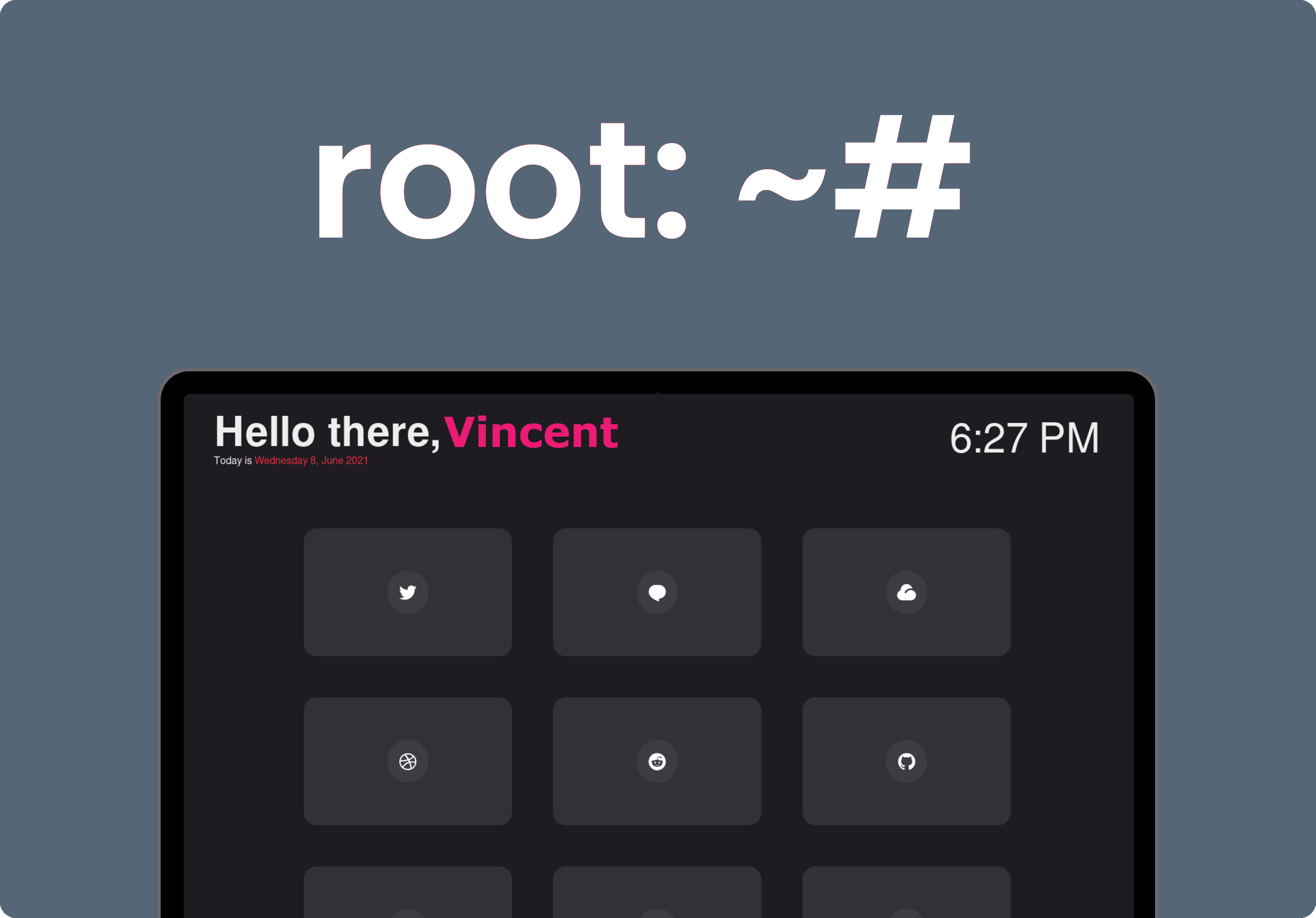
- added: Search input field (currently setup for DuckDuckGo)
- added: Custom Name in URL
- added: Custom Messages in URL
- added: Dark mode / Light mode
- Added: One Time popup to help the user
This project is blazing fast ⚡, it only contains an html, css and javascript files. This version of the project contains an searchbar for quick and easy online search actions
Root was created to be lightweight, fast and easy to customize.
To change the colors used in the startpage edit styles.css.
:root {
--primary: #eeeeee;
--text-light: #FFC759
--background: #002f6c;
--background-light: #00408c;
}Add name value to URL
?nameurl=VincentAnd for message add:
&messageurl=Hello%20thereExample:
https://www.examplesite.nl/index.html?nameurl=Vincent&messageurl=Hello thereThis project uses Remix Icons.
To change the default name and edit the cards, edit app.js. It should look something like this:
const CARDS = [
{
name: "Twitter",
icon: "ri-twitter-fill",
link: "https://twitter.com",
},
{
name: "Github",
icon: "ri-github-fill",
link: "https://github.com/",
},
];To add a new card, just append a new object to the CARDS constant. The object should look something like this:
{
name: "<Webpage Name>",
icon: "<Icon Class-Name>",
link: "<Webpage Link>"
},To get the icon class-name, just go to Remix Icons, select the desired icon. You should see something like this:
<i class="this-is-the-class-name"></i>.
To use 24 hour time simply change the time section of app.js to
// Update the Time
currentTime.innerHTML = `${currentHour}:${currentMinute}`;
For change to Google update index.html, default is DuckDuckGo
<form id="searchbar" method="get" action="https://google.com/?q=q" autocomplete="off">Edit the CSS file after 'prefers-color-scheme: dark'
@media (prefers-color-scheme: dark) {
/* Voeg hier de CSS code die je wilt gebruiken om je website een Dark Mode te geven */
:root {
--primary: #FFC759;
--text-light: #eeeeee;
--background: #191E29;
--background-light: #202633;
}
}