项目打包部署到了github和码云上。
码云版预览地址(国内访问会很快)
github版预览地址(国内访问可能会有点慢,请耐心等待)
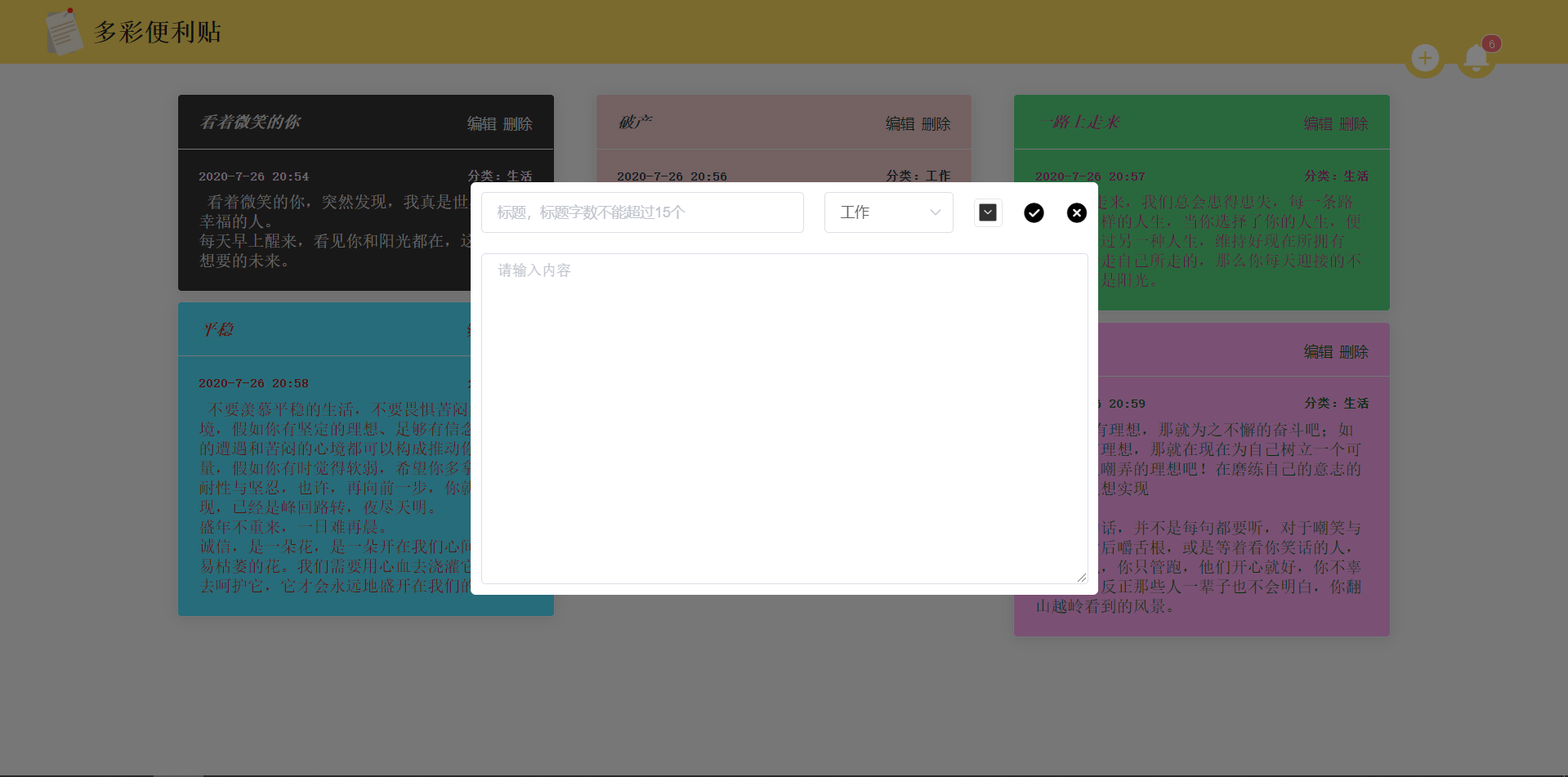
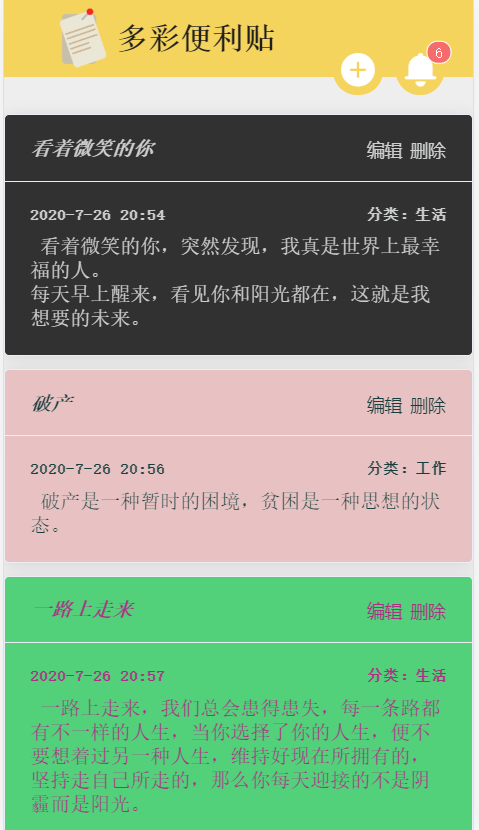
基于Vue2.x和TypeScript开发的在线便利贴,名为多彩便利贴。
- 主要使用了Vuex配合TypeScript以及LocalStorage来对数据进行储存和获取。
- 采用了响应式布局,对移动端也有相应的适配。
- 用瀑布流布局的方式来让便利贴能够更加美观的展现出来。
- 采用了字体颜色和背景颜色反色技术展现便利贴效果。
- 有添加便利贴,修改便利贴的样式和内容,可以自由选择便利贴的背景颜色,删除便利贴,查看分类等功能。
- Vue
- TypeScript
- Element-ui
- Vuex
- Html5
- ES6
- Scss
- Css3
npm install
npm run serve