graphql-birdseye
graphql visualizer
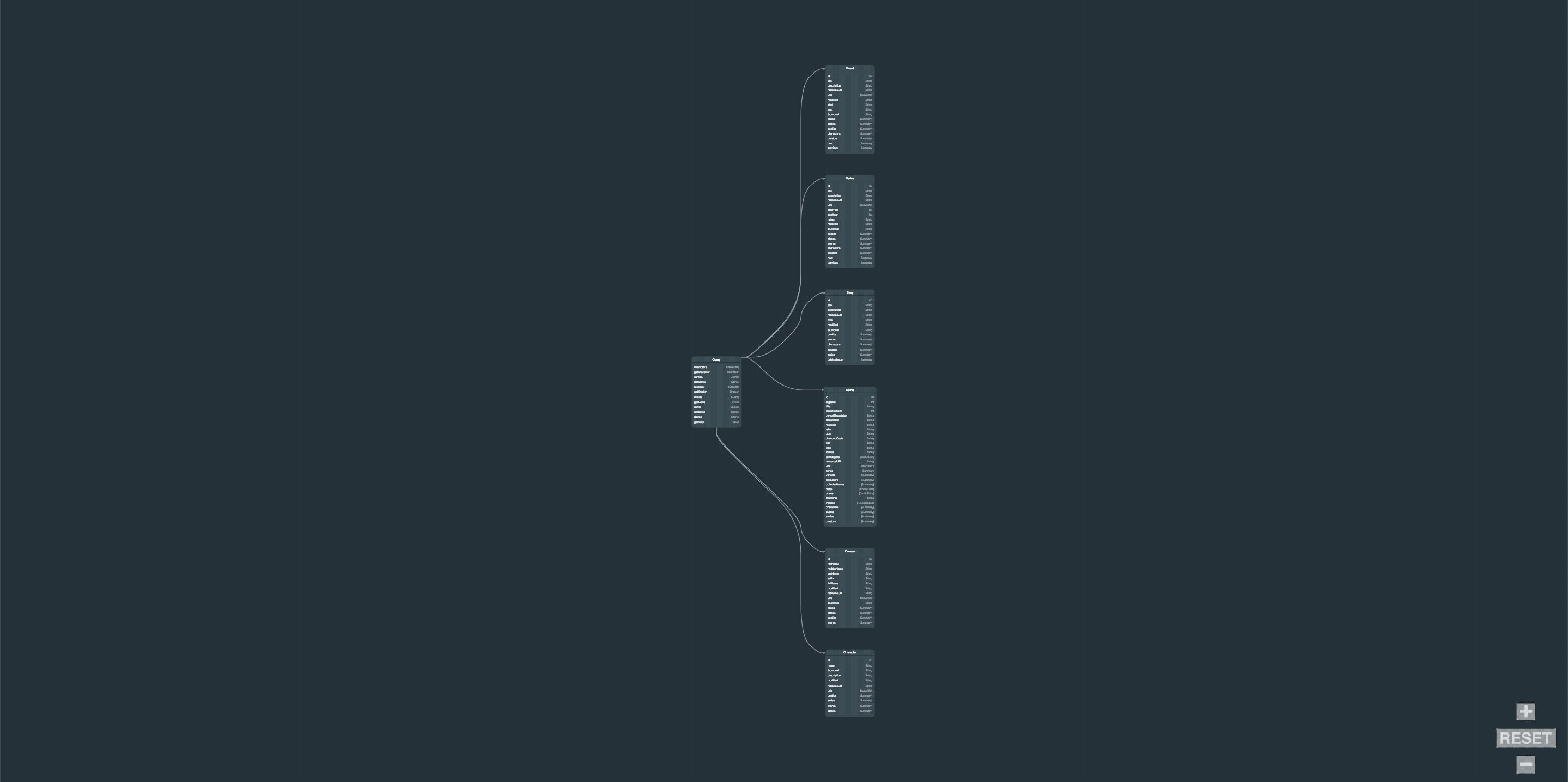
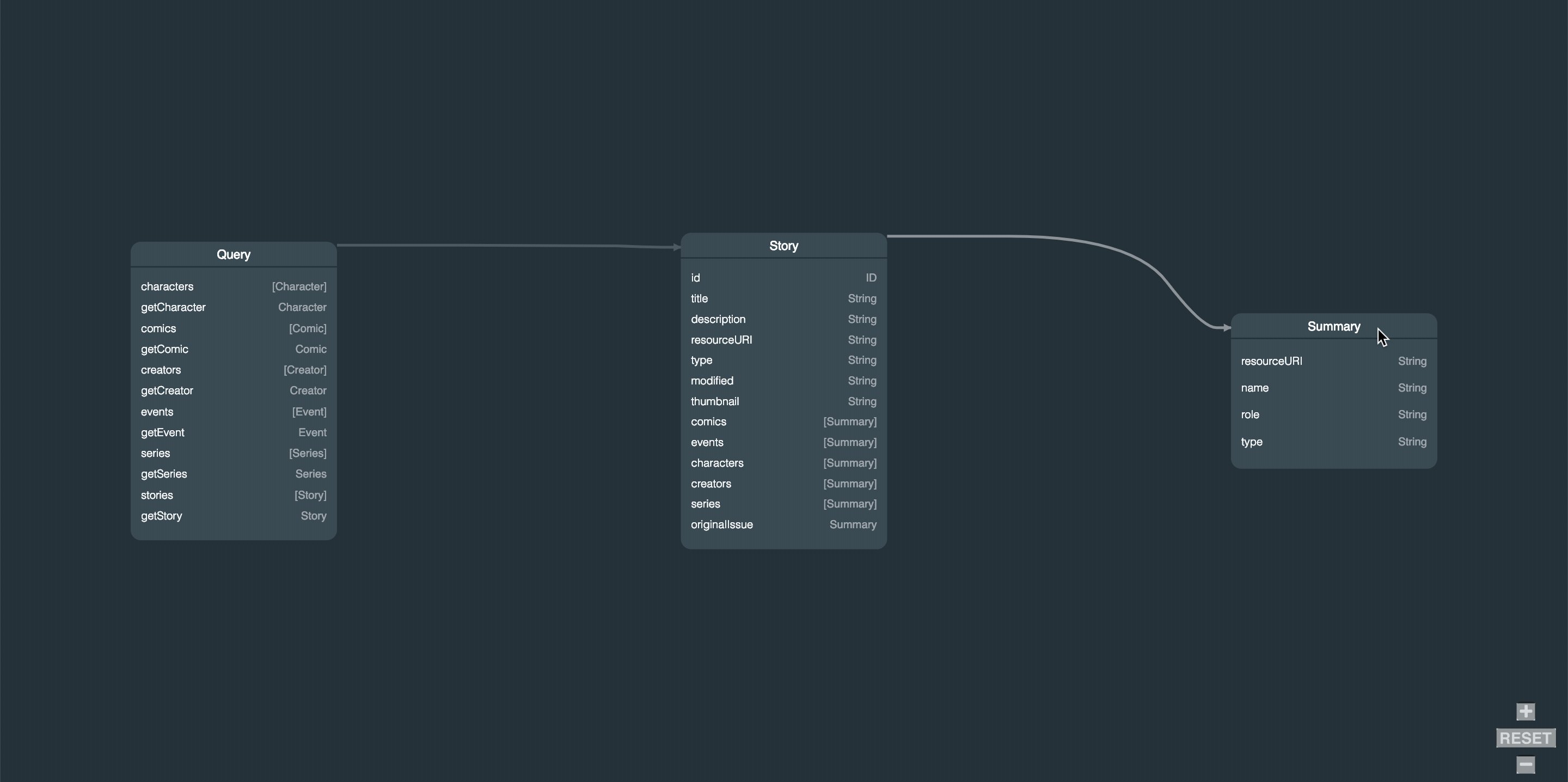
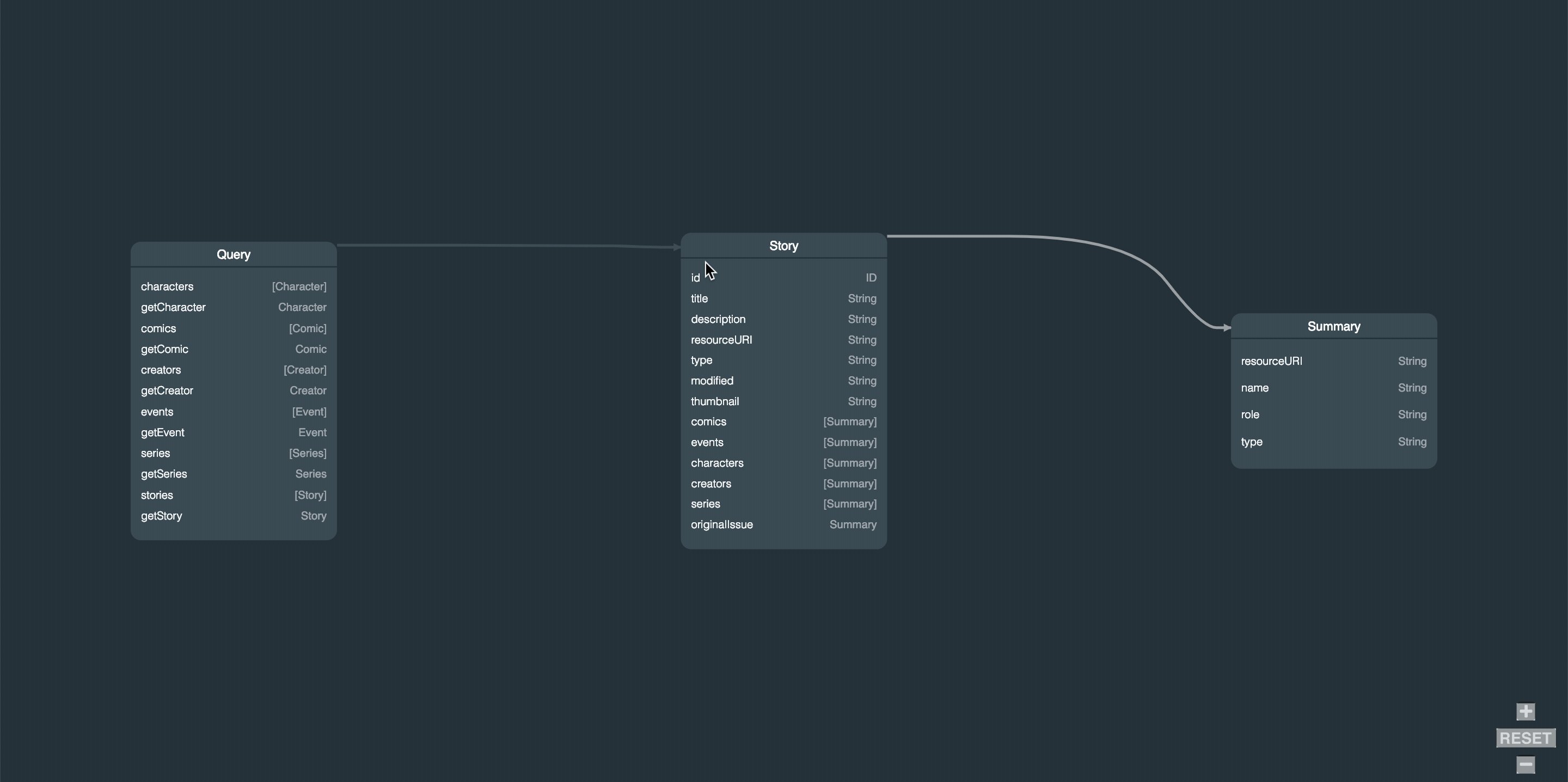
