Those recent years Functional Programming paradigms became more present in the JavaScript ecosystem. From the first functional approach I saw from underscore library, many years passed, and we are now at a place where many of us see the benefits in writing code this way and immutability in mind.
Still, all the functional jargon can be a barrier for beginners. Not only individuals that want to get their heads into functional programming, but also teams that have use-cases of complex data manipulation and don't see the benefit from using an functional programming library.
When I was digging into ramda, I found the Ramda documentation has a list of all the methods and some crazy examples in addition to a more helpful a wiki resource: What-Function-Should-I-Use that I still use from time to time.
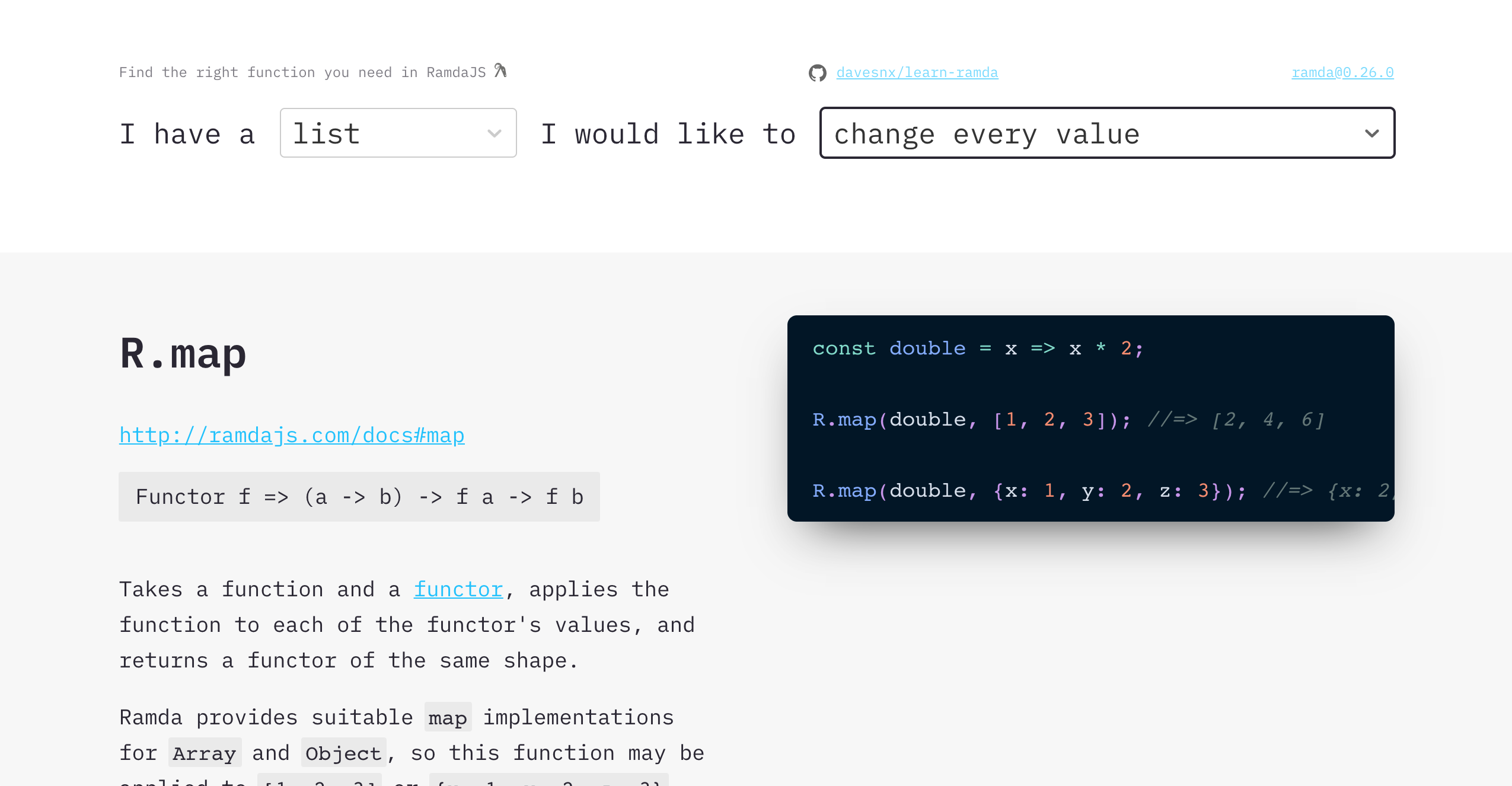
So, I decided to help and create a little UI to interactively find the method that works for you. Hope you enjoy it!
If you still are lost with the functional programming glossary I would recommend taking a look at hemanth/functional-programming-jargon
- Many thanks to Josep Martins for designing the UI & teach me how.
- Kudos to Sarah Drasner (@sdras) for inspiring me with: https://sdras.github.io/array-explorer
- Kudos to Stefano Vozza (@svozza) for creating all the documentation https://github.com/ramda/ramda/wiki/What-Function-Should-I-Use
I want to improve the example code snippets. Right now, I got all of them from ramda jsdoc's source code, the same ones in ramdajs.com/docs.
Many times I don't find them useful, so I would love your help on improve it. Could suggest some new code examples for some methods and hopefully someday we could improve the official docs!
This project was bootstrapped with Create React App. You can learn more in their documentation.
Dependencies must be installed before running the project.
They can be installed by running npm install or yarn install.
Start the development server by running npm start
This runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.