🪐My solution for the famous frontend-mentor challenge "Space tourism", made with react, JS and CSS in NextJS. This is a solution to the Space tourism website challenge on Frontend Mentor.
Table of contents
Users should be able to:
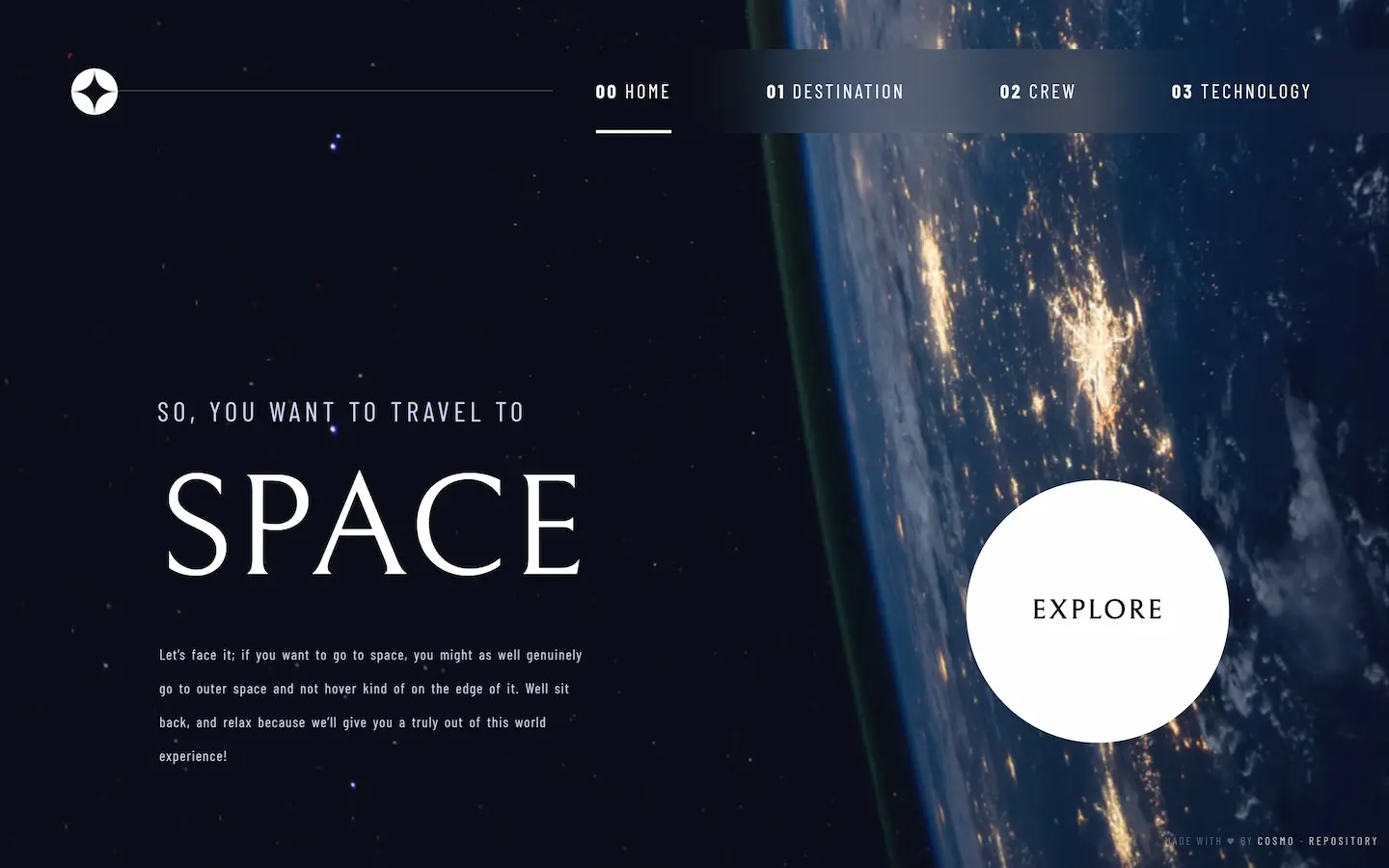
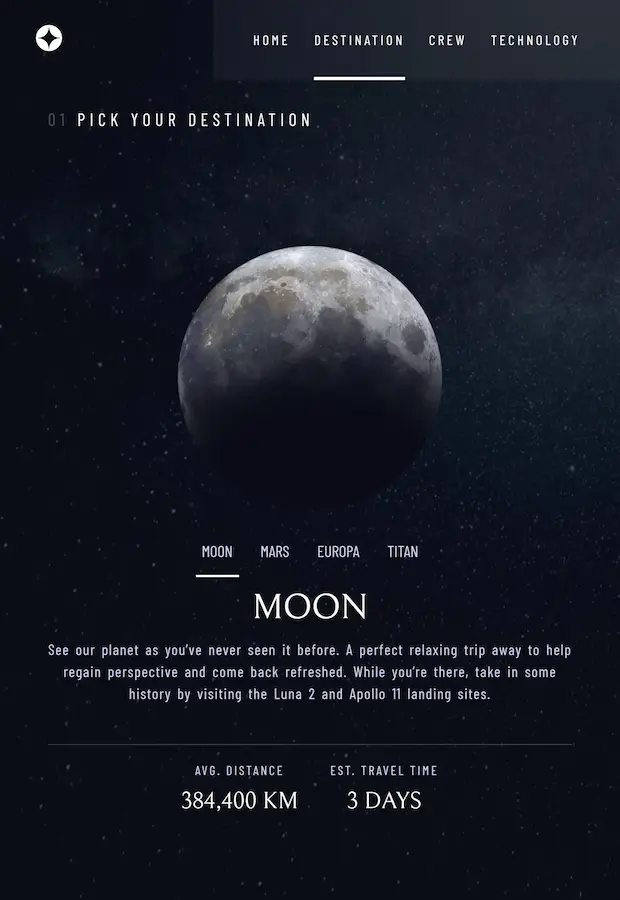
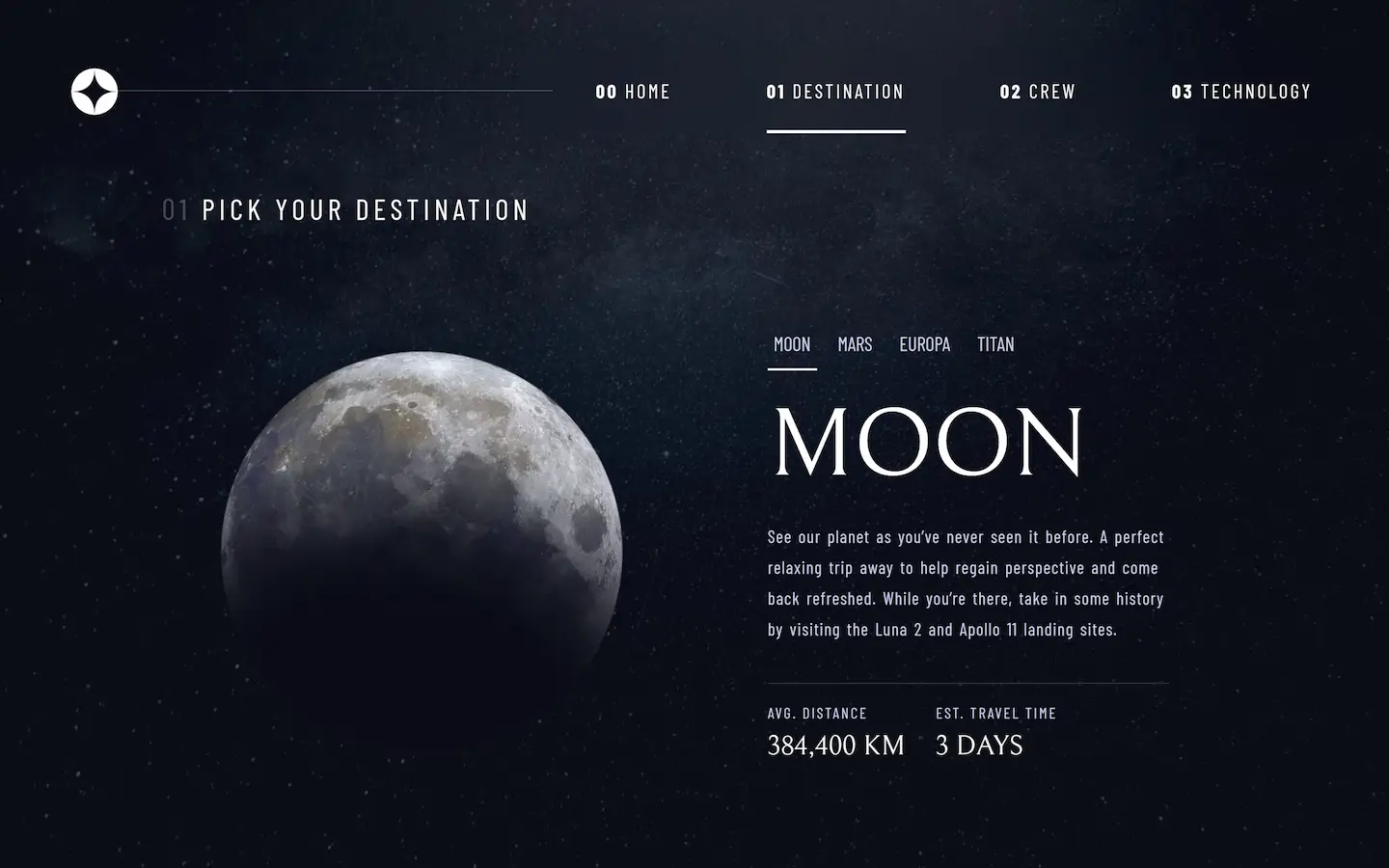
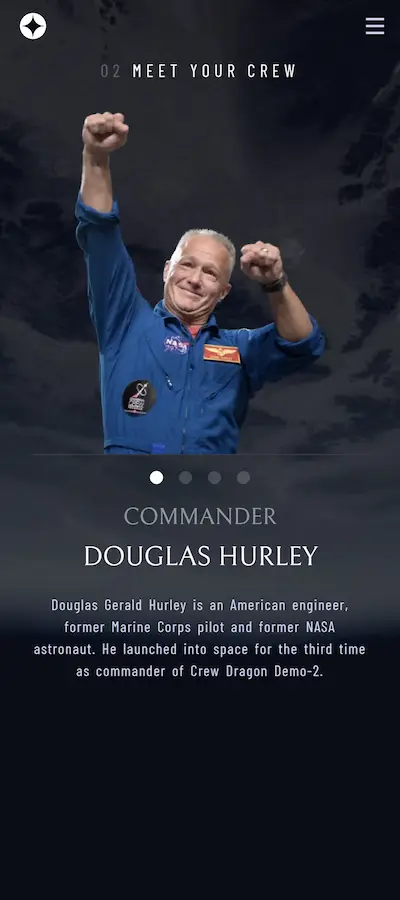
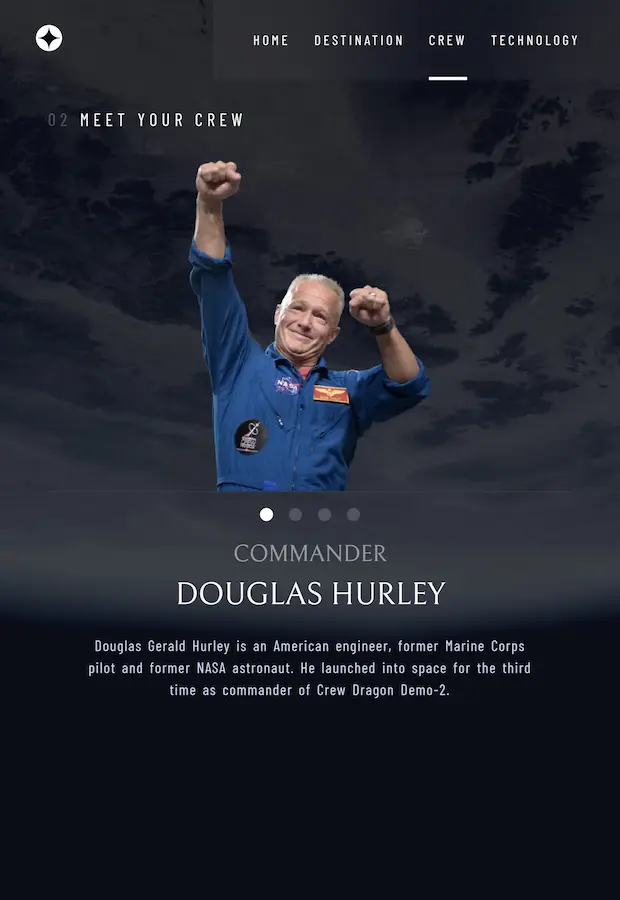
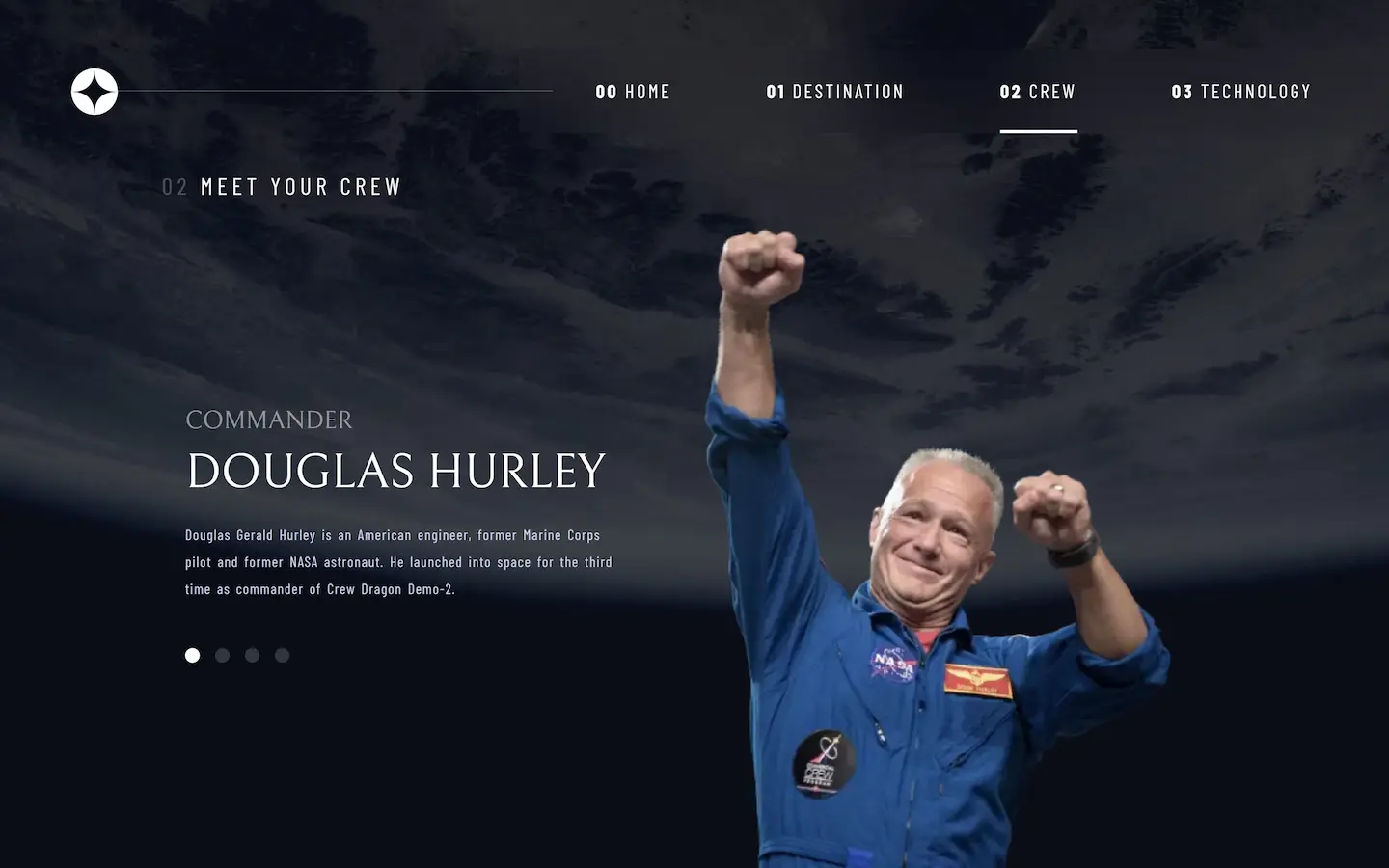
