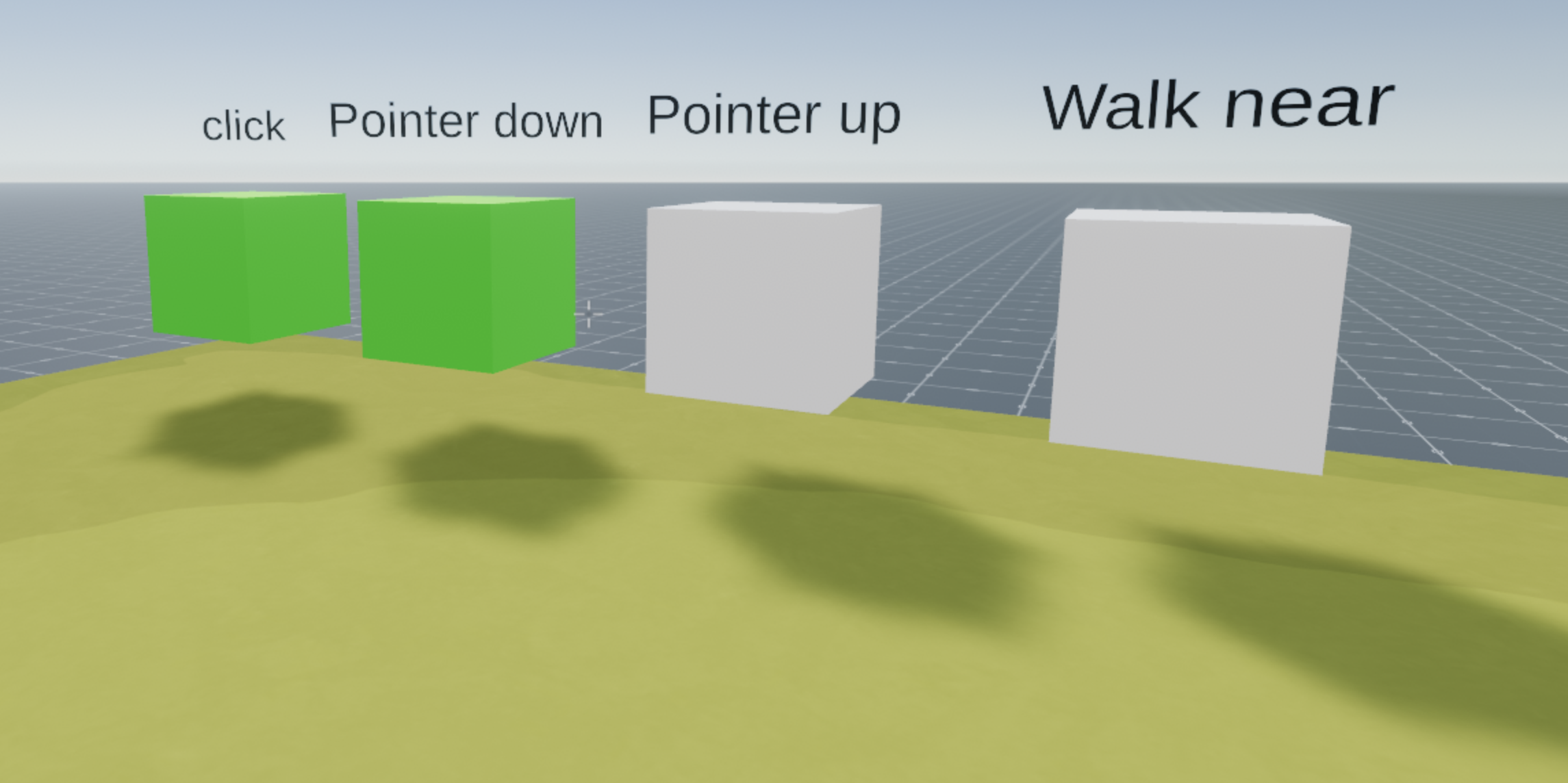
A scene with examples of some simple interactions. Perform the corresponding action on each cube to turn it green.
This scene shows you:
- How to handle a click event on an entity
- How to handle pointer down event on an entity
- How to handle pointer up event on an entity
- How to handle a global pointer down event
- How to handle a global pointer up event
- How to handle key E up and down events on an entity
- How to handle key F up and down events on an entity
- How to handle global key E up and down events
- How to handle global key F up and down events
- How to periodically check the distance between the player and an entity
- How to fetch the name of the specific mesh that a button event acted on from a GLTFShape, to handle different behaviors depending on the mesh
- How to change the materials of a primitive shape
- How to delay an action
Install the CLI
Download and install the Decentraland CLI by running the following command:
npm i -g decentralandPreviewing the scene
Download this example and navigate to its directory, then run:
$: dcl start
Any dependencies are installed and then the CLI opens the scene in a new browser tab.
Scene Usage
Follow the labels on each cube to turn it green, testing all the different ways a player can interact with a Decentraland scene.
Learn more about how to build your own scenes in our documentation site.
If something doesn’t work, please file an issue.
This scene is protected with a standard Apache 2 licence. See the terms and conditions in the LICENSE file.