The WallberryTheme module re-themes MagicMirror² to look like a beautiful photo-box wall display. It adds a new font, styles, and periodically changing background image pulled from Unsplash.com.
The WallberryTheme also comes packaged with two companion modules for displaying the time (WB-clock) and weather (WB-weather).
REQUIRED API KEYS:
- A (free) Unsplash API key is required and can be obtained from Unsplash.com.
- For the weather module, a (free) OpenWeatherMap API key is required and can be obtained at OpenWeatherMap.org/api.
The WB-weather companion module has now been completely refactored with some great new features:
- OpenWeatherMap is now the default weather provider (RIP DarkSky, you were taken too soon).
- WB-weather still supports DarkSky as a provider for existing users with API keys, but expect the API to be shuttered officially by Apple by end of 2021.
- New weather providers can be easily integrated by subclassing WB-weather's new
WBProviderclass. - New config option for choosing which display template to use, so you can easily change how the weather is displayed by adding new templates.
Go check out the details in WB-weather's README.
WallberryTheme has new options for dealing with light text on bright background images!
-
The
addBackgroundFadeoption allows you to add soft gradient backgrounds to the top and bottom regions of your magic mirror, providing more contrast for the modules in those regions. These gradients use Unsplash's color data to automatically shift to the general color hue of the photo, so they blend better with the image. -
The
autoDimOnfeature auto-detects bright images and automatically dims them, ensuring bright images don't wash out your text and dark images remain vibrant.
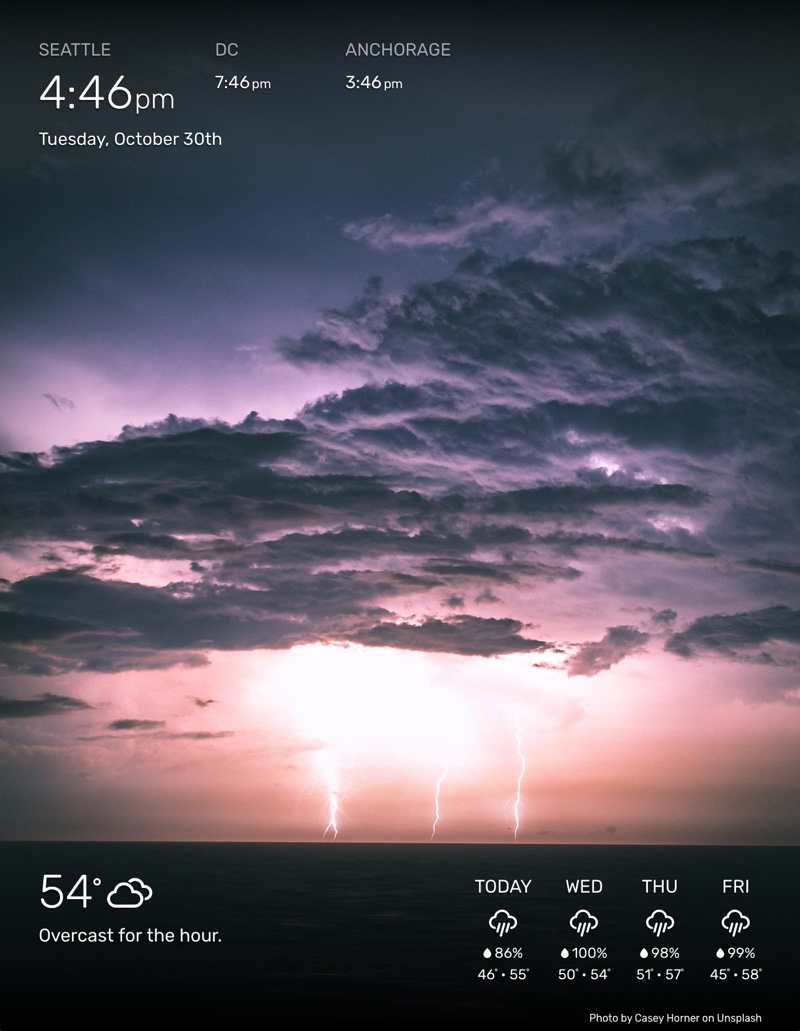
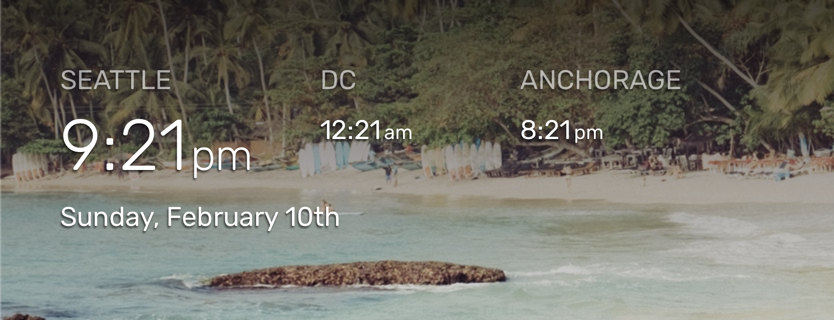
No background fade, auto dim set to off:

With addBackgroundFade and autoDimOn (on their default settings):

To use this module and its companion modules:
- Copy the
WallberryThemefolder to yourMagicMirror/modulesdirectory - Add the modules to the modules array in the
config/config.jsfile like in the following example:
modules: [
// Base WallberryTheme adds new font, styles, and a rotating background image pulled from Unsplash.com
{
module: "WallberryTheme",
position: "fullscreen_below", // Required Position
config: {
unsplashAccessKey: "Your Unsplash API Key", // REQUIRED
