micro-frontends
example repo for micro frontends with react and dependency inversion as integration pattern
playground to learn how to integrate micro frontends, usages product and content search as example
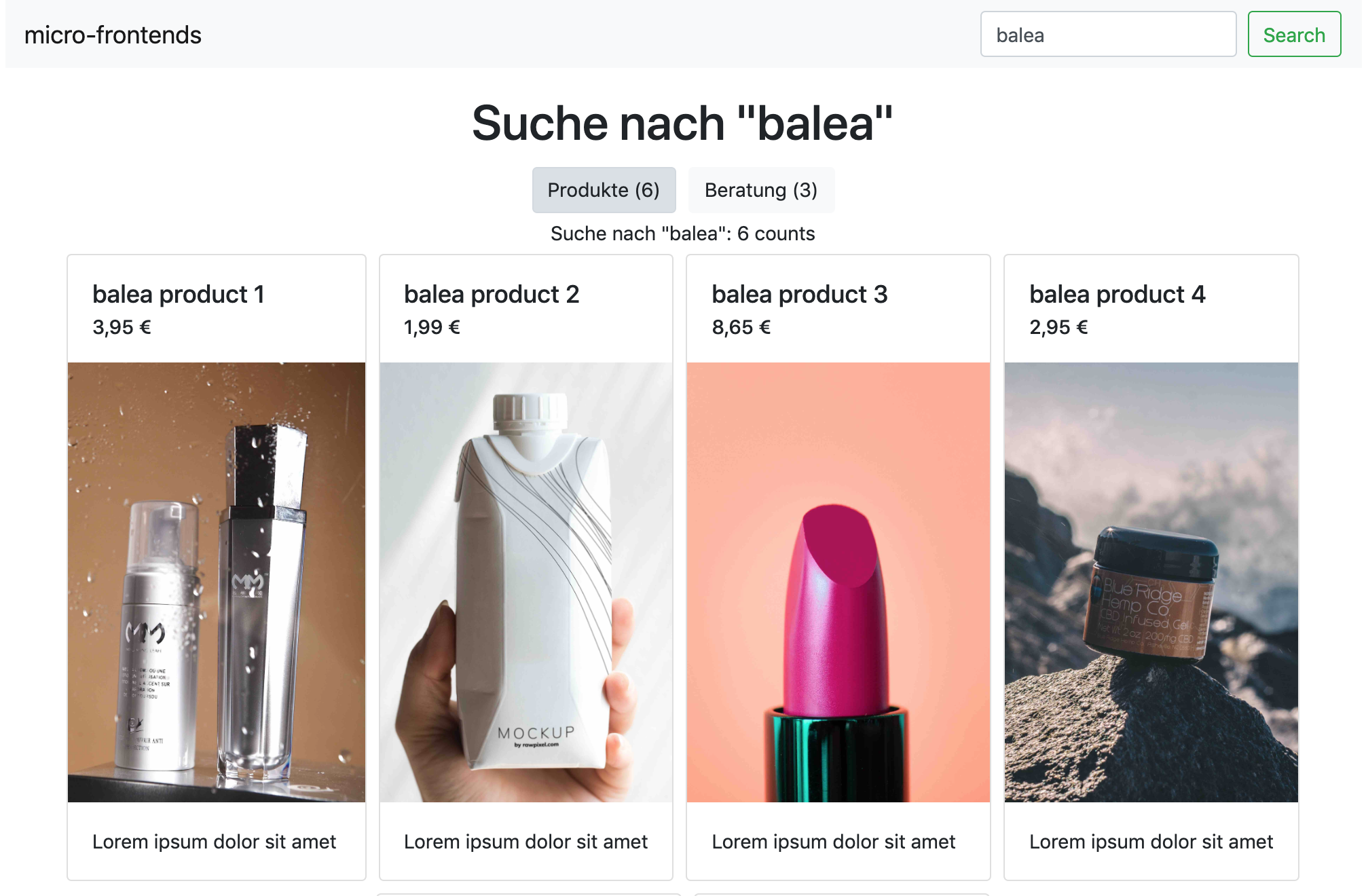
Assume you have two ore more different search providers as e.g. product and content search. Both are developed in different teams which want to develop and release their features independently. But you have to integrate them in frontend like the following:
Why?
