Weaverbird is Toucan Toco's data pipelines toolkit, it contains :
- a pipeline Data Model, currently supporting more than 40 transformation steps
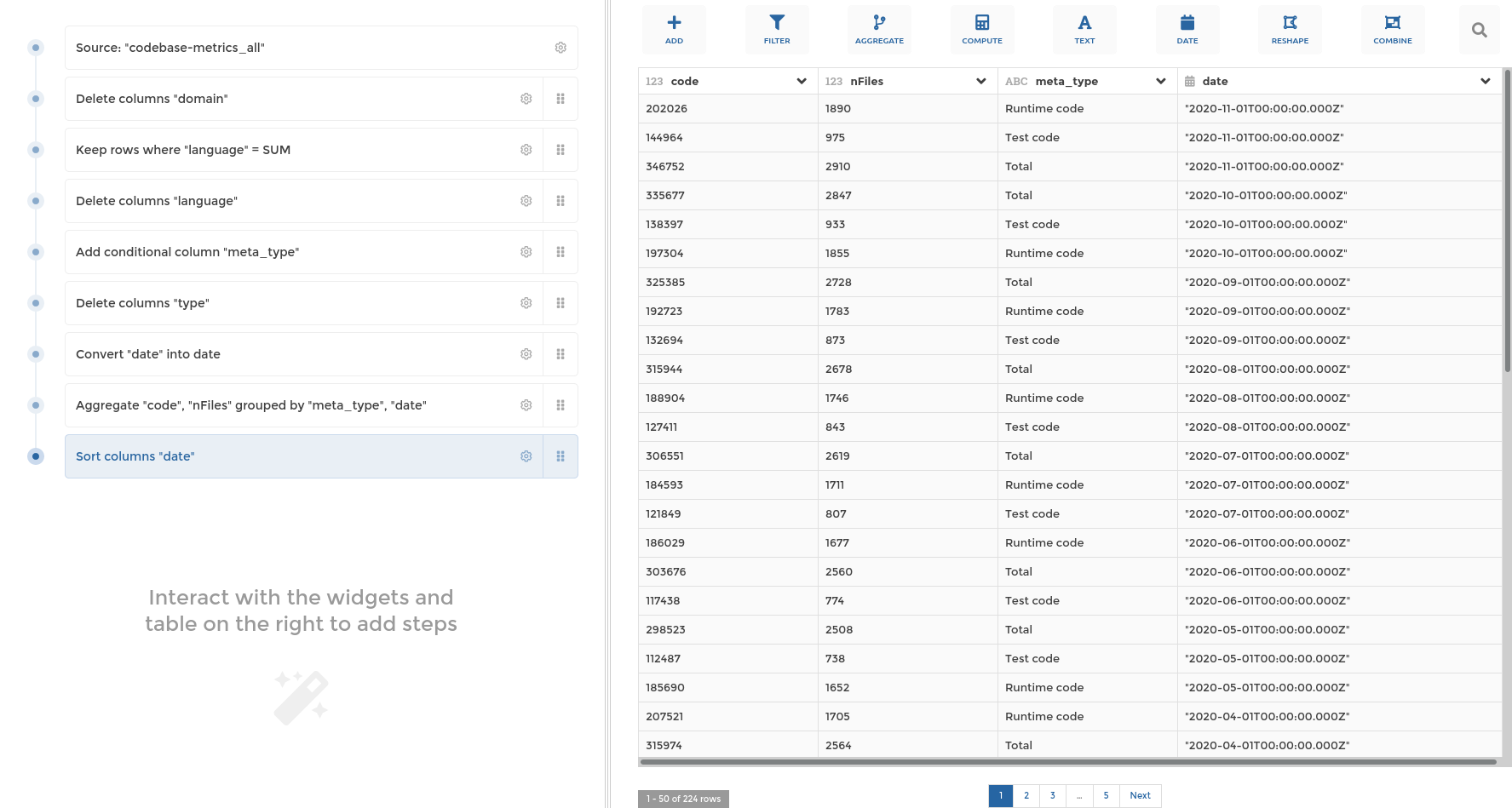
- a friendly User Interface for building those pipelines without writing any code, made with TypeScript, VueJS & VueX
- a set of BackEnds to use those pipelines :
- the MongoDB Translator that generate Mongo Queries, written in TypeScript
- the Pandas Executor that compute the result using Pandas dataframes, written in Python
For in depth user & technical documentation, have a look at weaverbird.toucantoco.com
or at the documentation's source files in the docs directory.
Last but not least, you can play with Weaverbird on our online playground !
yarn installRequirement: node > v11
yarn build-bundleThis will generate an importable JS VisualQueryBuilder library in the dist directory.
Important note: While we do our best to embrace semantic versioning, we do not guarantee full backward compatibility until version 1.0.0 is realeased.
The basic command to run all tests is:
yarn test:unitYou can also use a watcher so that tests rerun automatically on a change:
yarn test:unit --watchAllTo run a single test file:
yarn test:unit path/to/yourfile.tsFinally, you can deactivate typescript checks to run tests quicker:
yarn test:quickThis can be useful to accelerate your development cycle temporarily when
developing a new feature or fixing a bug. Under the hood, this will use the
babel-jest transformer on typescript files instead of ts-jest.
yarn lintyarn build-docThis will run typedoc on the src/ directory and
generate the corresponding documentation in the dist/docs directory.
The web documentation is powered by Jekyll.
You can find all the sources into the
docsfolder.