collections: "2589108" // optional - leave empty for a random photo
}
},
// WB-clock adds local time (Optional Module)
{
module: "WallberryTheme/WB-clock",
position: "top_bar", // highly suggest using top_bar position
config: {
localCityName: "Seattle", // optional
otherCities: [
{name: "DC", timezone: "US/Eastern"}, // optional
{name: "Anchorage", timezone: "US/Alaska"} // optional
]
}
},
// WB-weather adds weather (Optional Module)
{
module: "WallberryTheme/WB-weather",
position: "bottom_bar", // Highly suggested location
config: {
// See "Configuration options" for more information.
apiKey: "Your openweathermap API key", // REQUIRED
latitude: 47.603230, // REQUIRED
longitude: -122.330276 // REQUIRED
}
}
]The following properties of WallberryTheme can be configured. For more information on how to configure the WB-clock and WB-weather modules see their individual README files.
| Option | Type | Description |
|---|---|---|
unsplashAccessKey |
String | Your Unsplash API access key. Sign up for free at https://unsplash.com/developers. Demo accounts are allowed 50 API requests per hour. This value is REQUIRED |
collections |
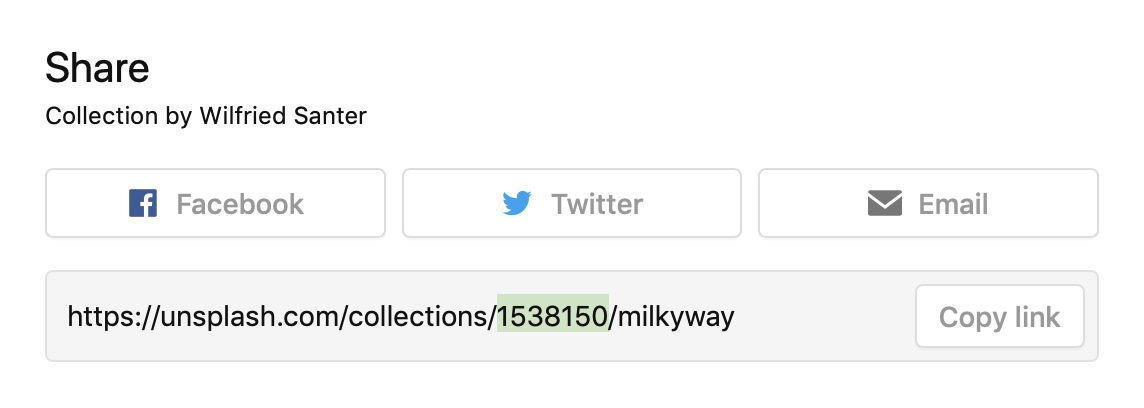
String | A comma-separated list of Unsplash collection IDs that photos should be pulled from. Collection IDs can be found in the URL of the collection, shown in the highlighted part of this screenshot:  Example: "1538150,162213" Default value: "" (no collection, theme will use a random Unsplash photo) |
queries |
Array | A list of queries to search for on Unsplash. When multiple queries are specified, one gets randomly picked every refresh. Example: ["cars", "new york", "black cat"] Default value: [] |
updateInterval |
Number | How often the photo should change (Milliseconds). Default value: 300000 (5 minutes) |
orientation |
String | What screen orientation photos should be optimized for. Possible values: "portrait", "landscape", or "squarish" Default value: "portrait" |
backgroundOpacity |
Number | Controls the darkness of the background photo. Possible values: Any number from 0.0 (black screen) to 1 (fully bright image)E.G.: 0.5 would be the background at half brightnessDefault value: 1 |
brightImageOpacity |
Number | Controls the darkness of bright photos (determined by autoDimOn). Only used when autoDimOn is true. Possible values: Any number from 0.0 (black screen) to 1 (fully bright image)Default value: 0.85 |
autoDimOn |
