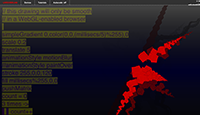
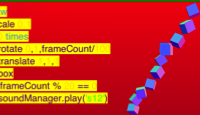
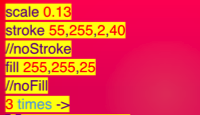
LiveCodeLab is a special secret place where you can make fancy "on-the-fly" 3D visuals and play awesomely offbeat (literally) sounds.
"On-the-fly" meaning: as you type. Type just three letters: "box", and boom! A box appears. No clicking play, no waiting, no nothing.
Play! http://livecodelab.net/play/
LiveCodeLab has been used by several groups/people for:
it's a great way to get kids and adults interested in code, as it allows for instant feedback and easy pair programming. It helps introduce simple concept like loops, and much more complex like transform matrices!
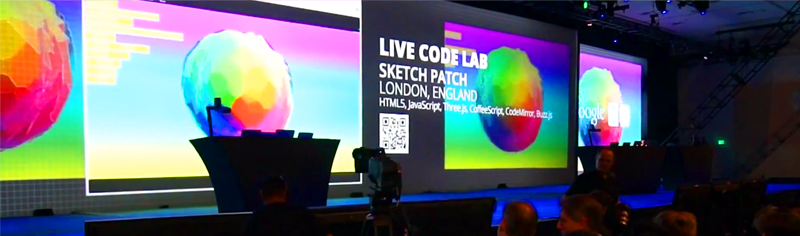
it's a nice showcase of what browsers can do with the latest 3D and JavaScript implementations.
It's a live coding tool that artists can use, misuse and tweak. Go full screen, hide the code and you can make incredible screen recordings with just a few lines of code!
Automatic coding in the browser is still quite a virgin territory. It's been done a lot with lisp-y languages, but not quite in the context of things like LiveCodeLab, so there is an opportunity to do quite some original work there.
Roadmap? Where we are going there are no roadmaps. If you insist, here is what's currently in our mind:
-
Make the code nicer (always the case, isn't it?)
-
Ways to share programs with others.
For a more fine-grained look at ideas and bugs, take a look at the tracker
- Three.js by Ricardo Cabello aka Mr.doob.
- CoffeeScript by Jeremy Ashkenas.
- LowLag.js by kirkjerk
- Processing.js library by J. Resig.
- Code Mirror by Marijn Haverbeke.
- Scrollwheel handler by Brandon Aaron.
- McLexer by Matthew Might.
- Davide Della Casa. Made the first version.
- Guy John aka @rumblesan. Massive, massive contributions: refactored the code big times, set-up a proper build system, undoes the entropy done by others, working on new parser.
- Thomas van den Berg aka noio: support for midi input, refactoring of event system, tweaking of several bpm-related functions.
- Matthew Lawrence: replaced the old "plasters and regexes" autocoder hack with a much more proper lexer-based solution.
- Julien Dorra: contributed to french version, refactoring and great UX/UI feedback.
Please check the docs-overview file in the docs directory for an overview of the available documentation.