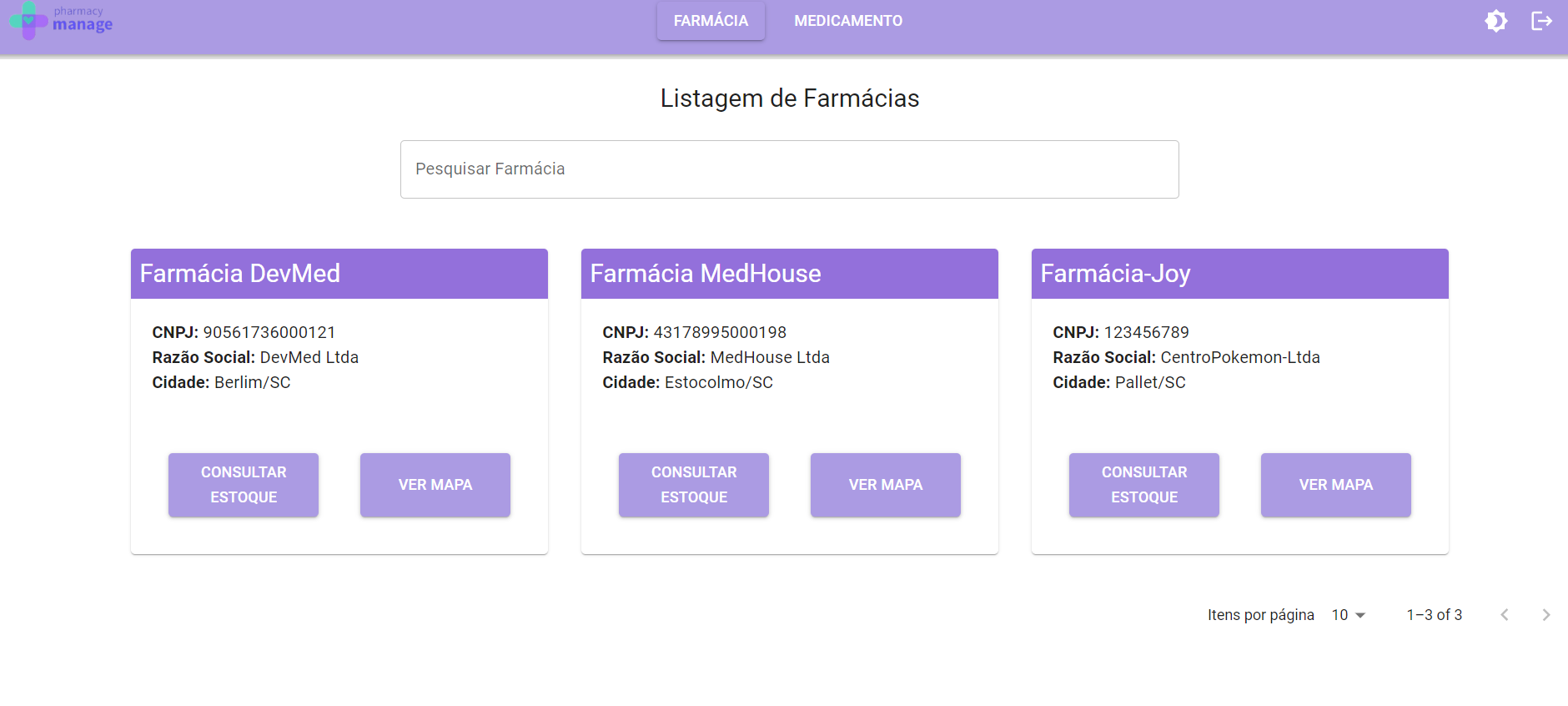
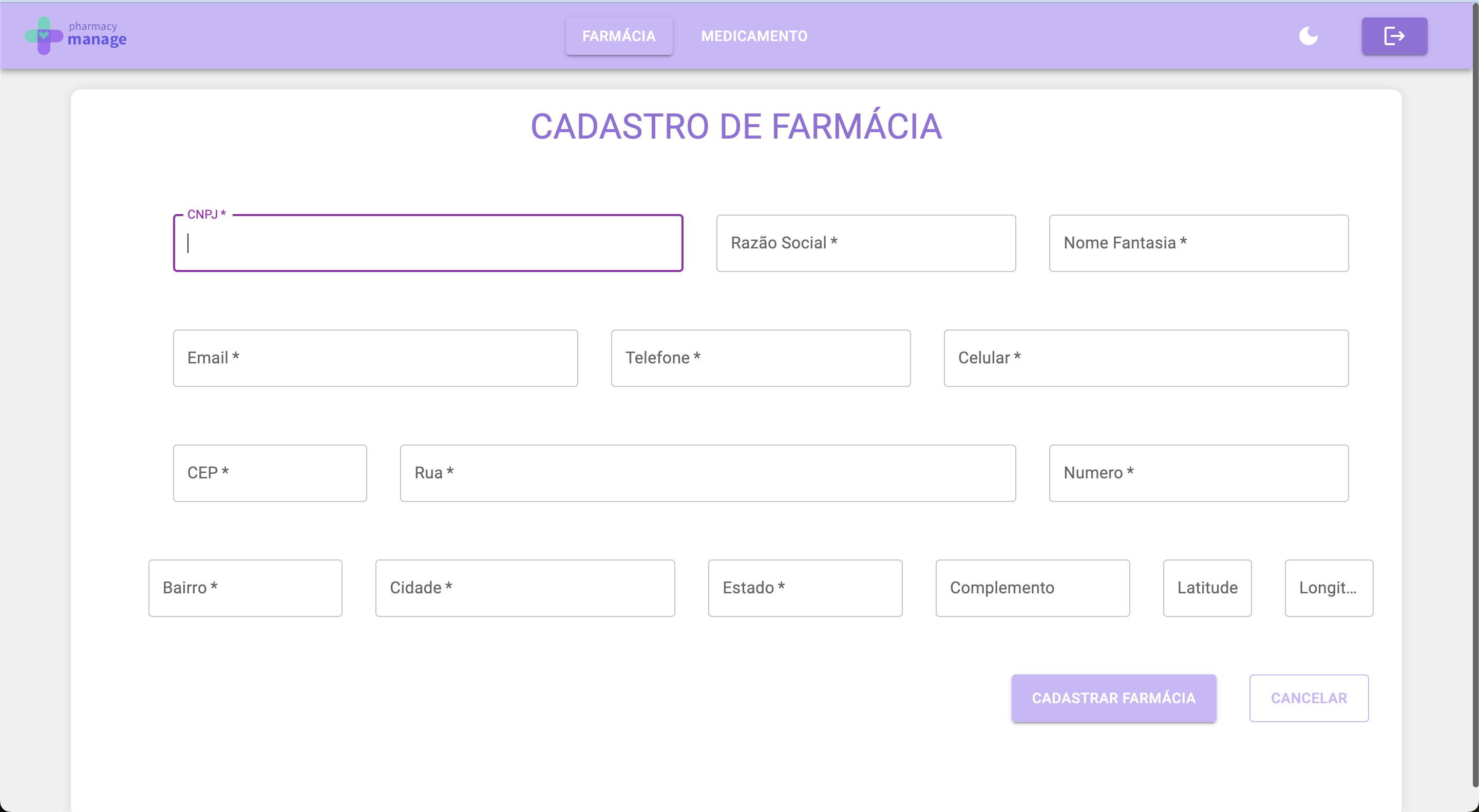
- Cadastro de farmácias
- Mapa de localização das farmácias
- Header com menu de navegação
Para implementação das funcionalidades foram desenvolvidas as seguintes páginas:
Permite realizar autenticação de usuário através de email e senha para acesso a aplicação.
Utilizado para registrar email e senha escolhida pelo usuário.
Página para recuperação de senha.
Exibe listagem paginadas das farmácias cadastradas.
