This is a boilerplate template that aims to assist developers get started with developing Google chrome extensions.
- To get started with this template click on
Use this Template - select
create a new repository - Clone your repository to your local computer
- run
npm start - run
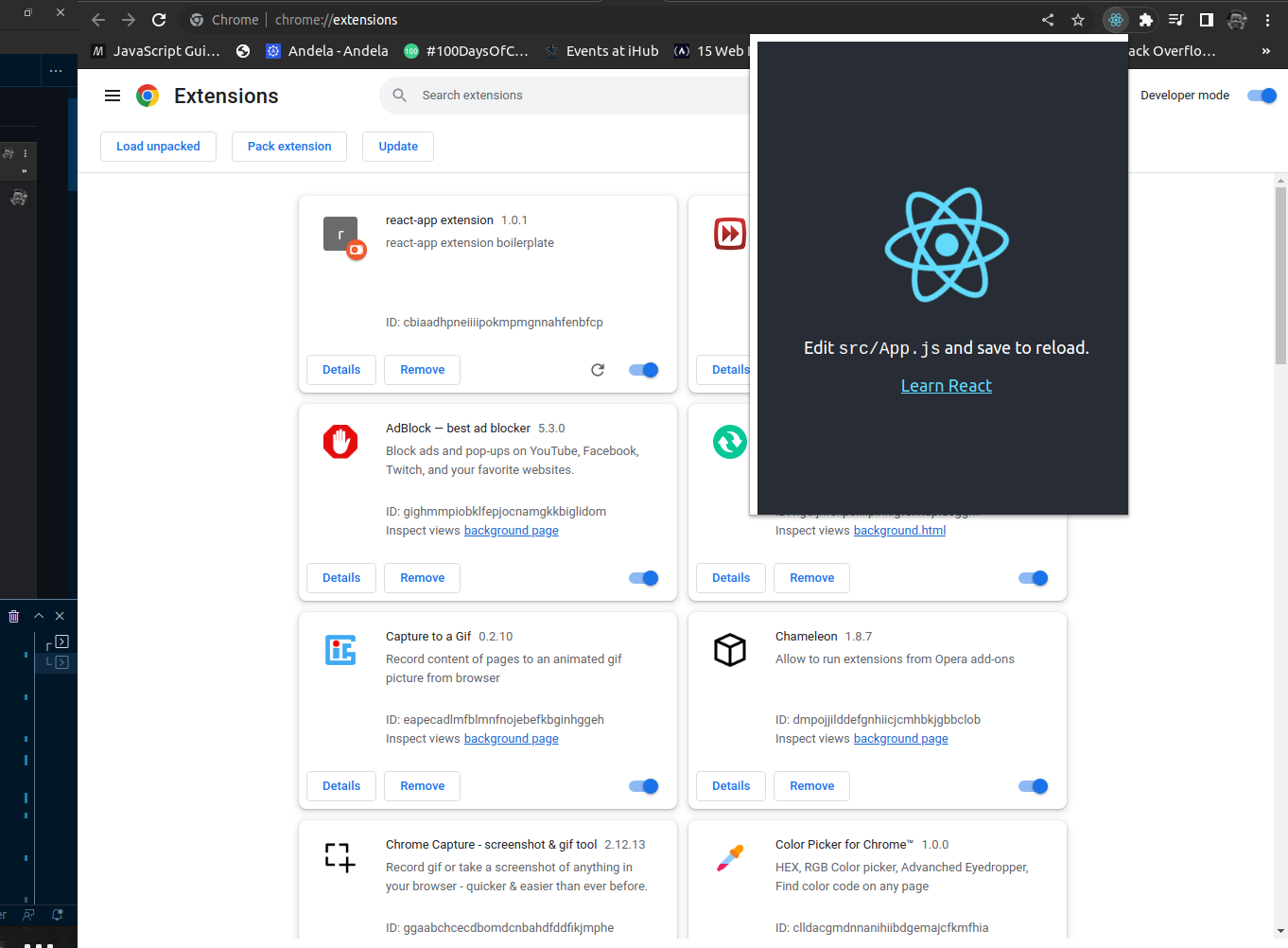
npm run build - Open google chrome
- click on
options>More tools>Extensions - Make sure
Developer modeis on - select
Load unpacked - select this directory in your local computer open the folder and select the
buildfolder. - Go to your extensions & find an extension with the name
react-app extension - pin it
- click on the React icon.
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.