To build and locally launch the documentation you need Ruby and gem before starting, then:
# install ruby
sudo apt install ruby ruby-dev
# install bundler
gem install bundler
# run jekyll and a local server with dependencies :
cd docs
bundle install
bundle exec jekyll serveput your
.mdfile into thedocsfolder. You can add a folder as well to better organization
into your
.mdfile don't forget to declare this at the beginning of the file :
---
title: your title doc name
permalink: /docs/your-page-doc-name/
---
to finish to get your page into the doc navigation you have to add it in `_data/docs.yml``
example :
- title: Technical documentation
docs:
- steps
- stepforms
- your-page-doc-name
Storybook uses the bundled lib, so all showcased components must be in the public API.
yarn storybookThis will run storybook, displaying the stories (use cases) of UI components.
Stories are defined in the stories/ directory.
This library is published on npm under the name weaverbird automatically each time a release is created in GitHub.
-
Define new version using semantic versioning
-
Create a new local branch
release/X.Y.Zfrom masterex:
release/0.20.0 -
Update the
versionproperty inpackage.jsonand insonar-project.properties -
Check differences between last release and current and fill
CHANGELOG.mdwith updates-
Delete the
##changestitle at start of theCHANGELOG.mdif provided -
Add the date and version at start of
CHANGELOG.mdfollowing this convention[X.Y.Z] - YYYY-MM-DDex:
[0.20.0] - 2020-08-03 -
Add link to the
CHANGELOG.mdfrom this version to the previous one at the end of theCHANGELOG.md[X.Y.Z]: https://github.com/ToucanToco/weaverbird/compare/voldX.oldY.oldZ...vX.Y.Zex: [0.20.0]: https://github.com/ToucanToco/weaverbird/compare/v0.19.2...v0.20.0
-
-
Commit changes with version number
ex:
v0.20.0 -
Push branch
-
Create a pull request into master from your branch
-
When pull request is merged, create a release with the version number in tag version and title (no description needed)
ex:
v0.20.0 -
Hit the release "publish release" button (this will automatically create a tag and trigger the package publication )
-
Create a new local branch
chore/bump-server-version-x-x-x -
Edit
server/pyproject.toml& increment the version in[tool.poetry]section -
Push branch
-
Create a pull request into master from your branch
-
Once the PR is approved & merged in master publish the release in Pypi with
make build&make upload
<!-- Import styles -->
<link rel="stylesheet" href="weaverbird/dist/weaverbird.umd.min.js" />
<!-- Import scripts -->
<script src="vue.js"></script>
<script src="weaverbird/dist/weaverbird.umd.min.js"></script>import { Pipeline } from 'weaverbird';By default, the CommonJS module is imported. If you prefer the ES module version, import
dist/weaverbird.esm.js.
If your module bundler can also import CSS (e.g. via styles-loader):
import 'weaverbird/dist/weaverbird.css';If you prefer to use Sass, you may import directly the scss:
@import '~weaverbird/src/styles/main';This example makes use of the
~syntax from webpack's sass-loader to resolve the imported modules.
See the documentation generated in dist/docs directory
TODO: document here sass variables that can be overriden
The /playground directory hosts a demo application with a small server that
showcases how to integrate the exported components and API. To run it, just
run:
yarn playgroundwhich is basically a shortcut for the following steps:
# build the visual query builder bundle
yarn build-bundle --watch
# run the server and enjoy!
node playground/server.jsOnce the server is started, you should be able to open the
http://localhost:3000 in your favorite browser and enjoy!
The default back-end for the playground is a small server passing queries to MongoDB.
The server.js script reads the playground/playground.config.json config file
to know which database should be queried or which http port should be used. If
you want to customize these values, either edit this json file or override each
available option on the commandline, e.g.
node playground/server.js --dburi mongodb://localhost:27018You can also customize options through environment variables with the following
naming pattern VQB_PLAYGROUND_{OPTION}, e.g.
VQB_PLAYGROUND_DBURI=mongodb://localhost:27018 node playground/server.jsYou can use the default test dataset by loading the playground/default-dataset.csv file. To do that, use the following command line:
node playground/server.js --resetIf you want to use a custom CSV file, use the defaultDataset command line option:
node playground/server.js --defaultDataset my-dataset.csv --resetIf you don't have mongodb installed, you can use the --automongo flag from the
command line. It will use
mongodb-prebuilt to download
(the first time) and run mongo 4.0.13 and then listen on the port guessed from
the --dburi flag.
mongodb-prebuilt uses mongodb-download internally to download mongodb binaries. Unfortunately, the URLs on https://fastdl.mongodb.org used for these binaries have changed and
mongodb-downloaddoesn't seem up-to-date, cf. mongodb-js/mongodb-download#36 and mongodb-js/mongodb-prebuilt#59 To bypass this issue, you can manually specify the download URL by setting theMONGODB_DL_URIenvironment variable. For instance, you can use the following command line:MONGODB_DL_URI=https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-debian92-4.0.13.tgz node playground/server.js --automongoorMONGODB_DL_URI=https://fastdl.mongodb.org/osx/mongodb-osx-ssl-x86_64-4.0.13.tgz node playground/server.js --automongo
An alternative back-end for the playground is a small server running in python, executing pipelines with pandas.
Run the sever in server/playground.py: cd server; FLASK_APP=playground FLASK_ENV=development flask run.
Go to http://localhost:3000?backend=pandas to see it in action.
To ease these process, the front-end and the pandas back-end can be run in a container. See the
Dockerfile. It's also published on Docker Hub, and can be run directly with:docker run --rm -p 3000:3000 toucantoco/weaverbird-playground:masterAnd then visit http://localhost:3000?backend=pandas Note: add-v /path/to/your/folder/with/csv:/weaverbird/playground/datastoreto use your own set of csv instead of the default ones