This is your boilerplate project for developing React web apps inside Google App Scripts (GAS).
If you want a boilerplate project for developing React apps inside Google Sheets, Docs, Forms and Slides projects please refer to: React-Google-Apps-Script.
This boilerplate was specifically developed starting from React-Google-Apps-Script for React Web apps on GAS which requires some specific setups.
- 📝 Table of Contents
- 🔎 About
- 🚜 Install
- 🚀 Deploy
- 🎈 [NEW!] Local Development - RECOMMENDED
- ⛏️ Usage
- ✍️ Authors
- 🎉 Acknowledgements
Google Apps Script is Google's Javascript-based development platform for building applications and add-ons for Google Sheets, Docs, Forms and other Google Apps.
You can add custom user interfaces inside dialog windows and web apps, but the platform is designed for simple HTML pages built with templates and jQuery.
However, using this repo, it's easy to run React apps inside a GAS web app, and build everything from small projects to advanced ones that can be published on the G Suite Marketplace.
This is really useful, for example, if you want ot build an admin console for your google account to expose custom UI to interact with your Google Services
This repo is a boilerplate project that uses React and the same development tools that you use for building traditional websites, all inside Google Apps Script projects.
See below how to get started!
These instructions will get you set up with a copy of the React project code on your local machine. It will also get you logged in to clasp so you can manage script projects from the command line.
See deploy for notes on how to deploy the project and see it live in a Google Spreadsheet.
-
Make sure you're running at least Node.js v10 and
npmv6. -
You'll need to enable the Google Apps Script API. You can do that by visiting script.google.com/home/usersettings.
-
To use live reload while developing, you'll need to serve your files locally using HTTPS. See local development below for how to set up your local environment.
1. First, let's clone the repo and install the dependencies.
git clone https://github.com/delco97/React-GAS-Web-Template.git
cd React-GAS-Web-Template
npm install2. Next, we'll need to log in to clasp, which lets us manage our Google Apps Script projects locally.
npm run login3. Go to your google drive account and create an app script project. By default it will be created in your root folder.
Alternatively, you can use an existing Google App scrip project instead of creating a new one. Important: take in mind that content of the app script will be replace with the code produce by this boilerplate.
See instructions here for using an existing app script project to deploy your app.
You will need to update the .clasp.json file in the root of this project with the following three key/value pairs:
{
"scriptId": "1PY037hPcy................................................",
"rootDir": "./dist"
}-
scriptId: Your existing script project'sscriptId. You can find it by opening your app script and selecting Project settings. -
rootDir: This should always be"./dist", i.e. the local build folder that is used to store project files.
Next, let's deploy the app so we can see it live as a Google Web App.
Run the deploy command. You may be prompted to update your manifest file. Type 'yes'.
npm run deployThe deploy command will build all necessary files using production settings, including all server code (Google Apps Script code), client code (React bundle), and config files. All bundled files will be outputted to the dist/ folder, then pushed to the Google Apps Script project.
Now open the Google App Script project. You can also run npm run open. Make sure to refresh the page if you already had it open. Now you should see the code deployed on your GAS Web app
Run the doGet function in order to trigger the script to ask you the required permissions and allow them. It's required only on your first deploy, or every time yor app need to access new google services.
You are already set to start your development using npm run deploy each time you make some local updates. But this is a slow process. Take a look to the next section for a faster development setup (a lot faster!).
We can develop our client-side React apps locally, and see our changes live.
There are two steps to getting started: installing a certificate (first time only), and running the start command.
-
Generating a certificate for local development
Install the mkcert package:
# mac: brew install mkcert # windows: choco install mkcert
Then run the mkcert install script:
mkcert -install
Create the certs in your repo:
npm run setup:https -
Now you're ready to start:
npm run start
The start command will create and deploy a development build, and serve your local files.
After running the start command, navigate to web app and open the verify deployment link to view the current code running. It should now be serving your local files. When you make and save changes to your React app, your app will reload instantly, and have access to any server-side functions!
When you ar done just stop the execution in your terminal (CTRL + C). You will se an error on the web page because you are not providing your local files to the app script. Just type npm run start to keep going with the development or just run npm run deploy to reset your setup to no-local development.
