mapbox-gl-opacity
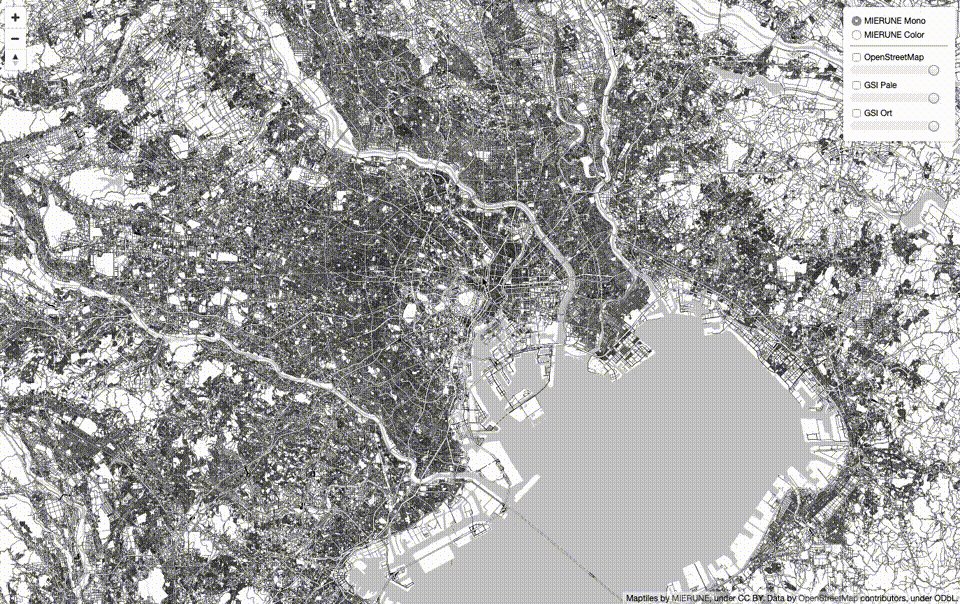
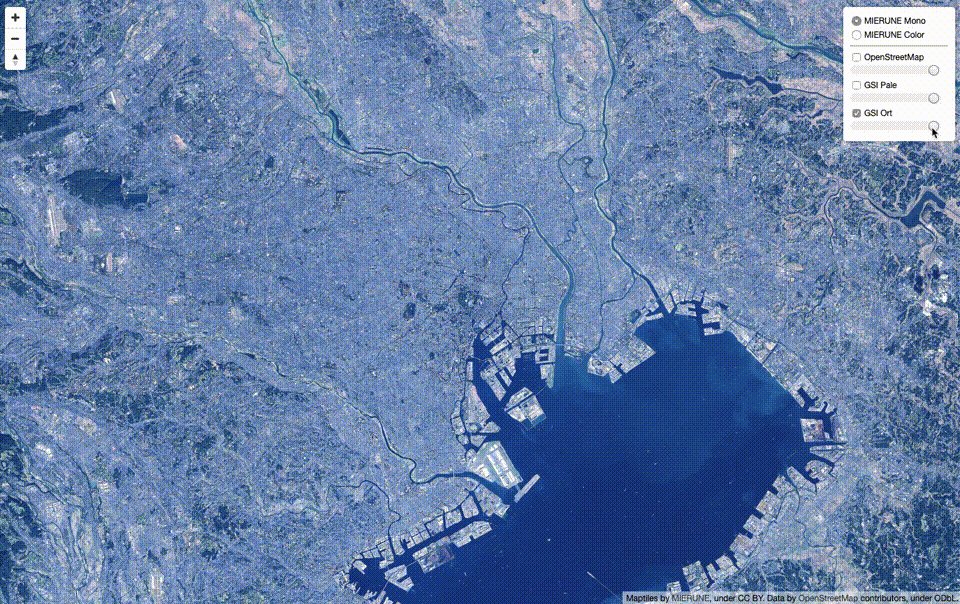
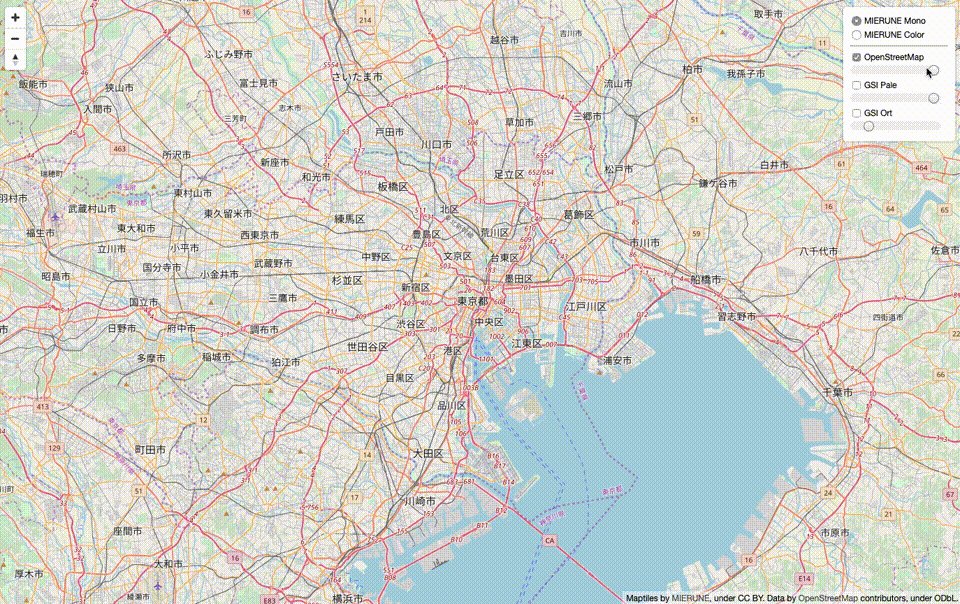