Página para cadastro de uma nova farmácia, realiza consulta do CEP inserido e preenchimento automático do endereço através do serviço Via CEP.
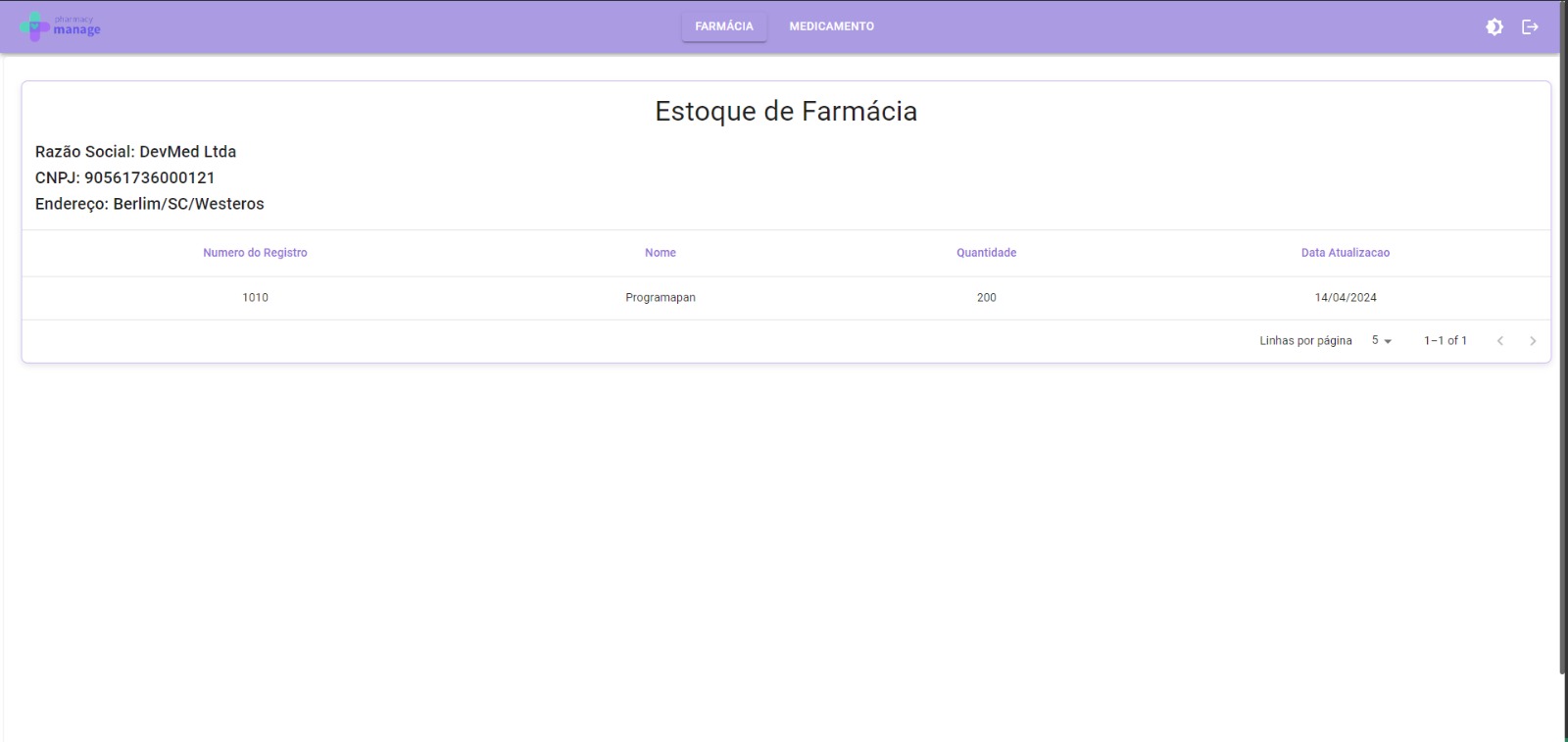
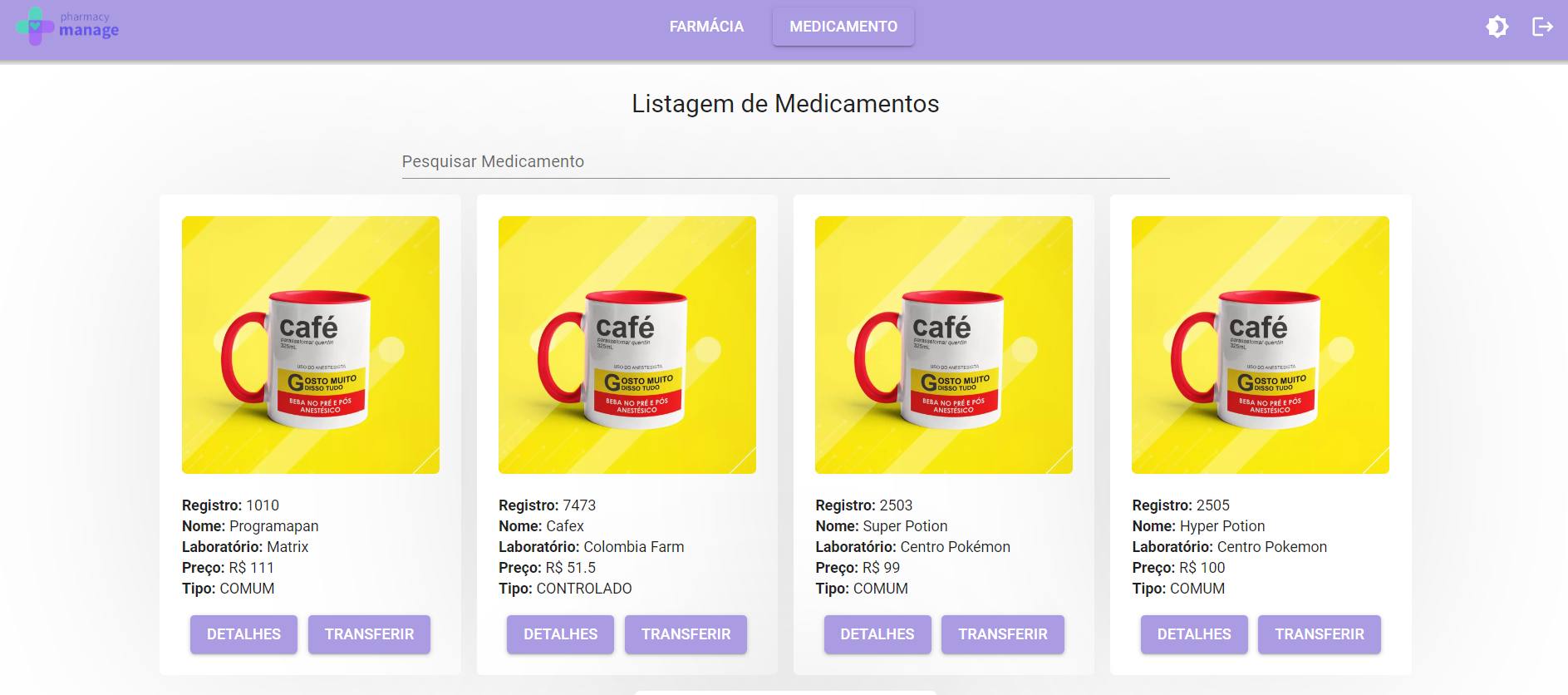
Exibe os medicamentos cadastrados em determinada farmácias, bem como duas quantidades.
