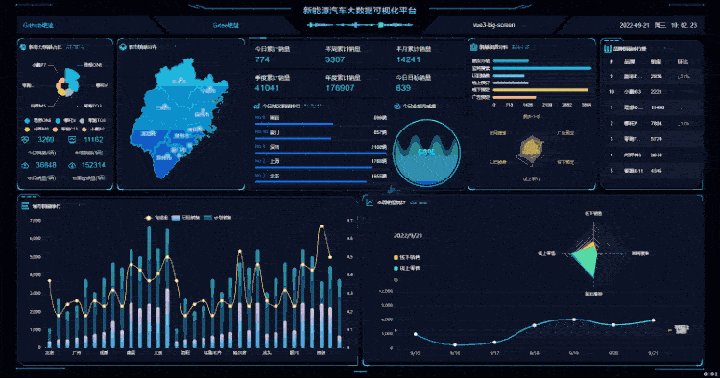
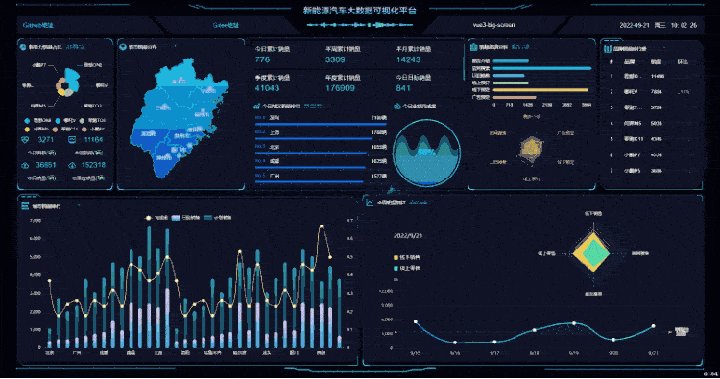
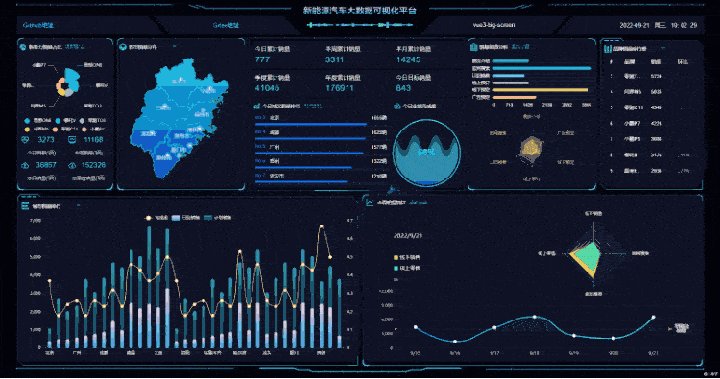
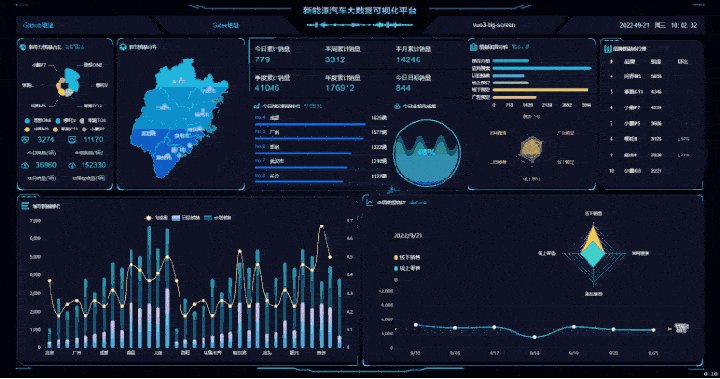
- 这里一个基于 Vue3、Vite、TypeScript、DataV、ECharts 框架的 " 数据大屏项目 "。
- 使用 template实现组件封装,各类型图标支持动态渲染,可根据自身需求进行替换。
- 使用Vite进行项目构建提高了开发和打包效率。
- 项目按照 1920*1080 作为设计稿,支持任何尺寸的同比例缩放。
- 项目参考原项目的界面和设计思路,优化了相关细节,解决了原先项目中的各种错误。
- 项目已经适配移动端H5,有兴趣的朋友可以点击这里传送门。
- 项目中注释了图片压缩vite插件,如需对图片进行压缩可自行安装vite-plugin-imagemin插件
npm i vite-plugin-imagemin -D 或者 cnpm i vite-plugin-imagemin -D
- 在线预览地址:https://screen.xkxk.tech
- Vue3、TypeScript、Vite、DataV、ECharts
友情链接:
# 克隆项目
git clone https://gitee.com/xiaoxiang_reincarnation/vue3-big-screen.git
# 进入项目
cd vue3-big-screen
# 安装依赖
npm install
# 运行项目
npm run dev
# 打包发布
npm run build