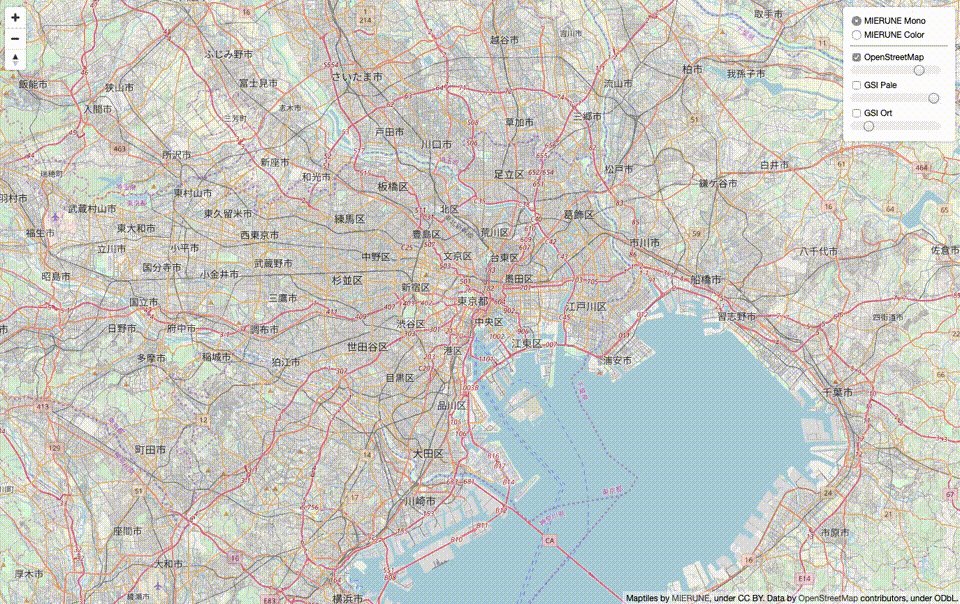
mapbox-gl-opacity is a Mapbox GL JS plugin that makes multiple tile layers transparent.
