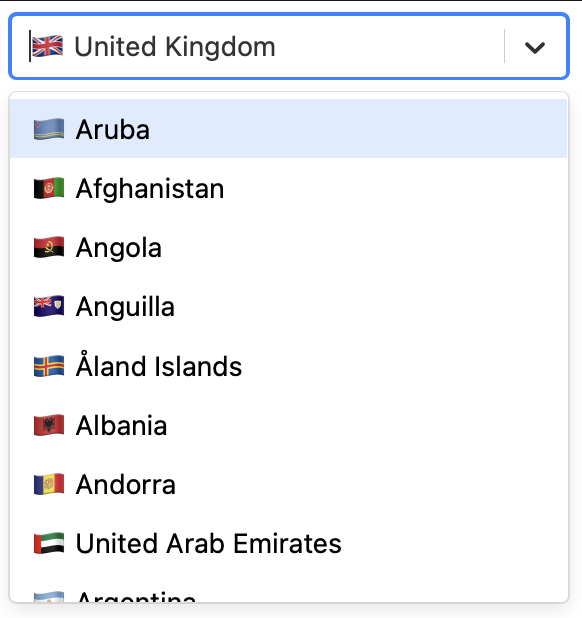
Geo Country Select gives you a react-select dropdown of countries with the user's location pre-selected based on geo IP.
Powered by Cloudflare Workers and KV store!
Codesandbox demo: https://codesandbox.io/s/geo-country-select-g6byi?file=/src/App.js
(calls Worker https://geo-country-select.layercode.workers.dev/list/countries?flags=true&value=code)

- We use react-select (but you could use any lib, or even just html) to render the dropdown.
- List of all countries is fetched from our Worker.
- Worker gets the country list in JSON from the KV store.
- Country code of the user's location is fetched from the internal Cloudflare request.cf.country object.
- List of all contries, plus the user's country is then returned and rendered.
wrangler kv:namespace create "COUNTRIES"- Add the binding json to wrangler.toml
wget https://github.com/mledoze/countries/raw/master/countries.jsonwrangler kv:key put --binding=COUNTRIES "all" countries.json --path