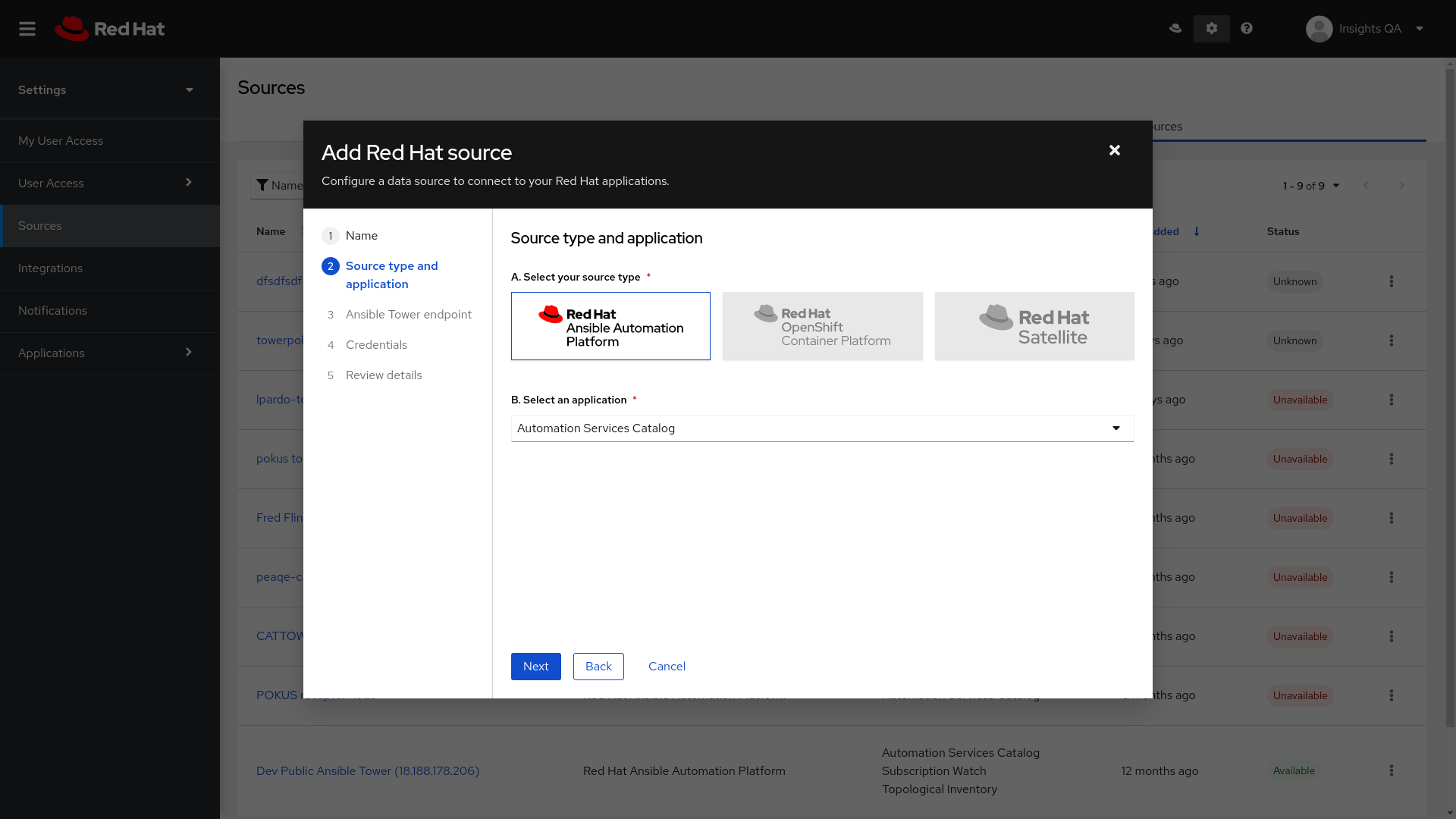
List of Sources for Red Hat Cloud Services.
This application allows to
- view all sources (filtering, sorting)
- add a new source
- connect an application to a source
- remove an application from a source
Table of Contents
- Sources
- Getting Started
- Queries
- Testing
- Patternfly
- Data-driven forms
- Insights Components
- API
- Insights Frontend Assets
- Deploying
- License
-
npm install -
npm run start- starts webpack bundler and serves the files with webpack dev server on
https://ci.foo.redhat.com:1337/settings/sources/
- starts webpack bundler and serves the files with webpack dev server on
-
npm run start:beta- starts webpack bundler and serves the files with webpack dev server on
https://ci.foo.redhat.com:1337/beta/settings/sources/
- starts webpack bundler and serves the files with webpack dev server on
You have to be connected to Red Hat VPN.
Check our proxy documenation for more options.
Sources UI provides easy way how to test different states of the application when running in dev environment.
Run from the console one of following commands:
sourcesDebug.showEmptyState
Sets number of currently loaded sources to 0. Shows empty state.
sourcesDebug.setCount
Changes number of sources to a value you need.
sourcesDebug.removePermissions
Removes write permissions.
sourcesDebug.setPermissions
Grants write permissions.
You can use queries to modify the initial state of the application. Read more here.
- Travis is used to test the build for this code.
npm run testwill run tests,npm run lintwill run just the linter.
- This project imports Patternfly components:
- This project uses Data-driven forms:
Red Hat Insights Frontend Components
Insights Platform will deliver components and static assets through npm. ESI tags are used to import the chroming which takes care of the header, sidebar, and footer.
ADD SOURCE WIZARD WAS MOVED TO THIS REPOSITORY!
Documentation is here.
- See Update wizard. This guideline provides info how to update the add source wizard.
This API client is no longer in the UI because of its huge bundle size. However, is useful to use is a documentation to the API.
Static assets are deployed to Insights Frontend Assets repository. If you need to add/change/remove some icon, please do it there.
- The Platform team is using Travis to deploy the application
- any push to the
{REPO}masterbranch will deploy to a{REPO}-buildmasterbranch - any push to a
{REPO}stable/\*branch will deploy to a{REPO}-buildstablebranch - Pull requests (based on master) will not be pushed to
{REPO}-buildmasterbranch- If the PR is accepted and merged, master will be rebuilt and will deploy to
{REPO}-buildmasterbranch
- If the PR is accepted and merged, master will be rebuilt and will deploy to
This project is available as open source under the terms of the Apache License 2.0.