Mapbox GL JS Plugins
npm
Browser Support
- Chrome
- Firefox
- Safari
Usage
Demo
Option
// addControl Option
// The position of the control (one of the map corners).
position: 'top-left' or 'top-right' or 'bottom-left' or 'bottom-right'
// OpacityControl Option
// Baselayers settings
baseLayers: {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color"
}
// Overlayers settings
overLayers: {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
}
// Transparent slide bar settings (true or false)
opacityControl: trueExample
./docs
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mapbox-gl-opacity example</title>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.css" rel="stylesheet">
<link href="plugin/mapbox-gl-opacity/dist/mapbox-gl-opacity.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div id="map"></div>
<script type="module" src="js/app.js"></script>
</body>
</html>style.css
html, body {
height: 100%;
padding: 0;
margin: 0;
}
#map {
z-index: 0;
height: 100%;
}app.js
// module import
import OpacityControl from "../plugin/mapbox-gl-opacity/dist/mapbox-gl-opacity.js";
// MIERUNE MONO
let map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256,
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.7670, 35.6810],
zoom: 10
});
map.on("load", function() {
// MIERUNE Color
map.addSource("m_color", {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "m_color",
type: "raster",
source: "m_color",
minzoom: 0,
maxzoom: 18
});
// OpenStreetMap
map.addSource("o_std", {
type: "raster",
tiles: [
"https://a.tile.openstreetmap.org/{z}/{x}/{y}.png",
"https://b.tile.openstreetmap.org/{z}/{x}/{y}.png"
],
tileSize: 256
});
map.addLayer({
id: "o_std",
type: "raster",
source: "o_std",
minzoom: 0,
maxzoom: 18
});
// GSI Pale
map.addSource("t_pale", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "t_pale",
type: "raster",
source: "t_pale",
minzoom: 0,
maxzoom: 18
});
// GSI Ort
map.addSource("t_ort", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg"],
tileSize: 256
});
map.addLayer({
id: "t_ort",
type: "raster",
source: "t_ort",
minzoom: 0,
maxzoom: 18
});
// BaseLayer
const mapBaseLayer = {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color"
};
// OverLayer
const mapOverLayer = {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
};
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true
});
map.addControl(Opacity, 'top-right');
// NavigationControl
let nc = new mapboxgl.NavigationControl();
map.addControl(nc, 'top-left');
});Example - npm
Start Mapbox GL JS easily. [Mapbox GL JS, webpack]
mapboxgljs-starter
Install package
npm install mapbox-gl-opacitymain.js
// CSS import
import "mapbox-gl/dist/mapbox-gl.css";
import "mapbox-gl-opacity/dist/mapbox-gl-opacity.css";
import "./css/style.css";
// JS import
import './js/app.js';app.js
// module import
import OpacityControl from "mapbox-gl-opacity";
// MIERUNE MONO
let map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256,
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.7670, 35.6810],
zoom: 10
});
map.on("load", function() {
// MIERUNE Color
map.addSource("m_color", {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "m_color",
type: "raster",
source: "m_color",
minzoom: 0,
maxzoom: 18
});
// OpenStreetMap
map.addSource("o_std", {
type: "raster",
tiles: [
"https://a.tile.openstreetmap.org/{z}/{x}/{y}.png",
"https://b.tile.openstreetmap.org/{z}/{x}/{y}.png"
],
tileSize: 256
});
map.addLayer({
id: "o_std",
type: "raster",
source: "o_std",
minzoom: 0,
maxzoom: 18
});
// GSI Pale
map.addSource("t_pale", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "t_pale",
type: "raster",
source: "t_pale",
minzoom: 0,
maxzoom: 18
});
// GSI Ort
map.addSource("t_ort", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg"],
tileSize: 256
});
map.addLayer({
id: "t_ort",
type: "raster",
source: "t_ort",
minzoom: 0,
maxzoom: 18
});
// BaseLayer
const mapBaseLayer = {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color"
};
// OverLayer
const mapOverLayer = {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
};
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true
});
map.addControl(Opacity, 'top-right');
// NavigationControl
let nc = new mapboxgl.NavigationControl();
map.addControl(nc, 'top-left');
});License
MIT
Copyright (c) 2019-2021 Yasunori Kirimoto