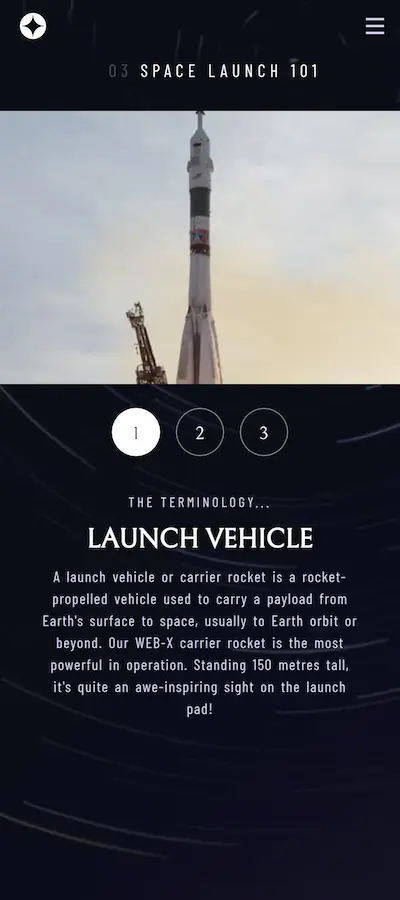
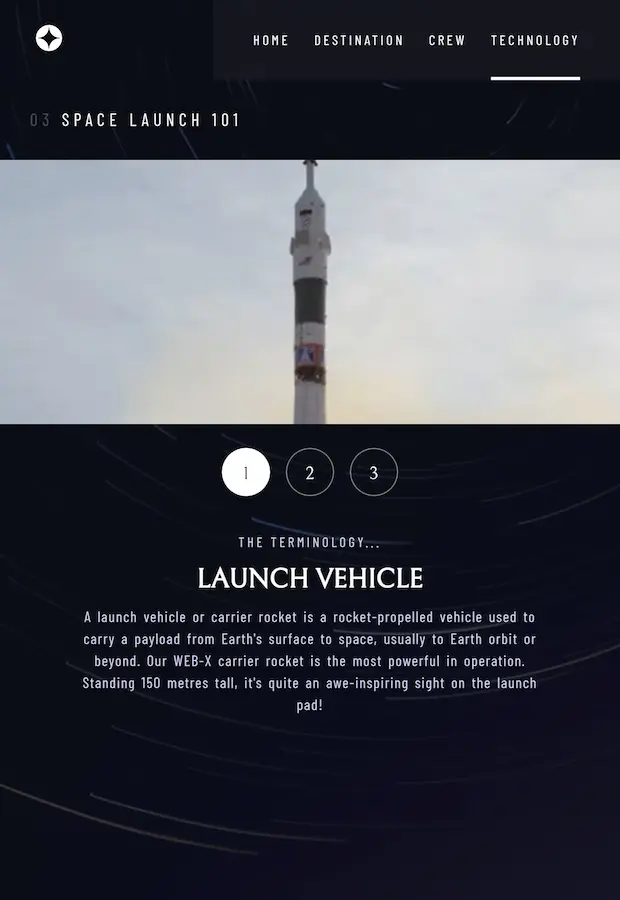
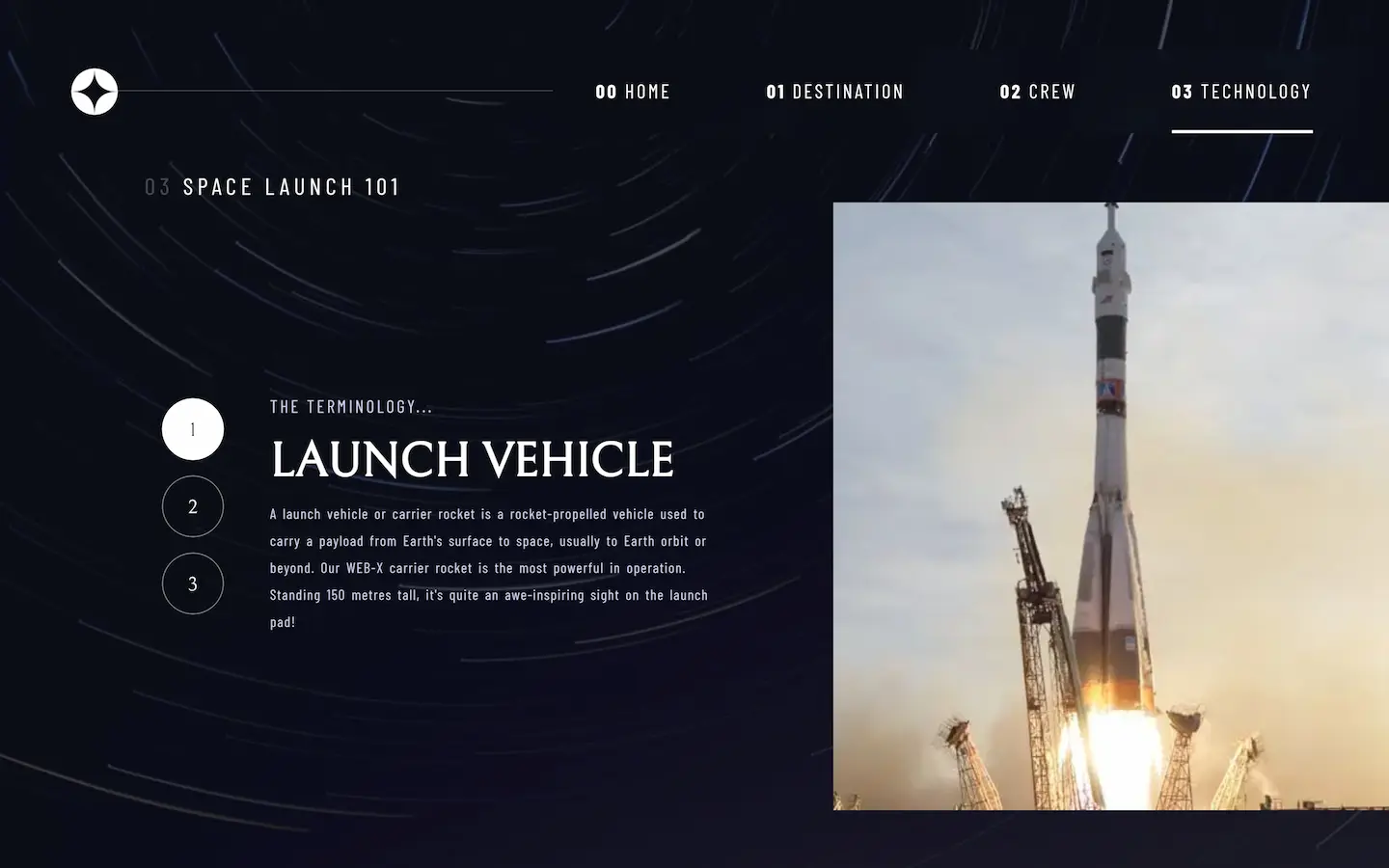
- View the optimal layout for each of the website's pages depending on their device's screen size
- See hover states for all interactive elements on the page