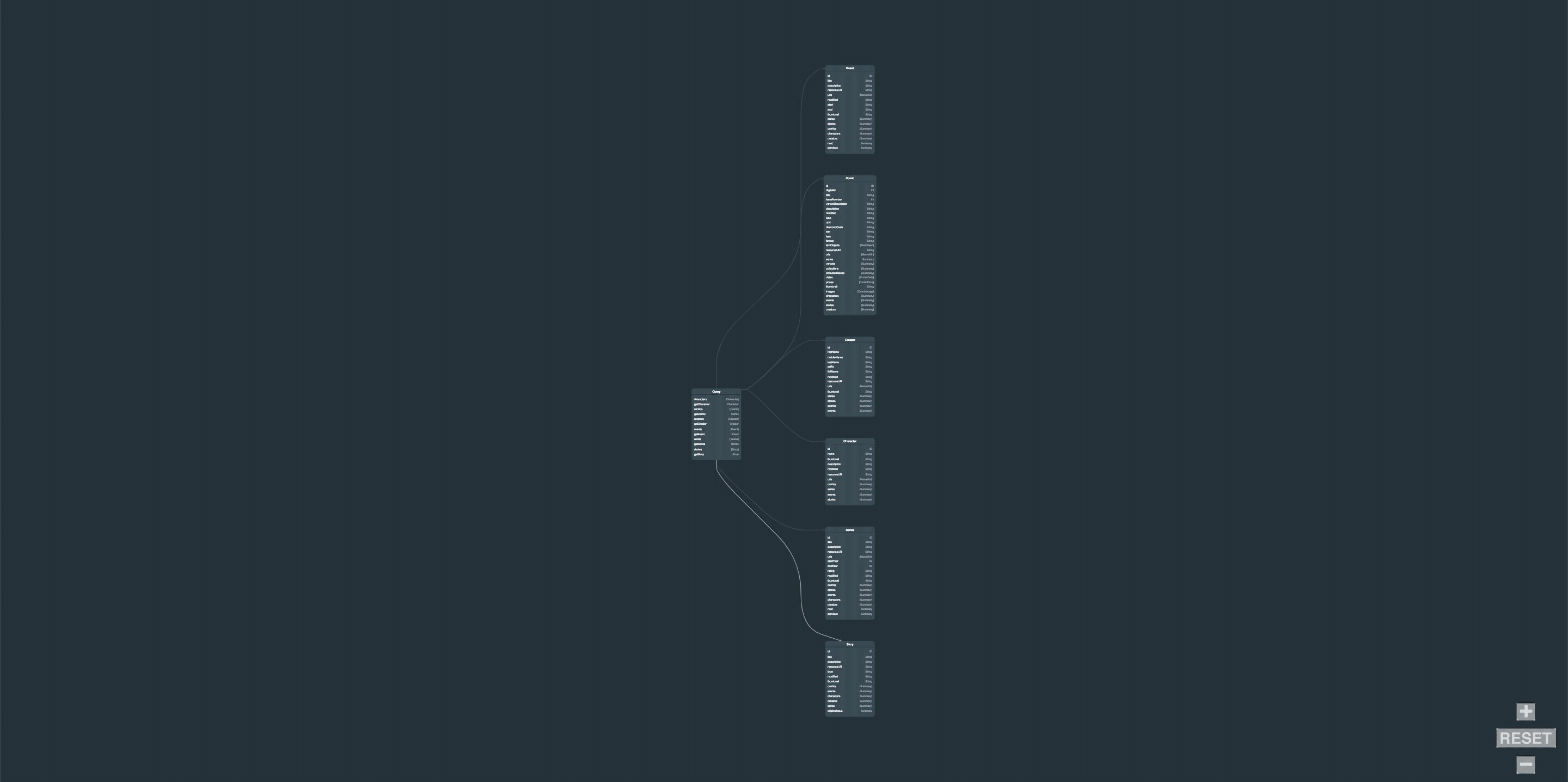
GraphQL Visualizer for better development workflows. Still a WIP!
Heavily inspired by GraphQL Voyager and the folks at Apis-guru
Demo
Install
NPM
npm install --save graphql-birdseyeYarn
yarn add graphql-birdseyeUsage
import * as React from 'react';
import GraphqlBirdseye from 'graphql-birdseye';
class Example extends React.Component {
render() {
return <GraphqlBirdseye schema={this.props.schema} />;
}
}License
MIT © novvum
Made with ❤️ by Novvum