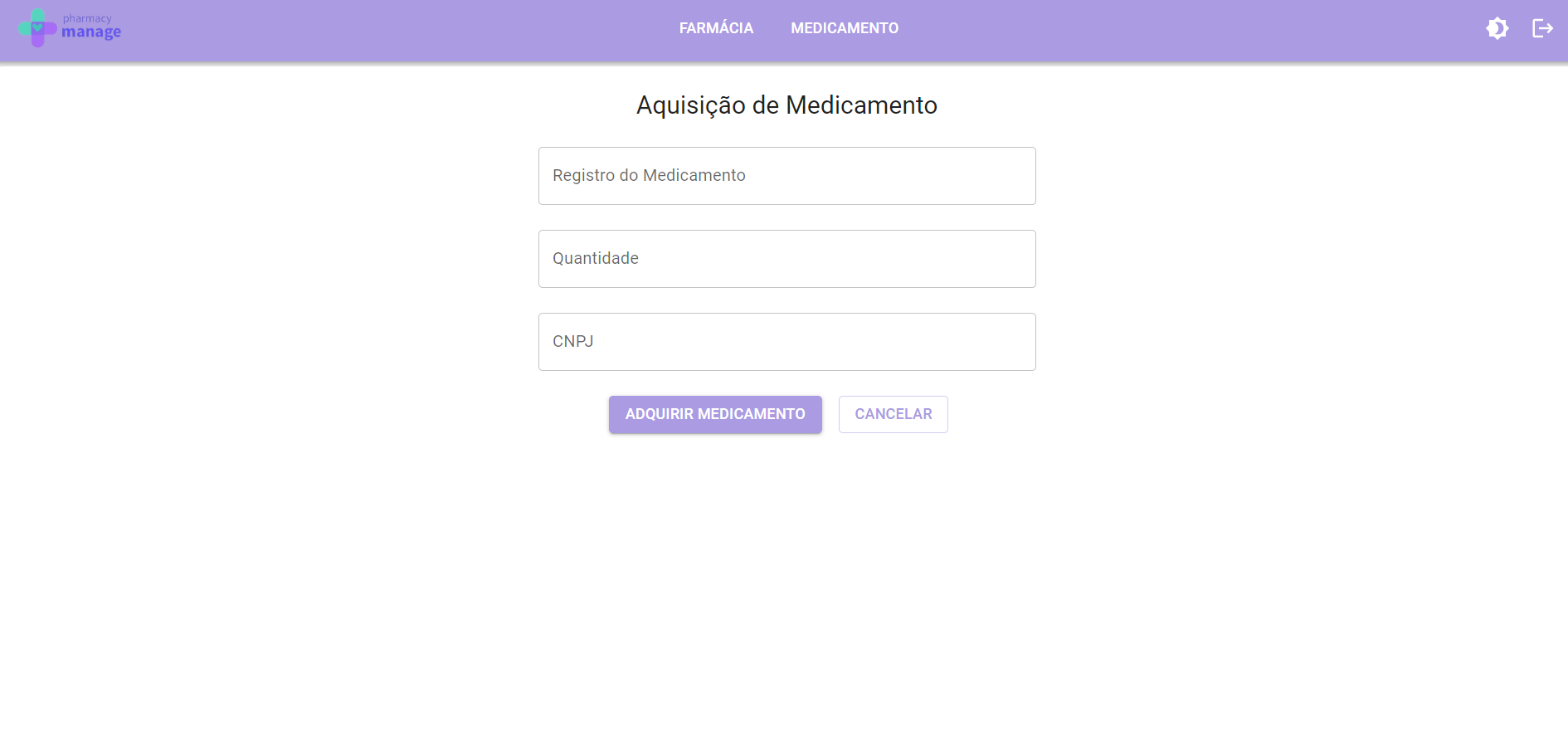
Página de formulário para realizar aquisição de um medicamento.