To scale with multiple teams in a micro services environment
- Keep coupling low
- One-way dependency graph
- Specialized assets know general assets, but not vice versa
Set up
yarn build
cd app/composer
yarn serve
cd app/search
yarn serve
cd app/product
yarn serve
cd app/content
yarn serve
Open http://localhost:8080 in web browser
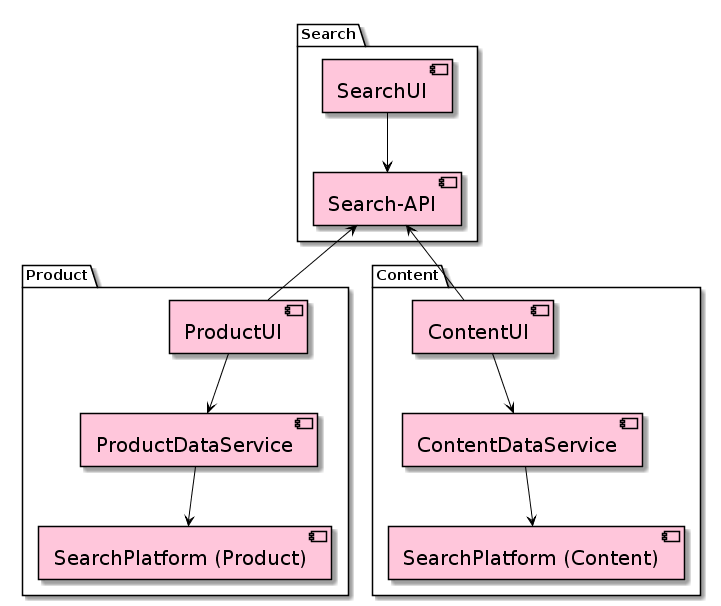
Architecture
Components
Dependency graph without cycles
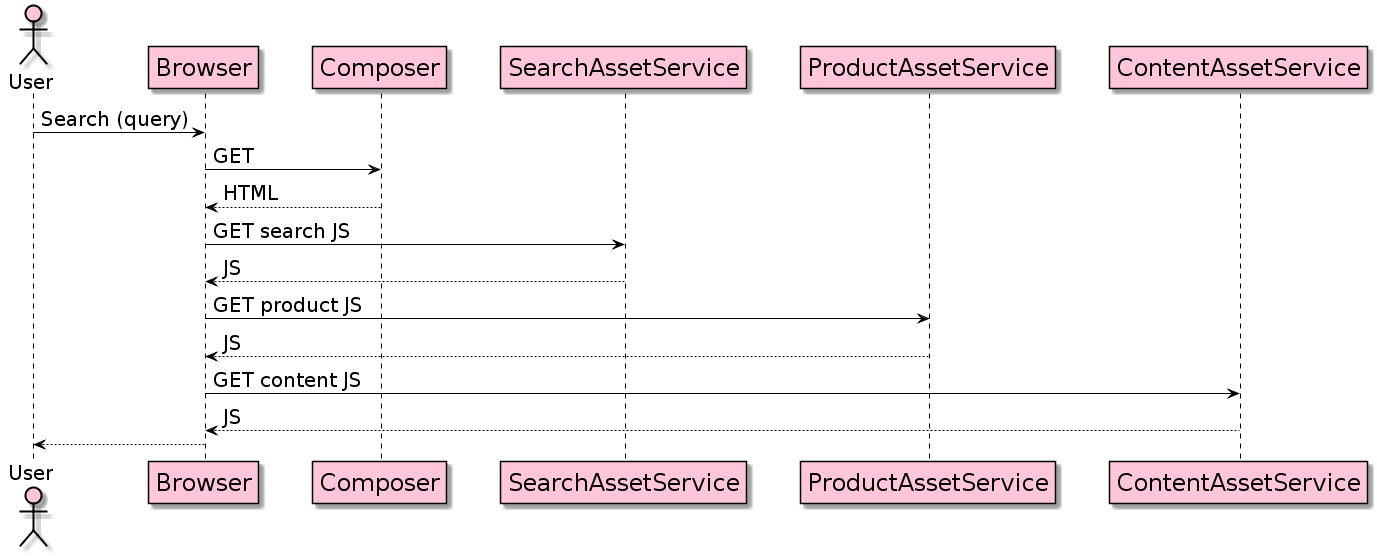
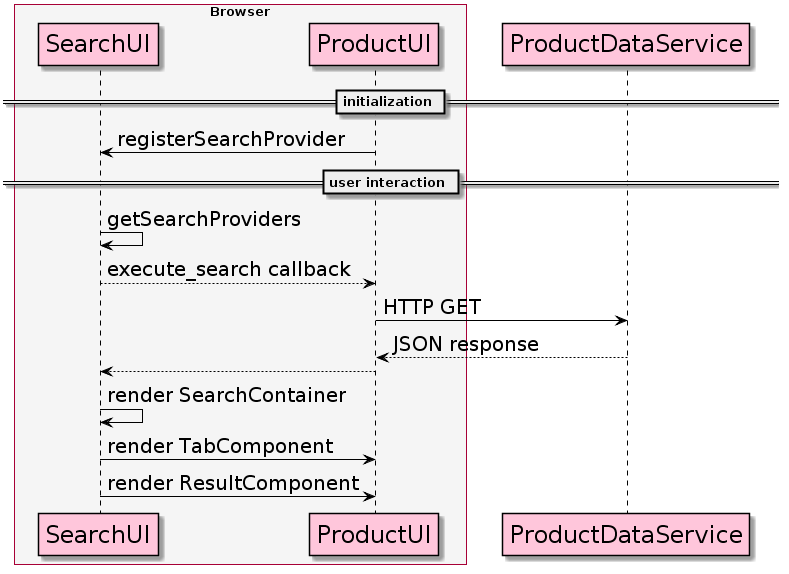
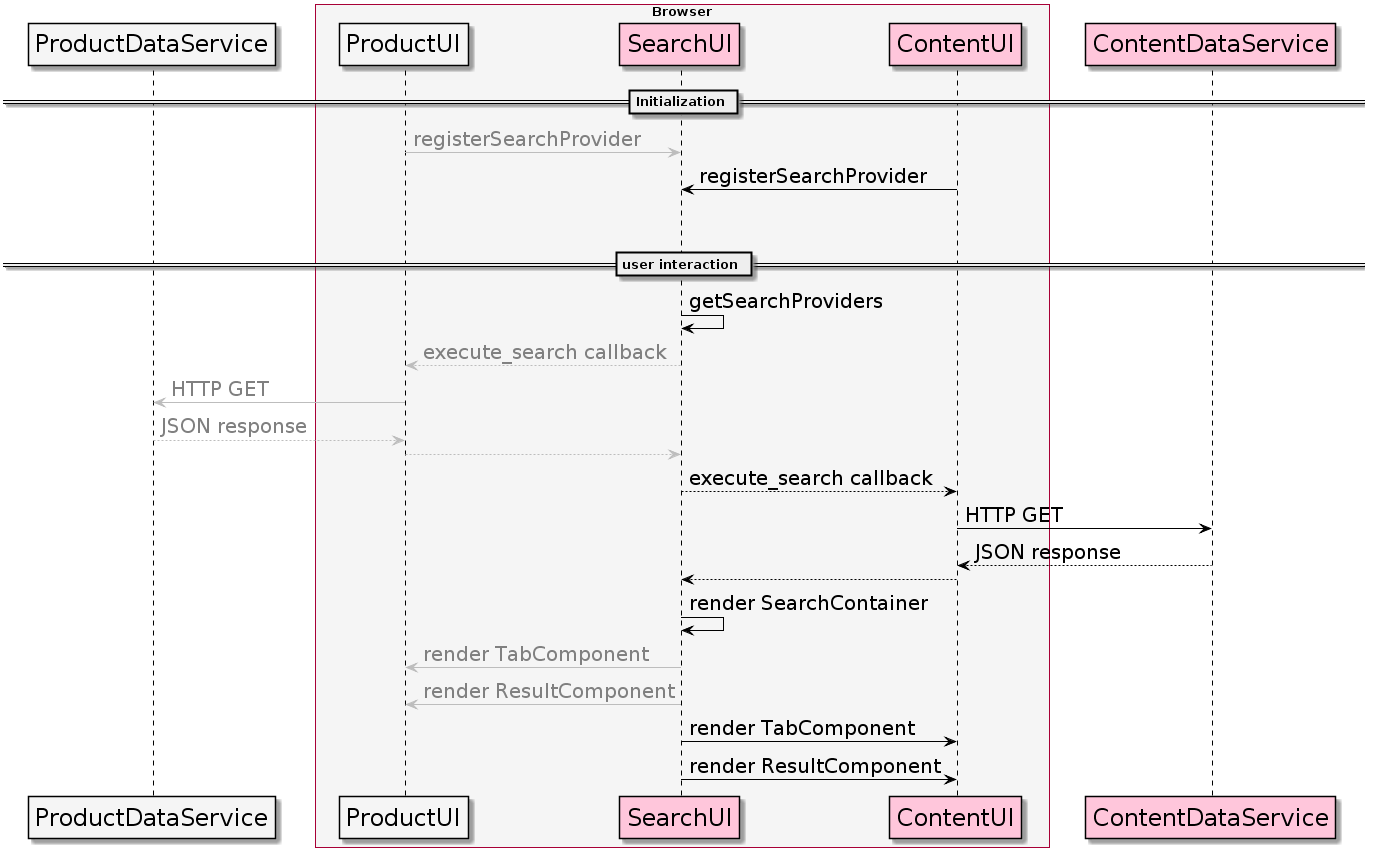
Sequence
Load HTML and JS
Execute search with one product search provider
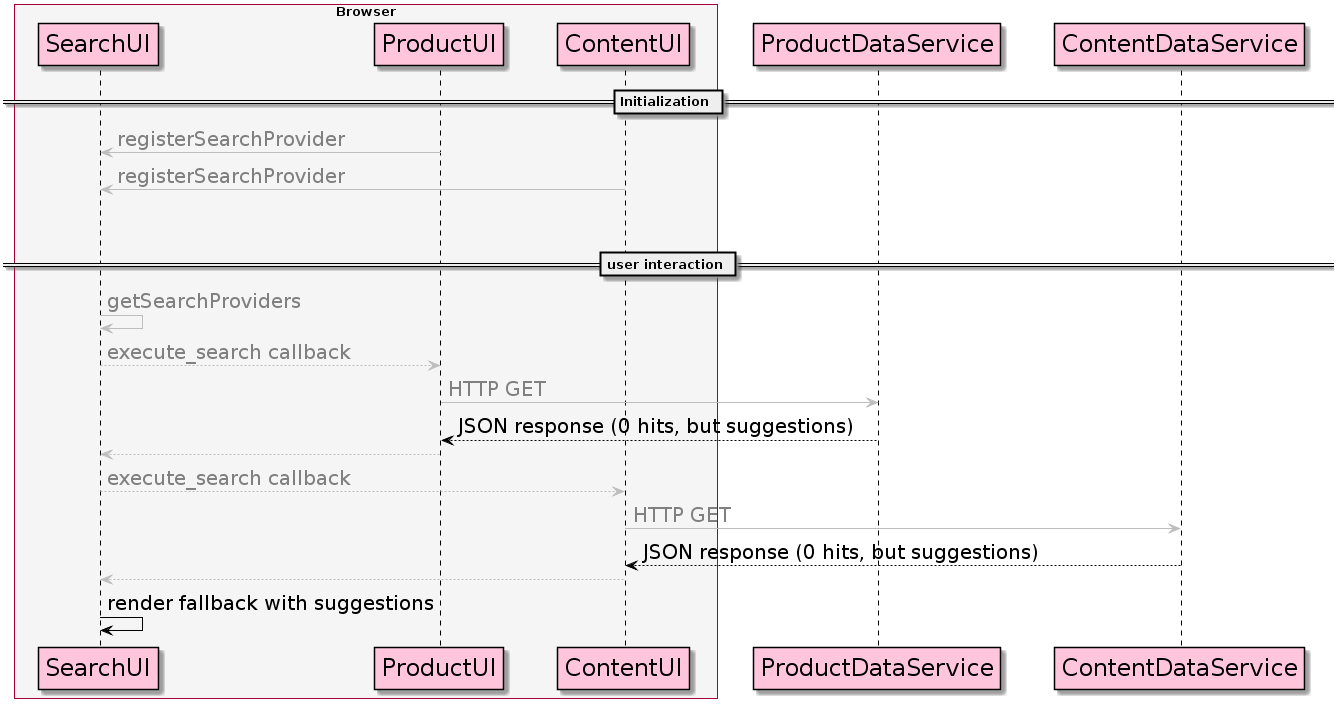
... and add additional content search provider
... and if no results from any search provider, provide fallback with suggestions
Project structure
.
├── composer
│ └── server
├── content
│ ├── client
│ └── server
├── product
│ ├── client
│ └── server
├── search
│ ├── client
│ └── server
└── search-api
├── lib
└── src
search-api
interface to register different search providers with
- ID
- order
- execute_search
- execute_count
- getSearchTab
- getResultComponent
search
-
client
- provides container stuff, like rendering search tabs or search results
- calls search callback on active search provider
- handles search errors, search fallback and merges suggestions from all search providers
-
server
- delivers client js, could be a CDN as well
product
-
client
- provides components to render search results and search tabs
- could implement filter and use fetchData callback to re-execute search
-
server
- delivers client js, could be a CDN as well
- could provide REST-API in real world use case
content
same as product
composer
- server
- central unit that receives browser request and return html document
- includes all scripts
- may or may not fetch initial data and could be used for server side rendering
Slides
Uses demoit and Go
- Install Go
- Start with ./demoit slides/demo
or use PDF.
ToDos
Suspense/Loading optimization
error handling
add example and test it
layout
optimization, evt. remove react-bootstrap