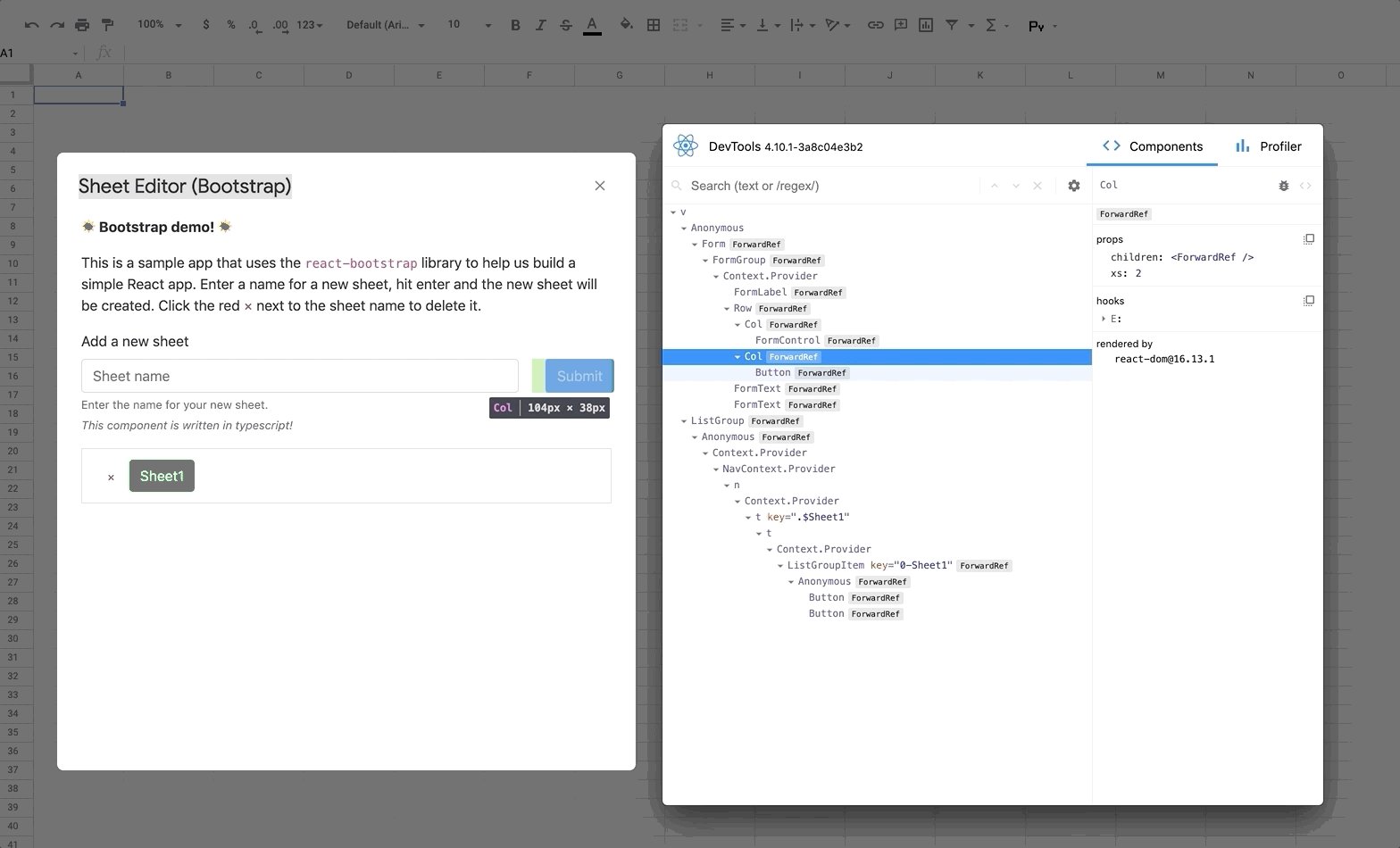
React DevTools is a tool that lets you inspect the React component hierarchies during development.
Instructions for installing React DevTools
You will need to use the "standalone" version of React DevTools since our React App is running in an iframe (more details here).