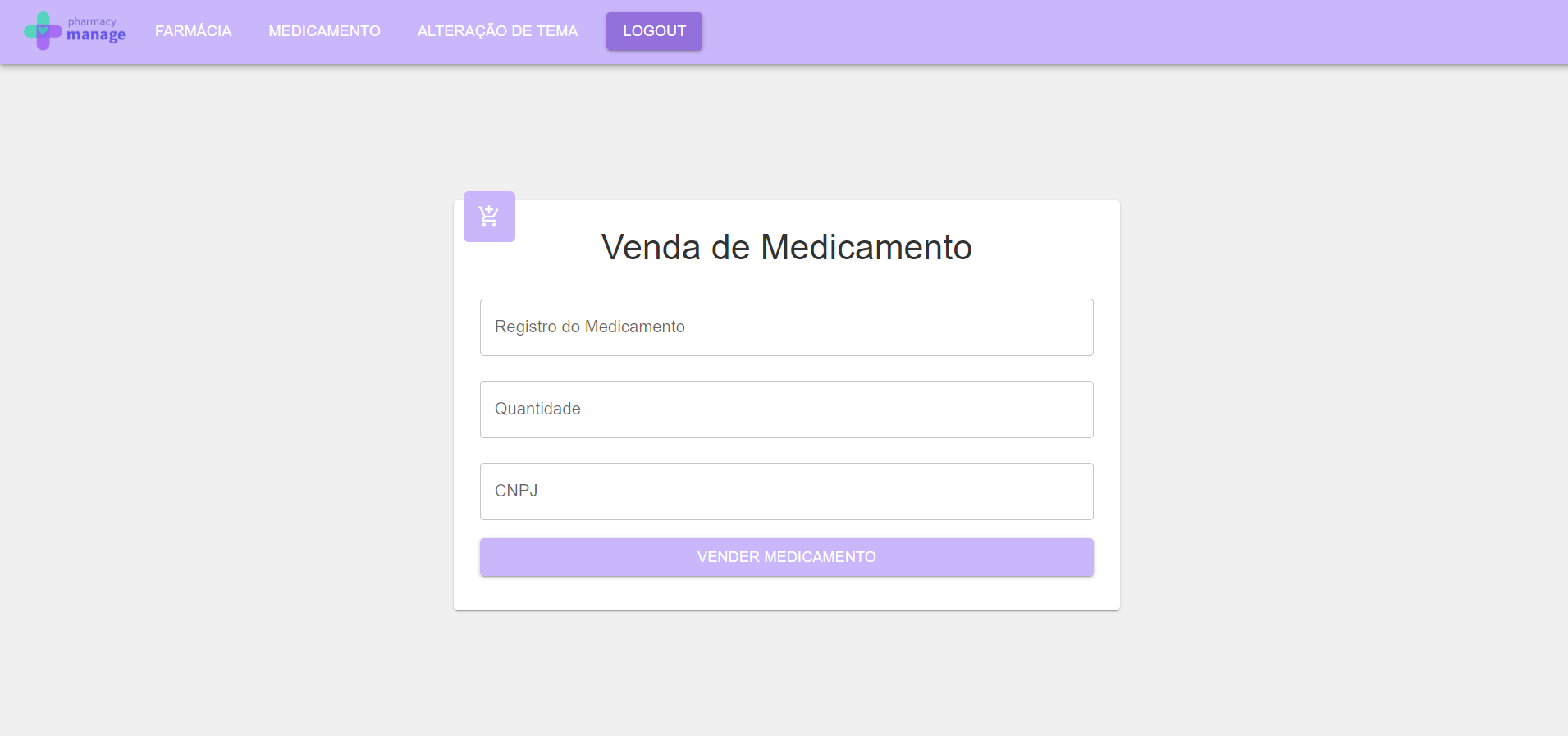
Página de formulário para realizar venda de um medicamento.