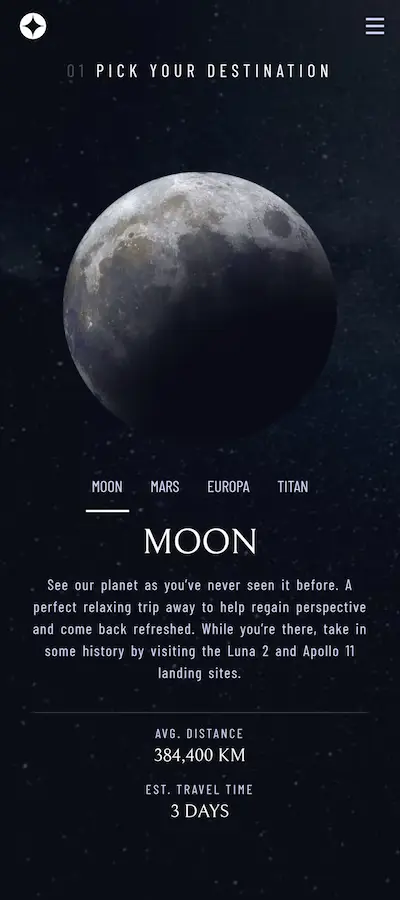
- View each page and be able to toggle between the tabs to see new information

|

|

|

|

|

|

|

|

|

|

|

|
It was the perfect opportunity to play around with NextJS for the first time. Making the css was more difficult than I imagined since NextJS makes some changes to the HTML and CSS (such as images and css module files) but I was able to solve those problems by reading the documentation and doing some research.
Another complication when making the styles was the slider animations of the cards that needed all the cards to be in the HTML and not just one that changed with a state, which would have been much simpler but without cool animations.