Decagon Assessment Solution
Welcome! 👋
Thanks for applying to Decagon as a Frontend engineer.
To do this challenge, you need a good understanding of HTML, CSS, and JavaScript.
The challenge
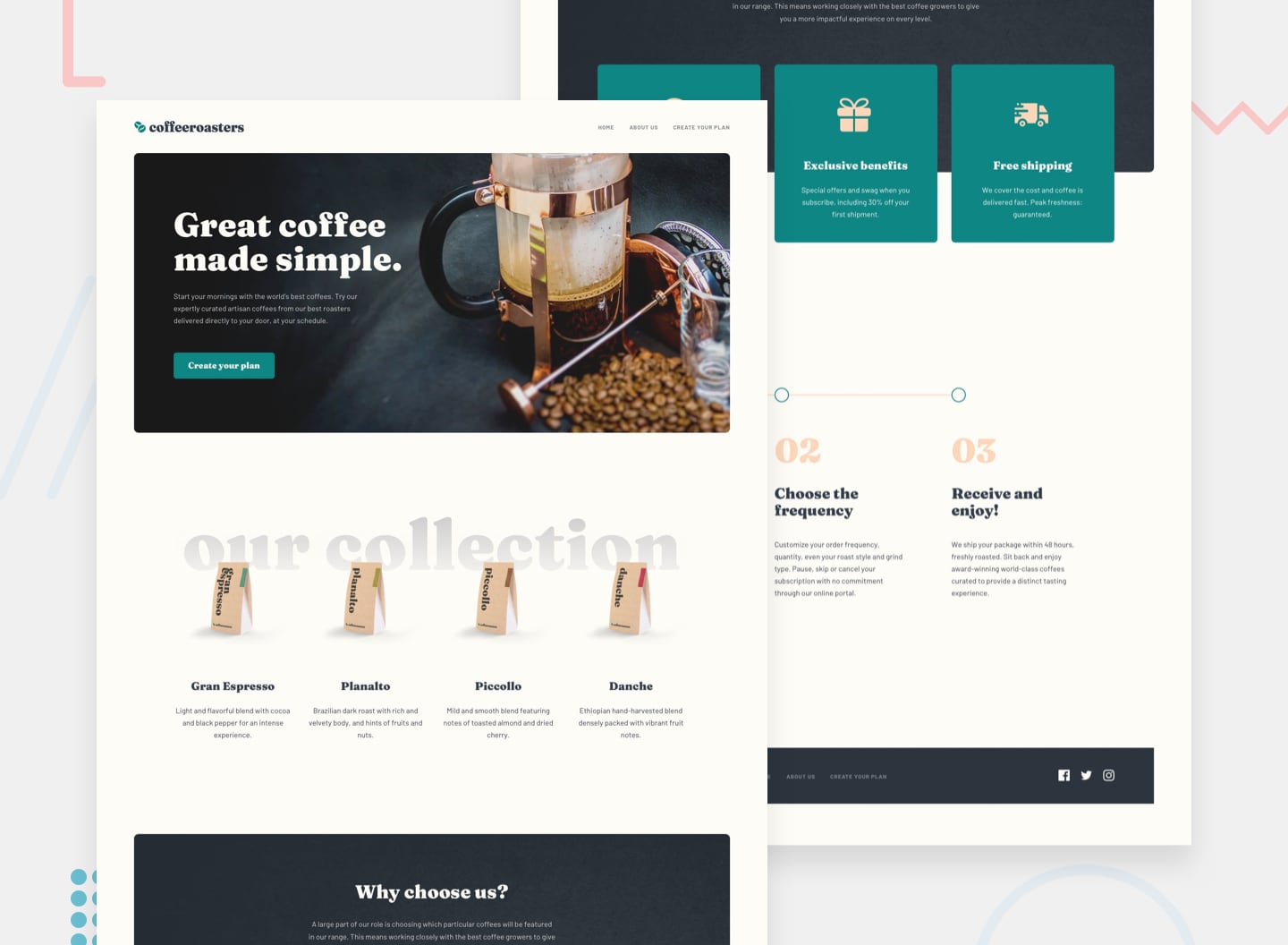
Your challenge is to build out this multi-page coffee subscription website and get it looking as close to the design as possible.