Japanese
mapbox-gl-opacity
mapbox-gl-opacityは、複数のタイルレイヤーを透過するMapbox GL JSのプラグインです。
Mapbox GL JS Plugins
npm
対応ブラウザ
- Chrome
- Firefox
- Safari
使用方法
デモ
オプション
// addControlのオプション
//コントロールの配置設定。(デフォルト:右上配置)
position: 'top-left' or 'top-right' or 'bottom-left' or 'bottom-right'
// OpacityControlのオプション
// 背景レイヤ設定
baseLayers: {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color"
}
// オーバーレイヤ設定
overLayers: {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
}
// 透過度スライドバー表示/非表示設定 (trueまたはfalse)
opacityControl: true例
./docs
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mapbox-gl-opacity example</title>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.css" rel="stylesheet">
<link href="plugin/mapbox-gl-opacity/dist/mapbox-gl-opacity.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div id="map"></div>
<script type="module" src="js/app.js"></script>
</body>
</html>style.css
html, body {
height: 100%;
padding: 0;
margin: 0;
}
#map {
z-index: 0;
height: 100%;
}app.js
// module import
import OpacityControl from "../plugin/mapbox-gl-opacity/dist/mapbox-gl-opacity.js";
// MIERUNE MONO
let map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256,
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.7670, 35.6810],
zoom: 10
});
map.on("load", function() {
// MIERUNE Color
map.addSource("m_color", {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "m_color",
type: "raster",
source: "m_color",
minzoom: 0,
maxzoom: 18
});
// OpenStreetMap
map.addSource("o_std", {
type: "raster",
tiles: [
"https://a.tile.openstreetmap.org/{z}/{x}/{y}.png",
"https://b.tile.openstreetmap.org/{z}/{x}/{y}.png"
],
tileSize: 256
});
map.addLayer({
id: "o_std",
type: "raster",
source: "o_std",
minzoom: 0,
maxzoom: 18
});
// GSI Pale
map.addSource("t_pale", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "t_pale",
type: "raster",
source: "t_pale",
minzoom: 0,
maxzoom: 18
});
// GSI Ort
map.addSource("t_ort", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg"],
tileSize: 256
});
map.addLayer({
id: "t_ort",
type: "raster",
source: "t_ort",
minzoom: 0,
maxzoom: 18
});
// BaseLayer
const mapBaseLayer = {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color"
};
// OverLayer
const mapOverLayer = {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
};
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true
});
map.addControl(Opacity, 'top-right');
// NavigationControl
let nc = new mapboxgl.NavigationControl();
map.addControl(nc, 'top-left');
});例 - npm
Mapbox GL JSを手軽に始める [Mapbox GL JS, webpack]
mapboxgljs-starter
パッケージインストール
npm install mapbox-gl-opacitymain.js
// CSS import
import "mapbox-gl/dist/mapbox-gl.css";
import "mapbox-gl-opacity/dist/mapbox-gl-opacity.css";
import "./css/style.css";
// JS import
import './js/app.js';app.js
// module import
import OpacityControl from "mapbox-gl-opacity";
// MIERUNE MONO
let map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256,
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.7670, 35.6810],
zoom: 10
});
map.on("load", function() {
// MIERUNE Color
map.addSource("m_color", {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "m_color",
type: "raster",
source: "m_color",
minzoom: 0,
maxzoom: 18
});
// OpenStreetMap
map.addSource("o_std", {
type: "raster",
tiles: [
"https://a.tile.openstreetmap.org/{z}/{x}/{y}.png",
"https://b.tile.openstreetmap.org/{z}/{x}/{y}.png"
],
tileSize: 256
});
map.addLayer({
id: "o_std",
type: "raster",
source: "o_std",
minzoom: 0,
maxzoom: 18
});
// GSI Pale
map.addSource("t_pale", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "t_pale",
type: "raster",
source: "t_pale",
minzoom: 0,
maxzoom: 18
});
// GSI Ort
map.addSource("t_ort", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg"],
tileSize: 256
});
map.addLayer({
id: "t_ort",
type: "raster",
source: "t_ort",
minzoom: 0,
maxzoom: 18
});
// BaseLayer
const mapBaseLayer = {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color"
};
// OverLayer
const mapOverLayer = {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
};
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true
});
map.addControl(Opacity, 'top-right');
// NavigationControl
let nc = new mapboxgl.NavigationControl();
map.addControl(nc, 'top-left');
});ライセンス
MIT
Copyright (c) 2019-2021 Yasunori Kirimoto