Boolean | Automatically darkens bright photos to the value set by brightImageOpacity. Possible values: true (on) or false (off) Default value: true |
addBackgroundFade |
Array | Adds darker gradient backgrounds to the top bar region and/or bottom bar regions of MagicMirror (helps with readability for bright or busy background images). Possible values: "top" will add a gradient background to the top bar region, "bottom" will add a gradient background to the bottom bar region. Set to an empty list to remove all gradients. Default value: ["top", "bottom"] |
clearCacheOnStart |
Boolean | Clears Electron's cache on MagicMirror startup, preventing an issue where Electron would sometimes encounter a CORS error when trying to load a previously cached background image (see this issue here for details). Possible values: true (on) or false (off) Default value: true |
imageHeight |
String or Number | Use "auto" to use your screen's height, or specify a hardcoded width in pixels. Default value: "auto" |
imageWidth |
String or Number | Use "auto" to use your screen's width, or specify a hardcoded width in pixels. Default value: "auto" |
imageOptions |
String | See Unsplash documentation for supported parameters. Default value: "fit=crop" |
Contributions of all kinds (pull requests, bug reports, feature suggestions, documentation, etc) are all welcome and encouraged.
If you're enjoying the WallberryTheme and wanna make my day:
- ☕ Buy me a coffee ☕ and fuel my motivation for open source development ;)
- Post a screenshot of your MagicMirror running WallberryTheme in the GitHub discussion.
Huge thanks to everyone who has contributed and made the WallberryTheme better!
- Pull Requests should be submitted to the
devbranch - If there isn't one already, it's helpful to open an issue detailing the feature/bug your PR will address before you submit it.
- Add a short description of your change to the Changelog file file under the
[Unreleased]section.
- Thanks to the magnificent MagicMirror² community, y'all are creative and awesome <3
- The light/dark detection functionality in colorHelpers.js was taken from this wonderful StackOverflow answer by ToniTornado, and you can check out the jsFiddle for it here.
- The color conversion functions in colorHelpers.js were taken from the colorsys library by netbeast, and they saved me a great deal of time <3.
Visit the Changelog file to see the latest changes to the project :)