A new approach to Angular routes:
- Type-safe: Auto-completion and type checking for @angular/router routes.
- Easy setup: Only 1 script to run before and 1 function for use.
- Concise
[routerLink]="routes.one.two.three"instead of[routerLink]="['one','two','three']" - Versatile. Supports modern and old fashion lazy routes syntax, and certainly eager routes.
- Tiny ~0.2kb. All the magic happens on the type level, runtime API is only one small function.
- Prevents errors, typos with route paths
- Reduces the number of magic strings
- Collects all routes into one "big picture" of the particular application
These factors ultimately affect the quality of the software. Bonus: by getting the type of routes, we get a "big picture" of our application routes, which allows us to quickly understand how the application works for end-users.
- parses your Angular project
- traverses generated AST, extracting route information and following eager / lazy routes
- gets all connected routes to the projected
- generates a TypeScript
typecontaining all your routes information. - includes the generated type in your
tsconfig
- returns route paths based on your routes type with appropriate JavaScript object structure
Install the package from npm:
npm install @routerkit/core # yarn add @routerkit/coreYou can run Angular schematic to generate the routes type:
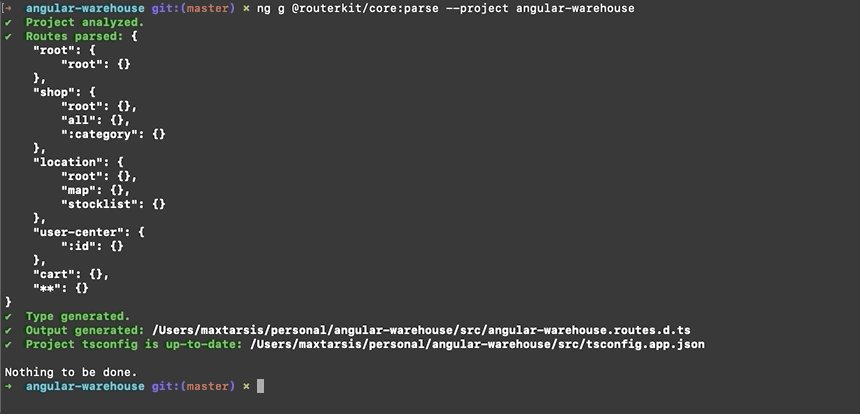
ng g @routerkit/core:parse --project YOUR_PROJECT_NAMEBefore:
import { Component } from '@angular/core';
@Component({
selector: 'user-details-link',
template: `<a [routerLink]="['profile', 'users', userId]">User Details</a>`
})
export class UserComponent {}After:
import { Component } from '@angular/core';
import { getRoutes } from '@routerkit/core';
@Component({
selector: 'user-details-link',
template: `<a [routerLink]="routes.profile.users[userId]">User Details</a>`
})
export class UserComponent {
public routes = getRoutes<RouterKit.Routes>();
}