Connect web3 to Webflow without coding skills required.
This widget allows minting NFTs on your website.
To start, you need an Ethereum NFT contract. Contact us to deploy it using Buildship, or test with an example contract.
MetaverseNFT contract by buildship.xyz is used by 40+ collections with 1000ETH+ in total volume. It features 40% lower mint gas fees, costs ~100$ in gas to deploy, bullet-proof security and extensions like presale lists, mint passes, etc.
- Open Webflow website editor
- Create a new Embedded HTML code block (at least Basic site plan required)
- Copy & paste this code in Webflow Embed block
<script>
CONTRACT_ADDRESS = "<your contract address here>"
IS_TESTNET = false
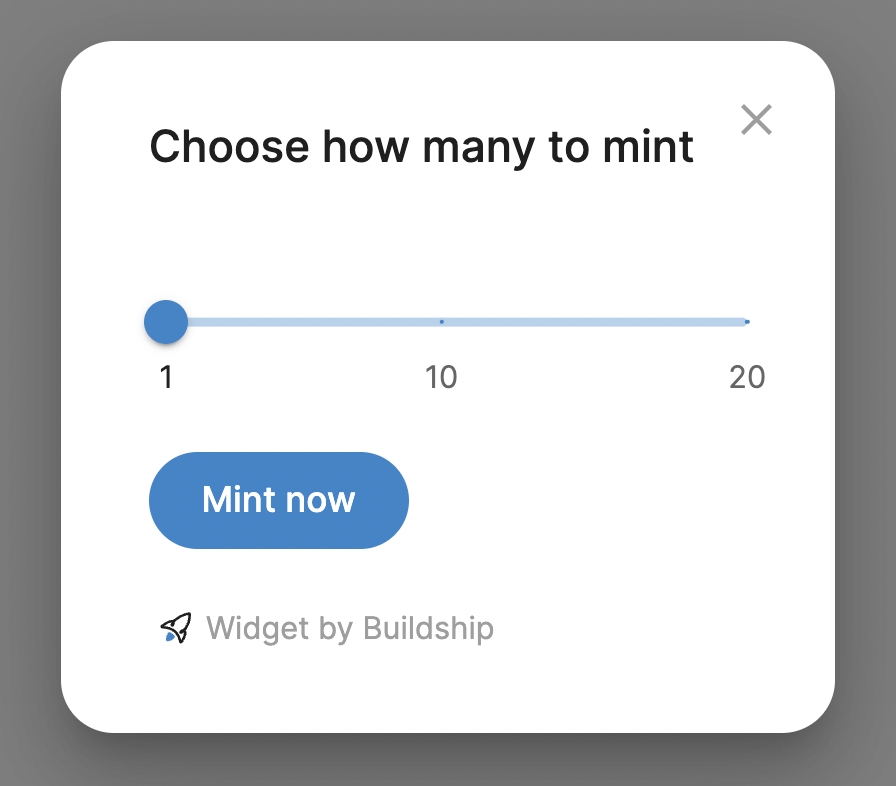
MAX_PER_MINT = 20
// place to put CONTRACT_ABI = [{...}]
</script>
<script src="https://nftcomponents.vercel.app/static/js/main.js"></script>
<link href="https://nftcomponents.vercel.app/static/css/main.css" rel="stylesheet">-
If you have your Ethereum NFT contract
✅ insert your contract address in
CONTRACT_ADDRESSfield✅ set
IS_TESTNETtofalseortruedepending on which network is the contract on:Ethereum MainnetorRinkeby Testnet.
If you don't have a contract, contact us to deploy using Buildship
Your contract should be verified on Etherscan. Otherwise you have to add
CONTRACT_ABI = [{...}]line in the above code, with your full contract ABI inserted. If you have an error saying your ABI is too long, click here.
- Create a button with ID
mint-buttonon your Webflow site
On the left side, press Add and find Button
Select your button, then on the right side, set Button id to mint-button
If you can't set an ID, you can set a button URL as mint-button or https://<your-website-url>/#mint-button
- You're done 🎉
<script>
CONTRACT_ADDRESS = "0x8Fac2e25DFF0B248A19A66Ae8D530613c8Ff670B"
IS_TESTNET = true
MAX_PER_MINT = 20
</script>
<script src="https://nftcomponents.vercel.app/static/js/main.js"></script>
<link href="https://nftcomponents.vercel.app/static/css/main.css" rel="stylesheet">Yes, absolutely! You can contact us in Discord, or open a GitHub issue
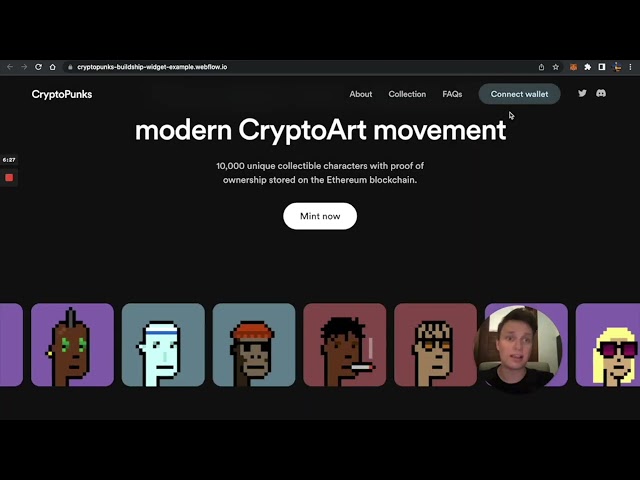
Mint button will ask to connect wallet, so it's not necessary to add a "Connect wallet" button.
If you still want to do it, create a Webflow button with ID connect.
Just create two text elements and assign them:
minted-counterID to display minted numbertotal-counterID to display collection size
It's easy! Set NETWORK_ID instead of IS_TESTNET in the code snippet
<script>
CONTRACT_ADDRESS = "<your contract address here>"
NETWORK_ID = 1
// remove IS_TESTNET line
...
</script>
<script ...>
<link ...>Some of the network IDs you might use:
- Ethereum Mainnet:
NETWORK_ID = 1 - Ethereum Rinkeby Testnet:
NETWORK_ID = 4 - Polygon:
NETWORK_ID = 137 - Binance:
NETWORK_ID = 56 - For other IDs visit Chainlist
You need to set DEFAULTS.hideCounter to true
<script>
CONTRACT_ADDRESS = "<your contract address here>"
NETWORK_ID = 1
DEFAULTS = {
hideCounter: true
}
...
</script>
<script ...>
<link ...>If that instruction didn't work, check out our ready-to-use minting website template: https://textapes.art
Contact us to get this Webflow template, or to get help with this widget