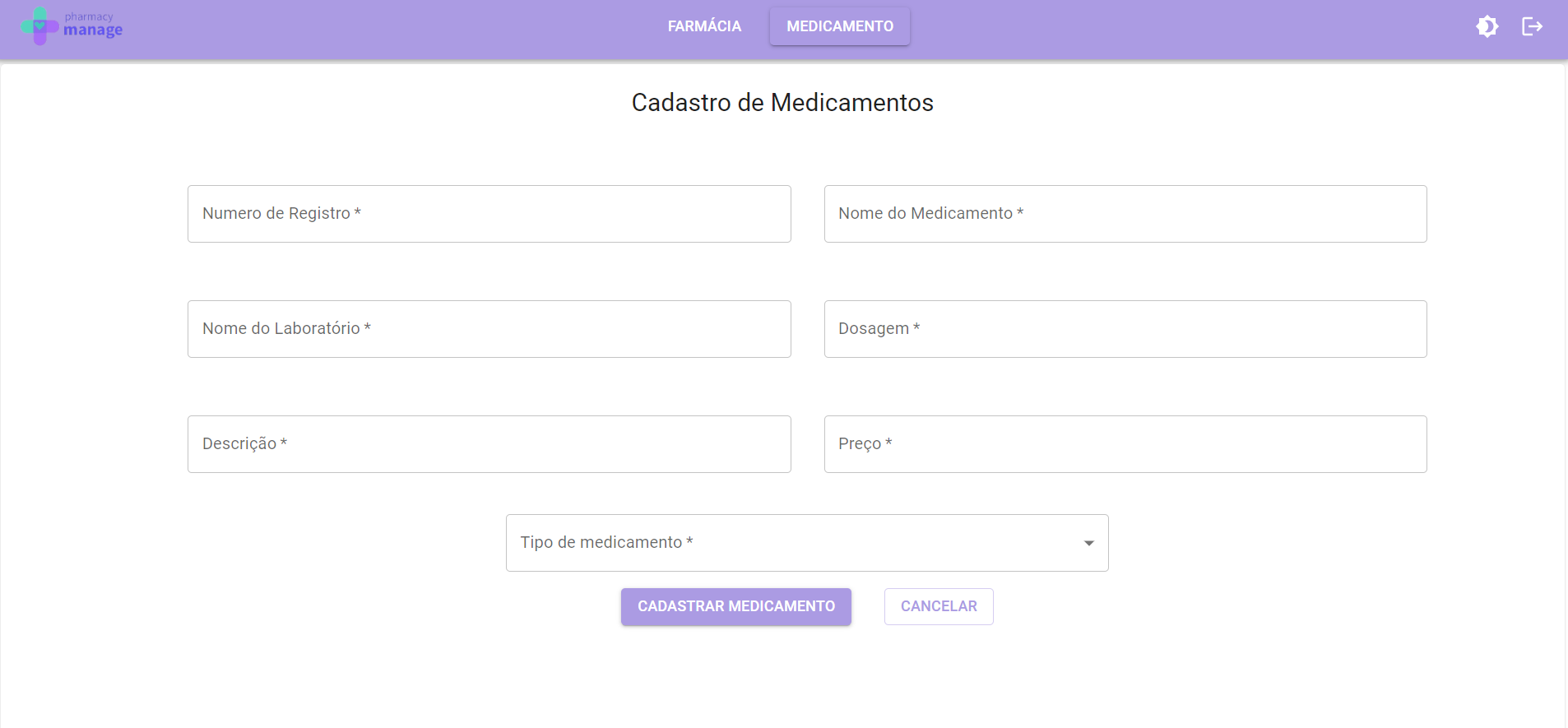
Página de formulário para realizar registro de um novo medicamento.
Exibe os medicamentos cadastrados com com informações detalhadas.
Primeiro clone este repositório remoto em sua máquina local:
https://github.com/DEVinHouse-Clamed-V2/M3P-FrontEnd-Squad4
Lembre-se de adicionar as dependências do projeto:
npm install
# ou
yarn installInicie o servidor de desenvolvimento:
npm run dev
# ou
yarn run devAcesse http://localhost:5173/ com seu navegador para acessar a aplicação.
Esse projeto foi desenvolvido pelo grupo DevSync.
| Desnvolvedores | Github |
|---|---|
| Camila Artigas De Pra | camilartigas |
| Denison Perin Kolling | denisonkolling |
| Fernanda Ribeiro Coutinho | feecoutinho |
| Jader Luiz Maciel Do Nascimento | jaderm1 |
| Lucas Vinicius Damasceno Alves | Lucasvdalves |
| Maria Nilda Vicente Caetano | mavicaetano |