You can use any tool you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for each page depending on their device's screen size
- See hover states for all interactive elements throughout the site
- Make selections to create a coffee subscription and see an order summary modal of their choices (details provided below)
Expected bahaviour
The interactive subscription page has a number of specific behaviours, which are listed below:
- If "Capsule" is selected for the first option
- The "Want us to grind them?" section should be disabled and not able to be opened
- Order summary texts updates
- If "Capsule" is selected, update the order summary text to:
- "I drink my coffee using Capsules"
- Remove the grind selection text
- If "Filter" or "Espresso" are selected, update the order summary text to:
- "I drink my coffee as Filter||Espresso"
- Keep/Add the grind selection text
- For all other selections, add the selection title in the blank space where appropriate
- If "Capsule" is selected, update the order summary text to:
- Updating per shipment price (shown in "How often should we deliver?" section at the bottom) based on weight selected
- If 250g weight is selected
- Every Week price per shipment is $7.20
- Every 2 Weeks price per shipment is $9.60
- Every Month price per shipment is $12.00
- If 500g weight is selected
- Every Week price per shipment is $13.00
- Every 2 Weeks price per shipment is $17.50
- Every Month price per shipment is $22.00
- If 1000g weight is selected
- Every Week price per shipment is $22.00
- Every 2 Weeks price per shipment is $32.00
- Every Month price per shipment is $42.00
- If 250g weight is selected
- Calculating per month cost for the Order Summary modal
- If Every Week is selected, the Order Summary modal should show the per shipment price multiplied by 4. For example, if 250g weight is selected, the price would be $28.80/month
- If Every 2 Weeks is selected, the Order Summary modal should show the per shipment price multiplied by 2. For example, if 250g weight is selected, the price would be $19.20/month
- If Every Month is selected, the Order Summary modal should show the per shipment price multiplied by 1. For example, if 250g weight is selected, the price would be $12.00/month
The designs show these differences, so you can refer to them to get an idea of what's needed for the different states.
Where to find everything
Your task is to build out the project to the design file provided. We provide a link to a Figma version of the design in the email, but we can also provide a sketch version, so you can choose which tool you prefer to use.
All the required assets for this project are in the /assets folder. The assets are already exported for the correct screen size and optimized. Some images are reusable at multiple screen sizes. So if you don't see an image in a specific folder, it will typically be in another folder for that page.
The design system in the design file will give you more information about the various colors, fonts, and styles used in this project.
Building your project
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Separate the
starter-codefrom the rest of this project and rename it to something meaningful for you. Initialize the codebase as a repository on GitHub. - Configure your repository to publish your code to a web address.
- Look through the designs and focus on the subscriptions page.
Deploying your project
As mentioned above, there are many ways to host your project for free. Our recommend hosts are:
Create a custom README.md
We strongly recommend overwriting this README.md with a custom one. We've provided a template inside the README-template.md file in this starter code.
The template provides a guide for what to add. A custom README will help you explain your project and reflect on your learnings. Please feel free to edit our template as much as you like.
Once you've added your information to the template, delete this file and rename the README-template.md file to README.md. That will make it show up as your repository's README file.
Submitting your solution
Submit your solution using the instructions sent in the email.
Remember, if you're looking for feedback on your solution, be sure to ask questions when submitting it. The more specific and detailed you are with your questions, the higher the chance you'll get valuable feedback from the team.
.gitignore provided in this starter project.
Got feedback for us?
We love receiving feedback! We're always looking to improve our challenges. So if you have anything you'd like to mention, please email info[at]decagonhq[dot]com.
Have fun building! 🚀