-
In your repo install the React DevTools package as a dev dependency:
npm install -D react-devtools
-
In a new terminal window run
npx react-devtoolsto launch the DevTools standalone app. -
Add
<script src="http://localhost:8097"></script>to the top of your<head>in your React app, e.g. in the index.html file in the sample Bootstrap app. -
Deploy your app (
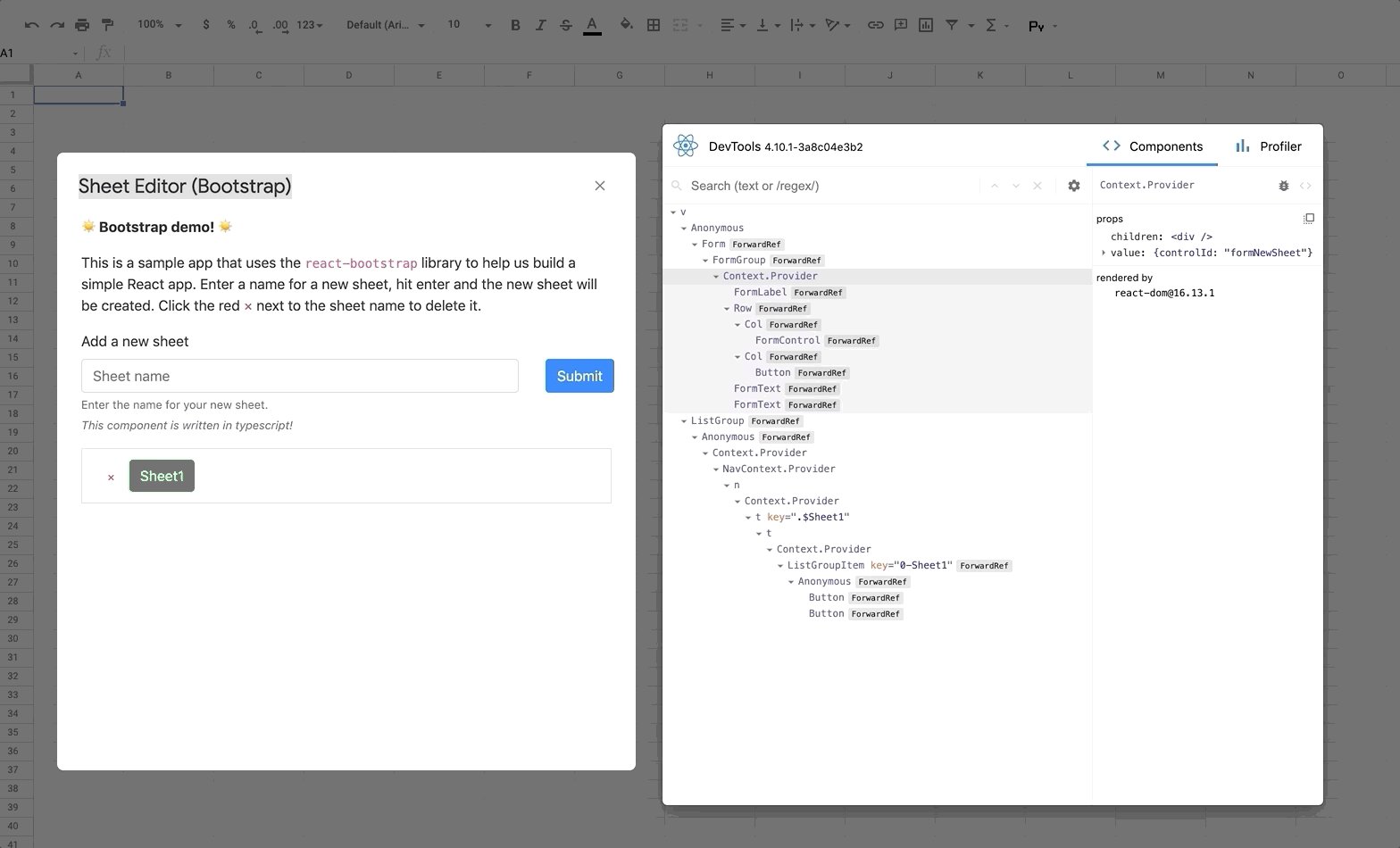
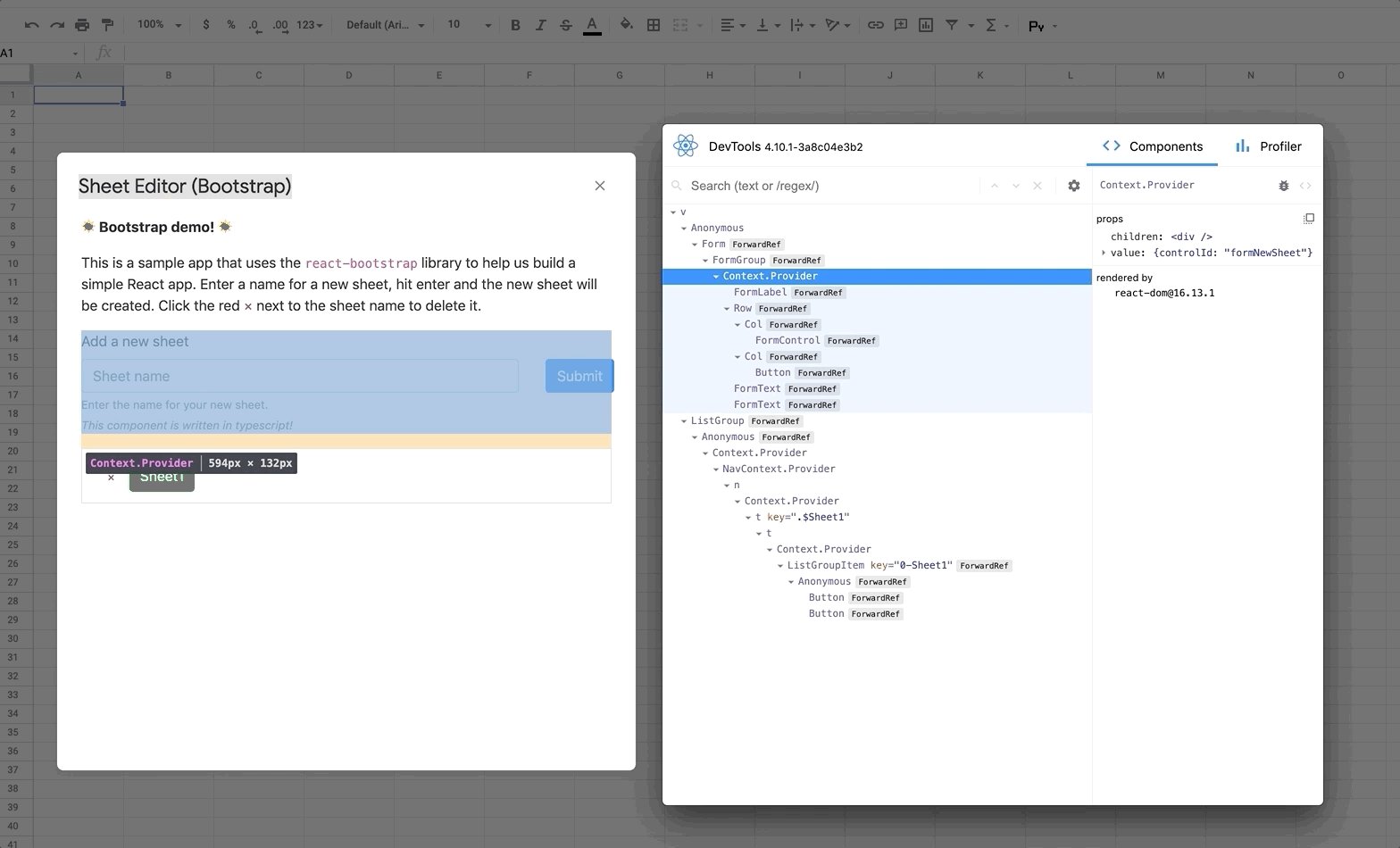
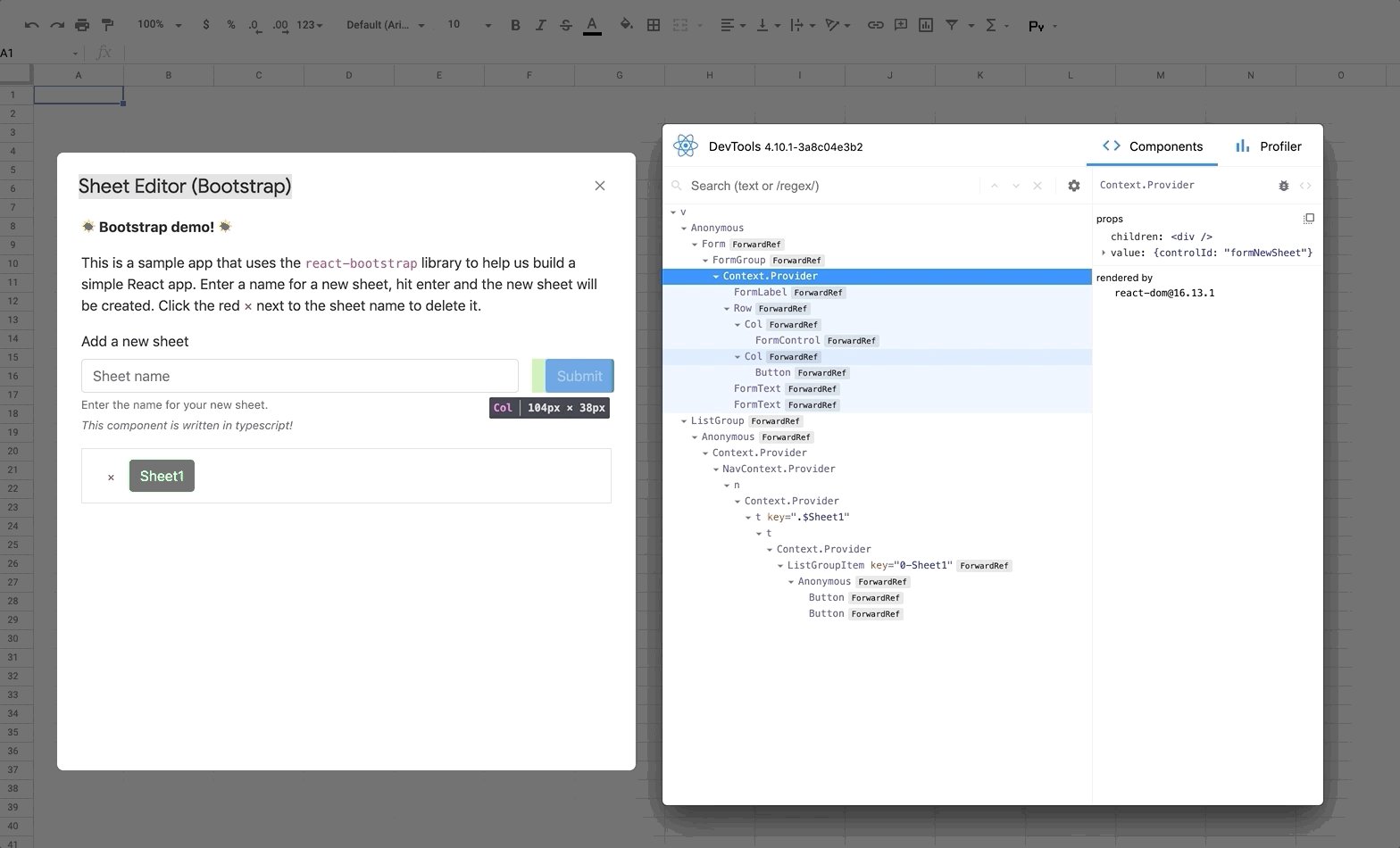
npm run deploy:dev) and you should see DevTools tool running and displaying your app hierarchy.
-
Don't forget to remove the
<script>tag before deploying to production.
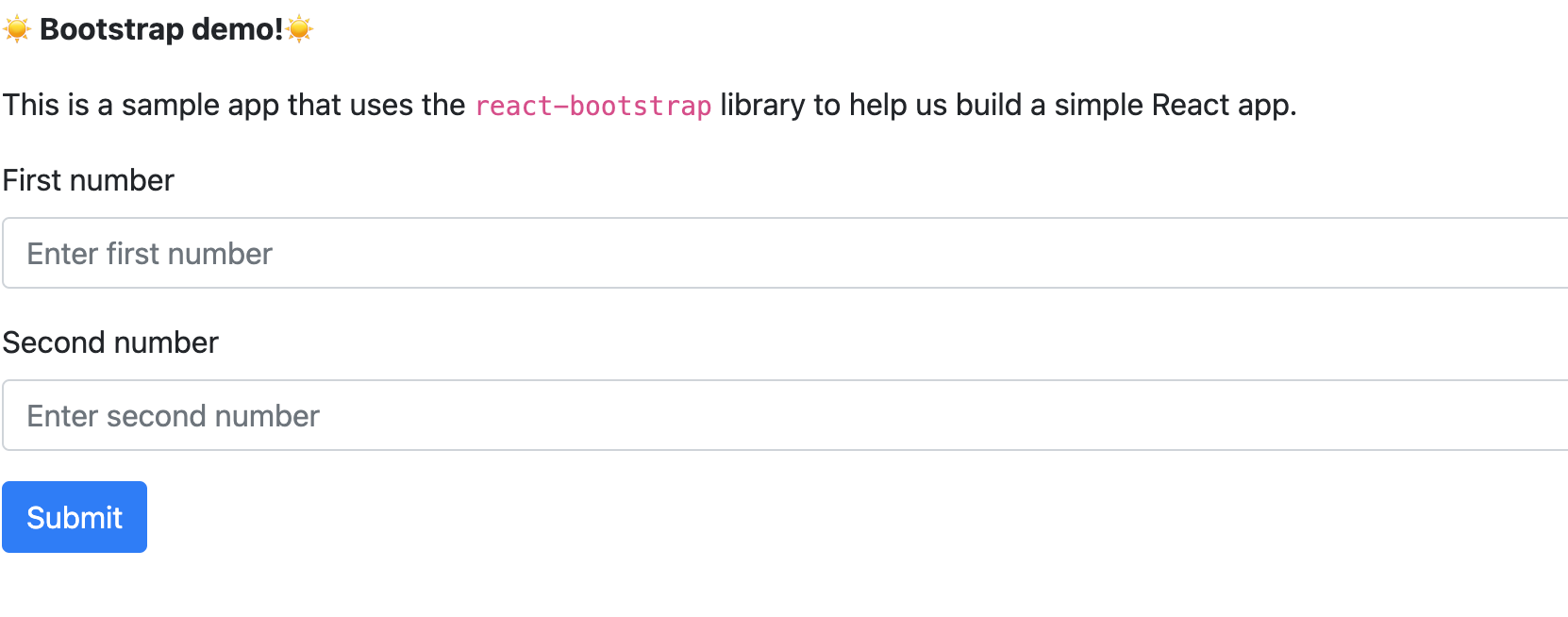
The included sample app allows to sum two number through a simple HTML page, built with React and the popular bootstrap library (in this case, it uses react-bootstrap). This simple app demonstrates how a React app can interact with Google Apps Script functions. The example also contains a page built with typescript (see below)
This project now supports typescript!
To use, simply use a typescript extension in either the client code (.ts/.tsx) or the server code (.ts), and your typescript file will compile to the proper format.
