轻量级 web 富文本编辑器,配置方便,使用简单!
官网
·
文档
English
·
在线示例
·
提交 bug
·
建议增加新功能
wangEditor 是一款使用 Typescript 开发的 Web 富文本编辑器, 轻量、简洁、易用、开源免费。
兼容常见的 PC 浏览器:Chrome,Firefox,Safar,Edge,QQ 浏览器,IE11。
不支持移动端。
当前是 v4 版本。想继续使用 v3 版本看这里。
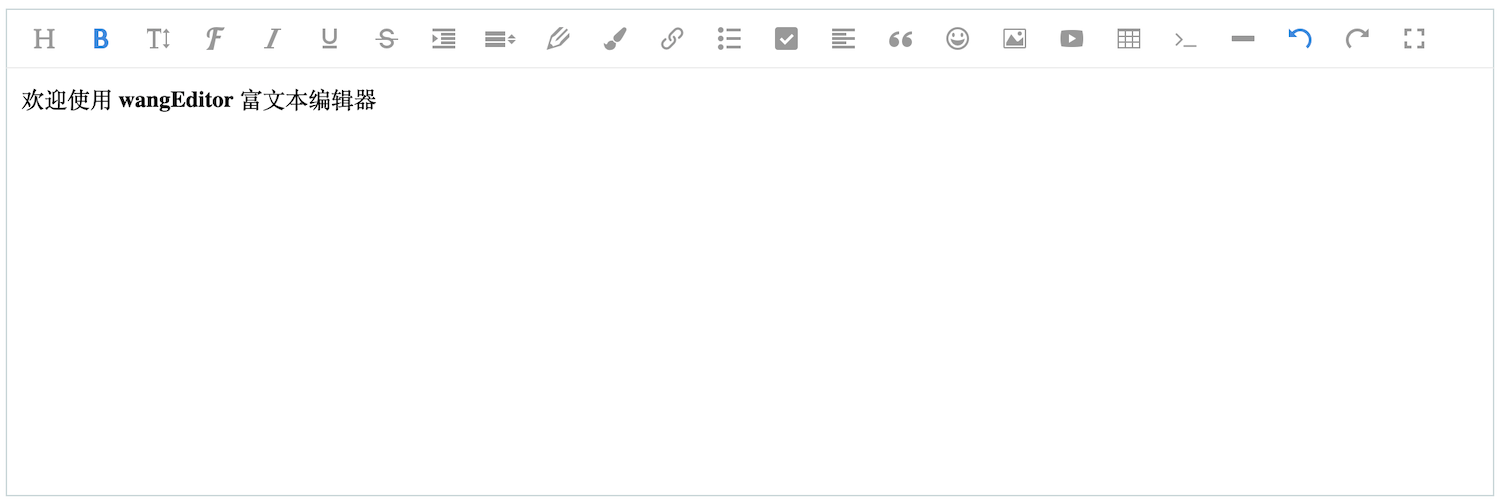
npm i wangeditor --save安装后几行代码即可创建一个编辑器:
import E from "wangeditor";
const editor = new E("#div1");
editor.create();<script type="text/javascript" src="https://unpkg.com/wangeditor/dist/wangEditor.min.js"></script>
<script type="text/javascript">
const E = window.wangEditor
const editor = new E('#div1')
// 或者 const editor = new E(document.getElementById('div1'))
editor.create()
</script>贡献使得开源社区成为一个学习、激励和创造的好地方,非常感谢你所做的任何贡献。在贡献 wangEditor 之前,你需要阅读文档 contribution。
项目在 MIT 的许可证下发布, 查看更多 MIT 许可证信息。
加入 QQ 群
- 164999061(人已满)
- 710646022(人已满)
- 901247714
提交 bug 或建议
- github issues 提交问题
有专业开发团队维护,非个人单兵作战。
想加入 wangEditor 研发团队,可申请加入 QQ 群,然后私聊群主。
你的支持,将激励我们输出更多优质内容!