Note that it is okay to have a mix of javascript and typescript, as seen in the Bootstrap demo.
To use typescript in server code, just change the file extension to .ts. The server-side code already utilizes type definitions for Google Apps Script APIs.
A basic typescript configuration is used here, because after code is transpiled from typescript to javascript it is once again transpiled to code that is compatible with Google Apps Script. However, if you want more control over your setup you can modify the included tsconfig.json file.
You can add packages to your client-side React app.
For instance, install react-transition-group from npm:
npm install react-transition-groupImportant: Since Google Apps Scripts projects don't let you easily reference external files, this project will bundle an entire app into one HTML file. This can result in large files if you are importing large packages. To help split up the files, you can grab a CDN url for your package and declare it in the webpack file, here. If set up properly, this will add a script tag that will load packages from a CDN, reducing your bundle size.
By default this project supports global CSS stylesheets. Make sure to import your stylesheet in your entrypoint file index.js:
import './styles.css';Many external component libraries require a css stylesheet in order to work properly. You can import stylesheets in the HTML template, as shown here with the Bootstrap stylesheet.
The webpack.config.js file can also be modified to support scss and other style libraries.
The included app only requires access to loading windows. If you make changes to the app's requirements, for instance, if you modify this project to work with Google Forms or Docs, make sure to edit the oauthScopes in the appscript.json file.
See https://developers.google.com/apps-script/manifest for information on the appsscript.json structure.
This project uses the gas-client package to more easily call server-side functions using promises.
// Google's documentation wants you to do this. Boo.
google.script.run
.withSuccessHandler(response => doSomething(response))
.withFailureHandler(err => handleError(err))
.addSheet(sheetTitle);
// Poof! With a little magic we can now do this:
import Server from 'gas-client';
const { serverFunctions } = new Server();
// We now have access to all our server functions, which return promises!
serverFunctions
.addSheet(sheetTitle)
.then(response => doSomething(response))
.catch(err => handleError(err));
// Or we can equally use async/await style:
async () => {
try {
const response = await serverFunctions.addSheet(sheetTitle);
doSomething(response);
} catch (err) {
handleError(err);
}
};In development, gas-client will interact with the custom Webpack Dev Server package which allows us to run our app within the dialog window and still interact with Google Apps Script functions.
This project includes support for autocompletion and complete type definitions for Google Apps Script methods.
All available methods from the Google Apps Script API are shown with full definitions and links to the official documentation, plus information on argument, return type and sample code.
- @delco97 - Creator and maintainer
See the list of contributors who participated in this project.
Part of this project has been adapted from React-Google-Apps-Script, a great starter project for React based app for Google Sheets, Google docs, etc (license here).